利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)

这个应用的关键:
1.让左边选择区域和右边显示的图像信息保持一至。
2.根据左边选择区域的大小,来让右边有一个对局部放大或缩小的效果。
3.后台上传功能。
那么这一次,只谈[放大]或[缩小]。[位置]和[上传]问题,下次,我再写下(因为那个插件代码太多,我也没看完,正在学习研究当中)。
["区域":是宽*高,也就是面积;]
["放大或缩小":是一个比例值,通常我们说放大或缩小,都说放大或缩小百分之多少,或者说放大或缩小多少倍数]
一、怎么能放大或者缩小图片的局部?
局部放大:实质是将图片整个放大,即把图片的宽度和高度改变大,然后将放大后的图片,在一个固定大小(当然是比原图小的框)的框中,显示出来。
局部放大:实质是将图片整个缩小,即把图片的宽度和高度改变小,然后将缩小后的图片,在一个固定大小(当然是比原图小的框)的框中,显示出来。
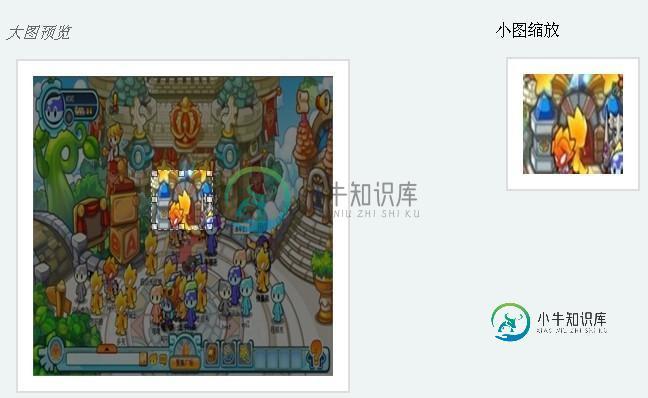
二、左右布局:
左右各有一张相同的图片,左边选中区域的改变,会让右边的图片,改变大小,根据第一点讲的,所以就有了局部放大缩小效果;
三、放大缩小公式:
左边是原图,右边是缩小或放大后的图。规律是左边的选中区域越大,那么右边也将缩小这个图,反之左边选中区域越小,那么右边的图就会放大.
这个规律告诉我们,算法中应该有除法。因为除法中,分子不变,分母变大,那么结果越小,反之越大。所以除法中的在分子,不变的情况下,分母与结果正好是一对,反比关系,一个大,一个就小,反之,一个小,另一个就大。也正好和我们这个应用中的图片放大缩小,关系一至。
四、目的
1.我们要的结果,是右边的图片大小和显示位置(显示位置,下次再说,正在研究中);
五、具体的算法:
左图和右图宽:一样300PX;
左图和右图高:一样300PX;
左图显示区域:宽300PX,高300PX
右图显示区域:宽100PX,高100PX
选中区域的宽设为:selection.width(具体怎么获得这个值,我也正在分析当中。先设为一个末知数)
选中区域的高设为:selection.Height(具体怎么获得这个值,我也正在分析当中。先设为一个末知数)
宽的比例值设为:scaleX(具体怎么获得这个值,我也正在分析当中。先设为一个末知数)
高的比例值设为:scaleX(具体怎么获得这个值,我也正在分析当中。先设为一个末知数)
这里一共有四个东西要理清,才能确定下面的公式。
a、 左图、右图的大小 (宽度都是相同)
b、 左边显示区域宽高 (300PX*300PX)
c.、右边显示区域宽高 (100px*100px)
d.、选择区域的宽高值: (这个是通过JQ获得selection.width,selection.Height)
5.1获得比例值:
分母:根据第三点,那么选中区域的宽:selection.width 和 选中区域的高:selection.Height肯定是分母了,因为根据实例分析,他俩的值越大,右边的图应该越小。
分子:100px。也就是右边显示区域的宽度值。
为什么是它的值?我们的目的是要改变右边图片的宽或高的值,为什么会与显示区域的宽度值相关联呢?
这三者系一定要弄清。[“选择区域大小”、“右边显示区域大小”、“右边图片大小”];
选择区域越大,超过了右边显示区域的大小,那么右边图片要想在这个区域中显示,只能缩小图片。
(一个容器A只能装100*100的东西,现在你要放B200*200的东西,那么容器不变,只能把东西变小了)
反之选择区域越小,小于右边显示区域的大小,那么右边图片要想在这个区域填满显示,只能大放图片。
(一个容器A只能装100*100的东西,现在你要放B50*50的东西,那么容器不变,只能把东西变大了,才能填满整个容器)
选择区域小大,等于右边显示区域大小,不用放大或缩小,刚刚好;
(一个容器A只能装100*100的东西,现在你要放B100*100的东西,那么容器不变,东西也不变,刚好填满整个容器)
得出:
宽的比例值设为:scaleX = 100 / selection.width;
高的比例值设为:scaleX = 100 / selection.height;
5.2 计算右边图片的大小:
用得到的这个比例值,去乘以右边图片的宽高,这里的300正是右边图片的宽和高,左边和右边是同一个图片。宽度是一样的。
右边图片的width: Math.round(scaleX * 300),
右边图片的height: Math.round(scaleY * 300),
六、问题:
selection.width;
selection.height
这两个值如何获得?
我是想先把宏观的大的东西弄清楚,以后再专门写几篇有关如何获得这个里面关键的值的分析。
必竟这个插件很大,代码很多复杂,所以只能一步一步的深入了。
这是插件网址:http://odyniec.net/projects/imgareaselect/
以上就是本文的全部内容,希望对大家有所帮助,有兴趣的可以看下《利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)》,谢谢对小牛知识库的支持!
-
本文向大家介绍利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息),包括了利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)的使用技巧和注意事项,需要的朋友参考一下 先总结一下: 最近练手,写了一些小东西,都是网上已有的成熟的JQ或JS,但在练手的过程中,我发现,很多应用,其实最后,都是归根到元素的宽高变化,位置变化,通
-
本文向大家介绍php结合imgareaselect实现图片裁剪,包括了php结合imgareaselect实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 引用CSS 引用js html jQuery代码 确定裁剪 服务器端php代码 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍vue实现图片裁剪后上传,包括了vue实现图片裁剪后上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片裁剪后上传的具体代码,供大家参考,具体内容如下 一、背景 目前负责的系统(商城后台管理系统)里面有这么一个需求,为了配合前台的展示,上传的商品图片比较必须是1:1的正方形。(其它地方有时会有5:4或者16:9的需求,但较少)。所以需要对上传的图片先进行裁
-
本文向大家介绍vue 图片裁剪上传组件的实现,包括了vue 图片裁剪上传组件的实现的使用技巧和注意事项,需要的朋友参考一下 先看一下总体效果: 上传文件做了大小和类型的限制,在动图中无法展现出来。 使用file类型的input实现选择本地文件 但是浏览器原生的文件上传按钮的颜值不尽人意,而且按钮上的文字是无法改变的,我需要把这个上传文件的按钮改造一下。 方法1:使用label元素来触发一个隐藏的f
-
本文向大家介绍基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能,包括了基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能的使用技巧和注意事项,需要的朋友参考一下 前言:基于RxPaparazzo的图片裁剪,图片旋转、比例放大|缩小。 效果: 开发环境:AndroidStudio2.2.1+gradle-2.14.1 涉及知识: 1.Material Desi
-
本文向大家介绍vue.js 实现图片本地预览 裁剪 压缩 上传功能,包括了vue.js 实现图片本地预览 裁剪 压缩 上传功能的使用技巧和注意事项,需要的朋友参考一下 以下代码涉及 Vue 2.0 及 ES6 语法。 目标 纯 javascrpit 实现,兼容ie9及以上浏览器,在本地做好文件格式、长宽、大小的检测,减少浏览器交互。 现实是残酷的,为了兼容Ie9 还是用上了 flash,第二篇来解

