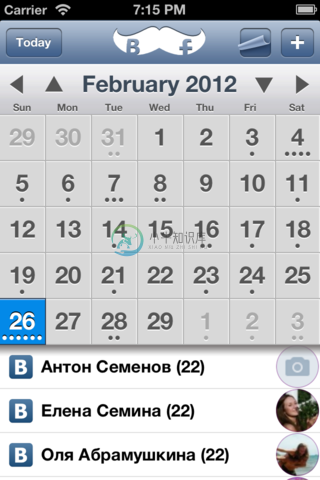
ABCalendarPicker 是 iOS 上一个可高度定制的日历选择器组件。支持多种布局和排版。

-
首先我们想一下我们平常看到的日历选择器,通常头部会有一个星期几表头,下面就是日期,而日期下面通常会有1号,1号前面应该有一些上个月的日期,而最后一天后面还应该有下一个月的日期。 对于日期相关处理,JavaScript 提供了 Date 对象。 getDate 获得一个月的第几天 getDay 获得一个星期的第几天 (0 - 6) getMonth 获取月份 (0 - 11) getFullYea
-
我试图让用户选择一个日期,当点击一个按钮,它显示3个滚动轮选择日,月和年,然后将设置任何用户选择到文本视图,在我点击按钮的时刻没有发生只是空点击任何帮助将是赞赏的。我将在下面插入代码。我在这行代码上收到一个错误。 Datepicker代码 按钮和TextView代码: 错误:
-
选择器提供了一个简单的方法来从一个预定义集合中选取单个值。 在手机上,选择器最适合被用来显示一个确认对话框。对于内联显示,例如一个表单中,考虑使用分段下拉按钮之类的紧凑控制。在你的应用中使用这些组件可以帮你保证用户指定的日期或者时间是正确格式化的。 日期选择器的格式根据地区自动进行调整,即,美国是月-日-年,其他地区是日-月-年。 时间选择器的格式根据用户的喜好进行设定,即,12小时或者 24 小
-
ap.datePicker(OPTION | formate, CALLBACK) 选择日期。可直接传入一个字符串作为 OPTION.formate 参数。 OPTION 参数说明 名称 类型 必填 描述 formate String 否 返回的日期格式,默认 yyyy-MM-dd。支持 HH:mm:ss, yyyy-MM-dd, yyyy-MM-dd HH:mm:ss 三种格式 currentD
-
问题内容: 这是关于如何在django支持的网站中使用jQuery 。 是 我正在使用。 我正在使用和创建成功显示日期。 但未显示日期选择器图标。我正在使用Django模型形式。 问题答案: 你可以使用来将a传递给表单,该表单将在html中呈现。然后,将读取该内容以呈现功能。 这是一个例子: …或使用ModelForm时通过Meta类中的属性: 现在在模板中:
-
我有困难选择一个特定的日期使用日期选择器。下面是我尝试这样做的代码: 然而,我得到以下错误: 线程“main”org.openqa.selenium.nosuchelementException:找不到元素:{“method”:“XPath”,“selector”:“//*[@class='calendar bodycontainer']/tr[2]/td[3]/span”}命令持续时间或超时:3

