nav-nuderline
nav-nuderline.js 导航栏下划线鼠标跟随效果插件,原生Javascript,不依赖任何三方库
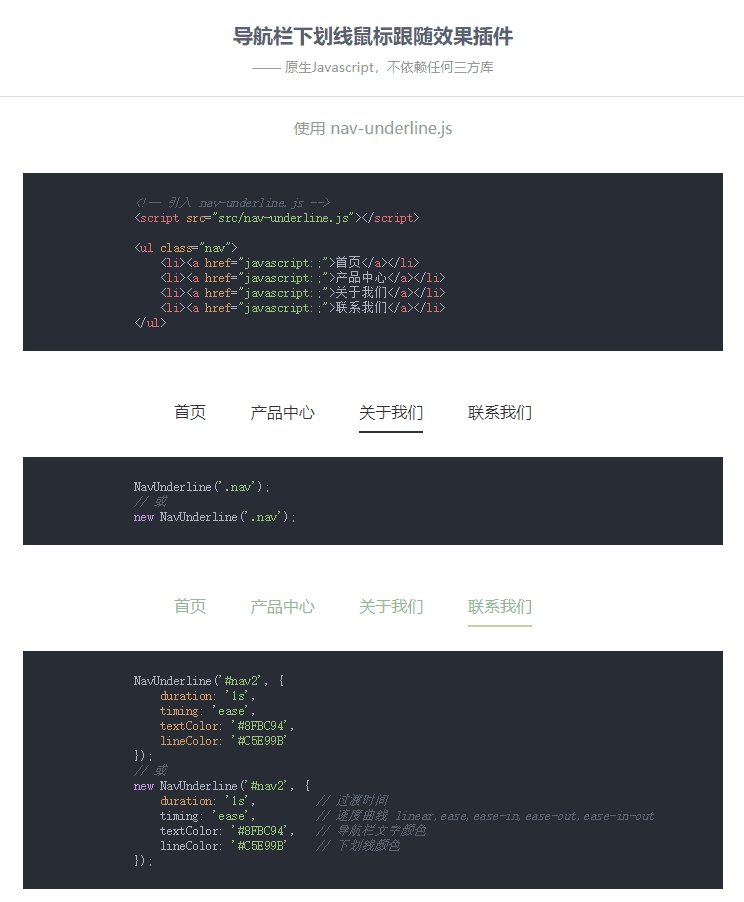
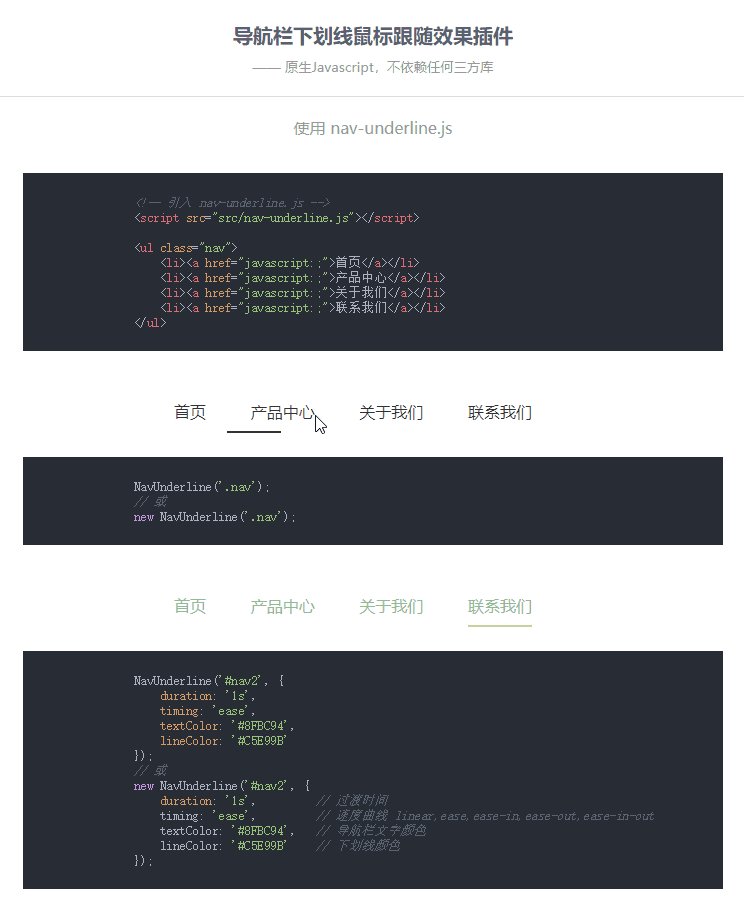
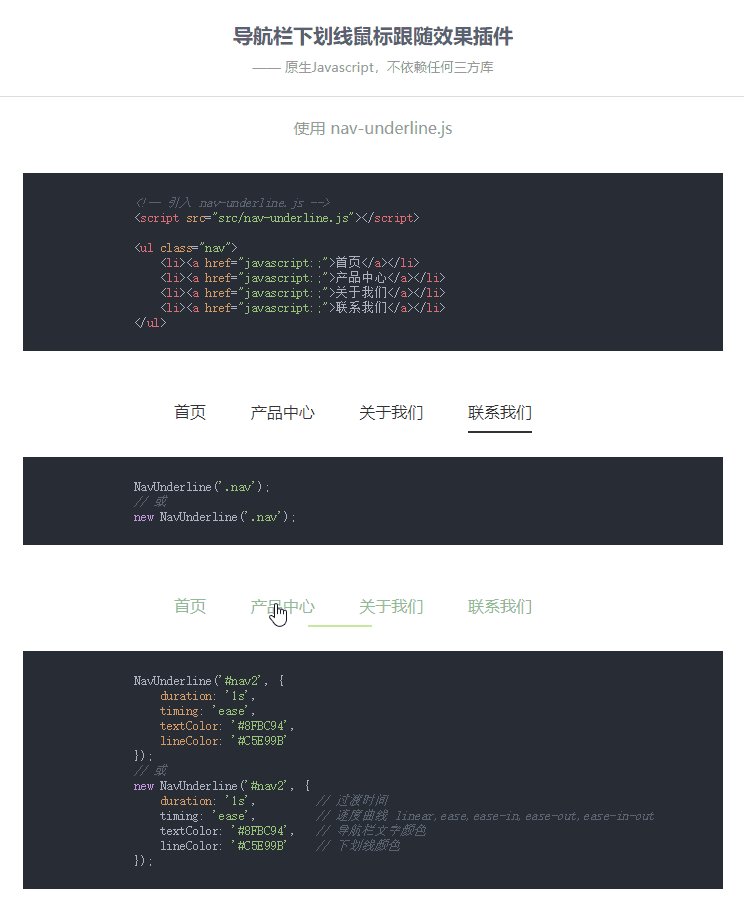
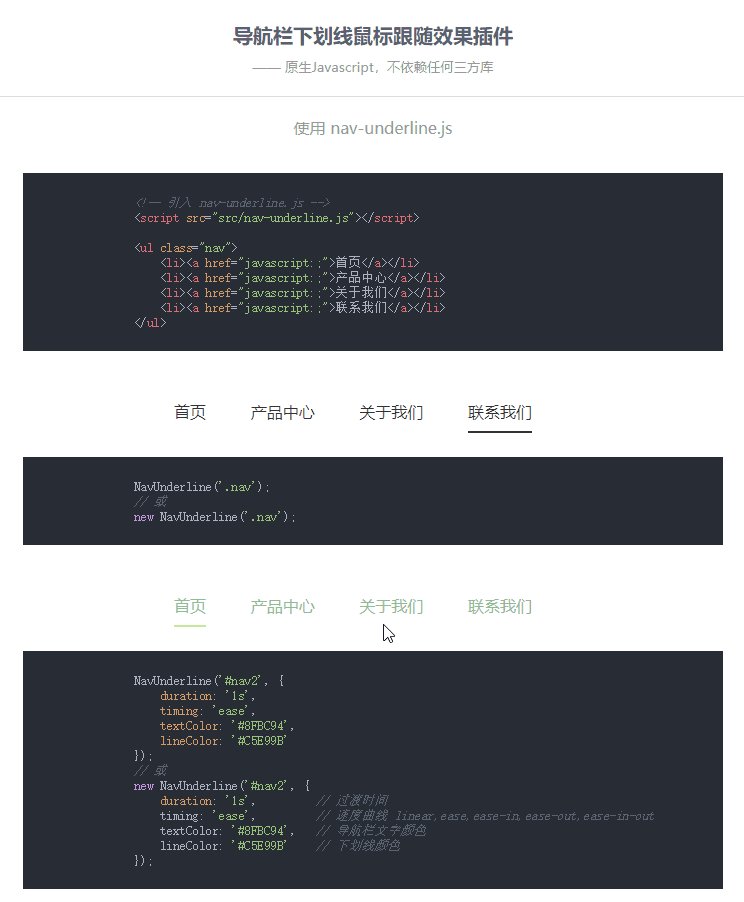
效果:
使用方法:
<ul class="nav"> <li><a href="javascript:;">首页</a></li> <li><a href="javascript:;">产品中心</a></li> <li><a href="javascript:;">关于我们</a></li> <li><a href="javascript:;">联系我们</a></li> </ul>
Script
new NavUnderline('.nav');
// or
NavUnderline('.nav');
Options
new NavUnderline('.nav', {
duration: '.5s', // 过渡时间
timing: 'ease', // 速度曲线 linear,ease,ease-in,ease-out,ease-in-out
textColor: '#333', // 导航栏文字颜色
lineColor: '#333' // 下划线颜色
});-
通过 data 属性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。 <ul class="nav nav-tabs"> <li cl
-
1 在components下的组件,图片路径用 /static/img/back.png 这样的根路径形式,不要用…/static 或者 …/…/static 的形式,不然很坑,有些平台不报错也不显示,有些找不到路径。 2 状态栏的高度 <template> <view> <view class="status_bar"> <!-- 这里是状态栏 -->
-
一、ion-nav-title标题栏文字居中和绑定 1.ion-nav-bar设置居中 <ion-nav-bar class="bar-royal" align-title="center" ng-click="showUrl();"> <ion-nav-back-button></ion-nav-back-button> </ion-nav-bar> <i
-
当用户在你的app中浏览时,Ionic能够保持检测他们的浏览历史。通过了解他们的浏览历史,向左或向右滑动时可以正确的在视图间转换,或不转换。一个额外的好处是Ionic的导航系统具有可以管理多个历史记录的能力。 Ionic利用AngularUI路由模块,使应用程序接口可以组织成不同的“状态”。例如Angular的核心$route服务,利用URL控制视图。然而,AngularUI路由提供了一个更强大的
-
描述: 最近测试反馈登录界面不能切换,之前是可以的。 过程:首先检查是不是bootstrap的原因,发现nav-tabs必须配合javascript才能实现切换;然后查找js发现本页js不控制相关动作,反复确定后发现在common.js里面实现的相关动作; 原因:由于尝试修改CSS到时一个e-item的类被删除,导致问题出现。
-
关于ionic ion-nav-back-button 标题隐藏及修改 最近在做ionic APP开发,遇到一些问题,其中就是关于ion-nav-back-button文字的隐藏修改,做个记录,方便以后查阅。 ion-nav-back-button在一个 ionNavBar中创建一个按钮。当用户在当前导航堆栈能够后退时,将显示后退按钮。 用法 默认用法 <ion-nav-bar> <i
-
bootstrap-vue的navbar 导航栏中的b-nav-item设置了to属性别不能正常切换active状态 解决:加上exact <b-nav-item :to="{name: 'home'}" @click="clickHome" exact>Home</b-nav-item> <b-nav-item :to="{name: 'about'}" @click="clickAbout"
-
本文向大家介绍简单实现js鼠标跟随效果,包括了简单实现js鼠标跟随效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js鼠标跟随效果展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随),包括了javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随)的使用技巧和注意事项,需要的朋友参考一下 运动除了直线运动和曲线运动两种运动形式外,还有一种运动形式是鼠标跟随运动,而这种跟随运动需要用到三角函数的相关内容或者需要进行比例运算。本文将以几个小实例来介绍角度运动的相关内容 眼球转动 在
-
本文向大家介绍JavaScript实现鼠标移动粒子跟随效果,包括了JavaScript实现鼠标移动粒子跟随效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现鼠标移动粒子跟随效果的具体代码,供大家参考,具体内容如下 ※ 如上图是最终显示效果,跟随鼠标的移动,生成的粒子跟随。 需要用到的js库:Underscore。Underscore是一个JavaScript
-
本文向大家介绍微信小程序导航栏跟随滑动效果的实现代码,包括了微信小程序导航栏跟随滑动效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 效果图 .wxml .wxss .js 总结 以上所述是小编给大家介绍的微信小程序导航栏跟随滑动效果的实现代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍写一个鼠标跟随的特效相关面试题,主要包含被问及写一个鼠标跟随的特效时的应答技巧和注意事项,需要的朋友参考一下 <!doctype html> <style> #pionter{ width: 20px; height: 20px; background: pink; border-radius: 20px; position:absolute; } </style>
-
本文向大家介绍JavaScript实现鼠标点击导航栏变色特效,包括了JavaScript实现鼠标点击导航栏变色特效的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js实现鼠标点击导航栏变色代码,具体代码如下所示: 以上所述是小编给大家介绍的JavaScript实现鼠标点击导航栏变色特效,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对