利用jQuery插件imgAreaSelect实现获得选择域的图像信息

还是先来分析一下:
(以下的值,如何获得,以后在具体的实现中再来分析,现在只谈宏观的)
如何获得选择域的图像信息? 其实就是要我们如何获得这个选择区域,在图像中的那个位置,并且这个区域的大小是多少?
把位置和大小告诉了计算机,它就知道我们是要获取那一块的图像信息了。
(我们的选择区域,是在一个平面当中,而且是一个规则的图形,正方形,或都矩形(通俗:长方形))
大小:
这个区域的宽度,高度值,两值相乘,就是这个区域的面积,即大小。(这个应该不难)
位置:
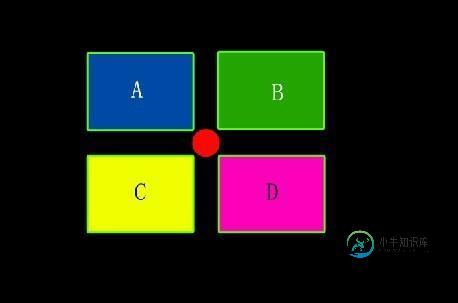
1.假设我们只告诉计算机,这个选择区域一个[起始点的坐标值],而且也告诉电脑这个区域的[面积]那么符合这两个条件情况有四:
“红色”为选择区域的起始点坐标;
A、B、C、D、为 以红色为起始点,画出的选择区域(每个区域的面积是相同的,起始点坐标也相同,却可以出来四种情况);

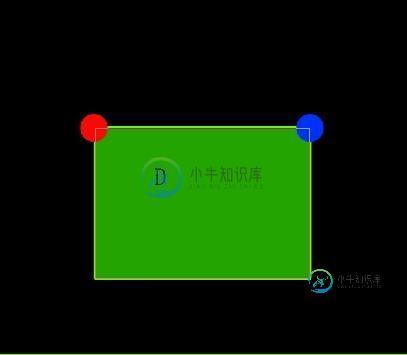
1.假设我们告诉计算机,这个选择区域两个坐标值,也告诉电脑区域面积:
“红色”为选择区域的起始点坐标,
“蓝色”为选择区域的横向结束点坐标值
"绿色"为选择区域的面积;
要同时满足这三个条件,只可能有一种情况

所以得出,我们要获得这个图像区域信息,就需要得到
以上三个值:两点坐标值,和一个面积值
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('#w').val(selection.width);
$('#h').val(selection.height);
以上就是本文的全部内容,希望对大家有所帮助,感兴趣的朋友可以看下《利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)》和《利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)》,谢谢对小牛知识库的支持!
-
本文向大家介绍利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息),包括了利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)的使用技巧和注意事项,需要的朋友参考一下 先总结一下: 最近练手,写了一些小东西,都是网上已有的成熟的JQ或JS,但在练手的过程中,我发现,很多应用,其实最后,都是归根到元素的宽高变化,位置变化,通
-
本文向大家介绍利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小),包括了利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)的使用技巧和注意事项,需要的朋友参考一下 这个应用的关键: 1.让左边选择区域和右边显示的图像信息保持一至。 2.根据左边选择区域的大小,来让右边有一个对局部放大或缩小的效果。 3.后台上传功能。 那么这一次,只谈
-
本文向大家介绍jQuery实现复选框全选/取消全选/反选及获得选择的值,包括了jQuery实现复选框全选/取消全选/反选及获得选择的值的使用技巧和注意事项,需要的朋友参考一下
-
我有一些盒子里面有图像。我想让它做的是,如果图像高度小于其内部的div-boxs高度,则向图像添加一个类。 但是我已经用css将图像设置为div框的100%宽度,所以当我使用jquery时。在图像上,它给出了原始尺寸。有什么建议吗? ID为imgProjekt1和ImgProjekt2的文本从codebehind生成一个普通的img标记。
-
本文向大家介绍基于jQuery实现仿淘宝套餐选择插件,包括了基于jQuery实现仿淘宝套餐选择插件的使用技巧和注意事项,需要的朋友参考一下 首先是页面HTML代码 然后调用的js 以上就是本文的全部内容了,希望大家能够喜欢
-
以下代码起作用: 如何将第二行重构为: 您对所选的******选项使用了什么?

