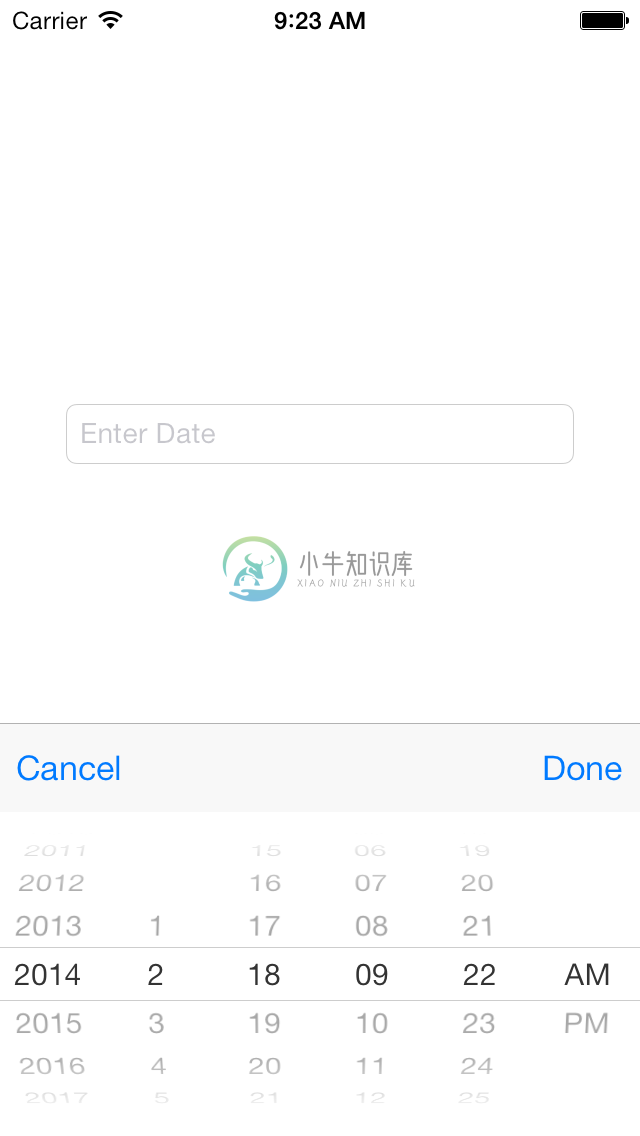
BKDateAndTimePickerView 是个日期和时间选择器,两者是分开的,所以可以同时设置两个选项。

-
TimePicker 时间选择器 用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长 <el-time-select v-model="value" :picker-options="{ start: '08:30', step: '00:15',
-
用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长 <el-time-select v-model="value" start='08:30' step='00:15' end='18:30' placeholder="选择时间"> </el-time-
-
用于选择或输入日期 任意时间点 可以选择任意时间 使用 el-time-picker 标签,通过 disabledHours disabledMinutes 和 disabledSeconds 限制可选时间范围。提供了两种交互方式:默认情况下通过鼠标滚轮进行选择,打开arrow-control属性则通过界面上的箭头进行选择。 <template> <el-time-picker v-m
-
介绍 时间选择器,支持日期、年月、时分等维度,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { DatetimePicker } from 'vant'; const app = createApp(); app.use(DatetimePicker); 代码演示 选择年月日 DatetimePicker 通过 type 属性
-
时间选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Timepicker } from 'beeshell'; 按需引入 import Timepicker from 'beeshell/dist/components/Timepicker'; Examples Timepicker 与 BottomModal 组合应用 Code 详细
-
我想禁用日期时间选择器中的时间选择器。我正在使用一些参数,如picTime: false和form:"dd MM yyyy"。但是没有用...我正在使用http://eonasdan.github.io/bootstrap-datetimepicker/ Plzz给出解决方案
-
日期时间选择器是一个定制的picker,因此他的用法和picker完全一致。打开picker的默认值是当前时间,可以通过value参数指定 datetime-picker 定制了 onChange 和 cols 参数,请不要设置这两个参数。 <input type="text" id='datetime-picker'/> <script> $("#datetime-picker").da
-
Time Picker 时间选择器 用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 :::demo 使用 TimeSelect 标签,分别通过star、end和step指定可选的起始时间、结束时间和步长 constructor(props) { super(props) this.state = { value: new Date(2016, 9, 10, 8,

