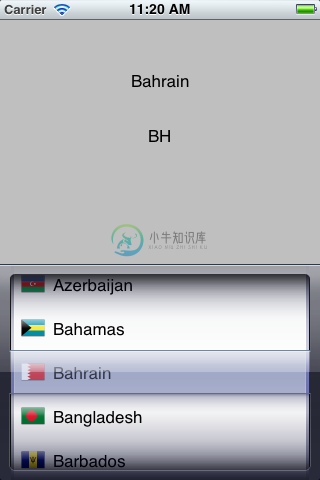
给UIPicker的每一个选项加上图片。这个例子是显示所有国家的国旗。 [Code4App.com]

-
1、首先需要引用js bootstrap.min.css bootstrap-select.min.css jquery.min.js bootstrap.min.js bootstrap-select.min.js 2、前端控件代码 <select class="selectpicker form-control" data-actions-box="true" data-siz
-
前言 以前做小程序的时候只会用那个picker mode = region的 3级选中, 现在需要自己根据后台给的编号省市区来用然后就研究了多列选择器:mode = multiSelector 的用法 当然啦, 利用微信小程序的picker组件,其中: 1,普通选择器:mode = selector实现一级选择实例; 2,省市区选择器:mode = region实现省市区三级联动; 3, 多列选择
-
一个很好用的AutoComplete js: https://twitter.github.io/typeahead.js/ 这里是自己测试的一些demo: <script src="jquery-1.11.1.min.js"></script> <script src="typeahead.bundle.js"></script> <script src="handlebars-v1.3.0.j
-
//在picker view的练习国旗的选择中 -(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view { NSLog(@"%p",view); ContryView

