利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)

<body>
<div class="container demo">
<div class="big">
<p class="instructions">大图预览</p>
<div class="bigframe">
<img width="300" height="300" src="images/resized_pic.jpg" alt="" />
</div>
</div>
<div class="small">
<p>小图缩放</p>
<div class="smallframe" >
<div class="pre" id="preview">
<img src="images/resized_pic.jpg" alt="" />
</div>
</div>
</div>
</div>
</body>
先总结一下:
最近练手,写了一些小东西,都是网上已有的成熟的JQ或JS,但在练手的过程中,我发现,很多应用,其实最后,都是归根到元素的宽高变化,位置变化,通过事件或算法,最后形成了效果或应用。
如果大家看到一些很炫的东西效果,其实都可以往宽高,位置,显示隐藏,这些方面去分析。一步一步深入。是一点个人体会。好吧,进入正题。
如何让左边选择区域的图像信息和右边的同步显示出来?
一、右边显示和左边同步:
左边选择一块区域,那么右边要和这个区域的图像信息相同?其实质,也就是要移动右边的图像,让移动后的右边图片,在显示区域当中,显示的图像信息,正好和左边的选择区域一样。
二、如何移动右边图像
要移动图片,也就是移动一个元素,可以有改变TOP LEFT值,这是在有绝对或相对定位的情况下。而这里,没有。
所以用到改变margin-top margin-left值的方式。
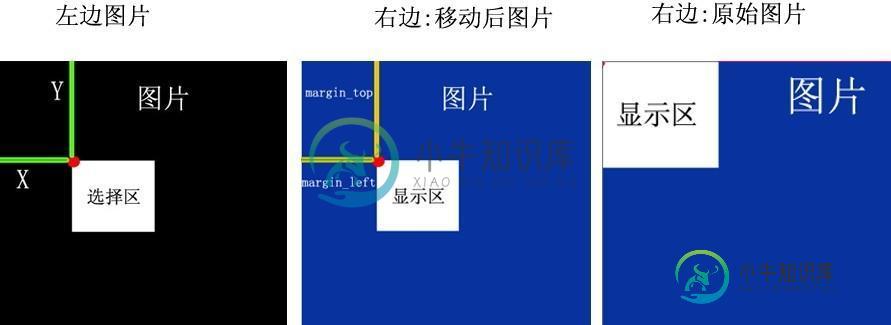
三、移动公式

上图中:黑色:图片,白色:选择区,红色:起始点,绿色:起始点的横纵坐标值; 黄色为:右边图片的margin-top,margin-left
假设:左边图片和右边图片,一样大小,宽和高都一样。我要在右边显示出左边白色区域的图像信息,就需要把右边图片的
margin-top值设为:红点的Y坐标值
margin-left值设为:红点的X坐标值
即:
margin-top = x; margin-left = Y;
但是现在假设不成立,因为右边图片的大小,是随时变化的(第一篇分析中有);
而变化是根据一个比例值来的。
所以这里不管是图片放大,还是缩小,原来
都应该乘以这个放大或缩小的比例值:
margin-top = scaleX*x; margin-left = scaleX*Y;
好了,现在可以得到移动的位置值了。也就是说左边和右边可以同步显示图像信息了。
以上就是本文的全部内容,希望对大家有所帮助,有兴趣的朋友可以看下《利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)》,谢谢对小牛知识库的支持!
-
本文向大家介绍利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小),包括了利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)的使用技巧和注意事项,需要的朋友参考一下 这个应用的关键: 1.让左边选择区域和右边显示的图像信息保持一至。 2.根据左边选择区域的大小,来让右边有一个对局部放大或缩小的效果。 3.后台上传功能。 那么这一次,只谈
-
本文向大家介绍php结合imgareaselect实现图片裁剪,包括了php结合imgareaselect实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 引用CSS 引用js html jQuery代码 确定裁剪 服务器端php代码 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍利用jQuery插件imgAreaSelect实现获得选择域的图像信息,包括了利用jQuery插件imgAreaSelect实现获得选择域的图像信息的使用技巧和注意事项,需要的朋友参考一下 还是先来分析一下: (以下的值,如何获得,以后在具体的实现中再来分析,现在只谈宏观的) 如何获得选择域的图像信息? 其实就是要我们如何获得这个选择区域,在图像中的那个位置,并且这个区域的大小是多
-
本文向大家介绍vue实现图片裁剪后上传,包括了vue实现图片裁剪后上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片裁剪后上传的具体代码,供大家参考,具体内容如下 一、背景 目前负责的系统(商城后台管理系统)里面有这么一个需求,为了配合前台的展示,上传的商品图片比较必须是1:1的正方形。(其它地方有时会有5:4或者16:9的需求,但较少)。所以需要对上传的图片先进行裁
-
本文向大家介绍vue 图片裁剪上传组件的实现,包括了vue 图片裁剪上传组件的实现的使用技巧和注意事项,需要的朋友参考一下 先看一下总体效果: 上传文件做了大小和类型的限制,在动图中无法展现出来。 使用file类型的input实现选择本地文件 但是浏览器原生的文件上传按钮的颜值不尽人意,而且按钮上的文字是无法改变的,我需要把这个上传文件的按钮改造一下。 方法1:使用label元素来触发一个隐藏的f
-
本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用

