FEinit 是基于Nodejs 的前端工具集,因为是在windows系统开发,所以目前仅适合 windows 系统。
主要功能:
-
提供前端项目中常用的工具集
-
相对于grunt的task文件形式,FEinit的task是在命令行执行
-
适合临时性、零碎的task需求
-
-
通过template快速创建(前端)项目
-
提供插件机制,每个FEer都可以开发自己的fe工具
环境要求:
-
安装了nodejs
-
compass和sass需要ruby支持,我用的版本是2.0
-
windows系统如果添加右键失败,请更换管理组用户重试
开发匆忙,难免有bug,可以在线提issue
安装
npm install feinit -g fe -h fe -v
P.S.:安装最后会选择是否添加鼠标右键功能
fe -h or fe --help
查看帮助文件
template功能
生成(前端)项目的默认文件,可以指定自己电脑任意文件夹为项目模板(称为template),使用时:
-
进入要创建项目的文件夹
-
执行
fe init templateName -
fe自动复制对应的template文件夹所有文件到当前路径
template帮助
fe template -h
fe自带默认项目的src文件夹结构如下
│ index.html //首页 │ ├─img //图片 │ └─pic //切图临时占位图片 ├─js //js文件夹 │ jquery.1.4.2.js │ jquery.1.8.2.js │ zepto.js │ └─sass //compass sass文件夹 _base.scss //compass bass文件
支持的task
列出支持的task命令
## 获取task list fe task
所有task支持查看帮助,使用 fe task_name -h 获取帮助,例如:
## 获取concat的帮助 fe concat -h
fe concat
功能
合并文件
基本语法
filename [files..] -o dest ## 举例 fe concat file1 file2 file3 -o concat
fe css
功能
合并css,支持import语法解析。
基本语法
fe css [options] filename [folder/files..] -o dest.css ## 举例 fe css a.css b.css -o ab.css fe css -c a.css b.css -o ab.min.css
-
选项
-
-c压缩 -
-b格式化
-
-
默认
-
合并
-
压缩
-
fe js
功能
合并压缩js
基本语法
fe js [options] filename [folder/files..] -o dest.js ## 举例 fe js file.js file2.js -o min.js fe js file.js file2.js -o min.js --noascii
-
选项
-
-bor--beautify格式化 -
--noascii不ascii化,即不会将中文转为\uXXX格式
-
-
默认
-
压缩
-
合并
-
ascii化
-
常见参数缩写
-
-h: --help //帮助
-
-l: --list //列表
-
-c: --create //创建
-
-e: --edit //修改
-
-rm: --remove //删除
-
-v: --version //版本
二次开发
支持二次开发和DIY自己的task,称之为plugin机制,即实现的一种插件机制,通过提供的接口实现一个task功能
命令 fe task --list 可以显示所有支持的 task 列表。
添加一个plugin
fe plugin -c my-first-task
上面命令在 fe 的tasks文件夹中创建了一个名字为 my-first-task.js 的文件,打开后您会看到基本内容已经写好了,您要做的就是专注于自己plugin的功能即可。
plugin开发完成后,使用:
## 查看帮助 fe my-first-task -h ## 执行命令 fe my-first-task [options] [-o] [destOptions]
P.S.
-
plugin名称为字母、数字和下划线(_)组成,并且不得与之前的task重名
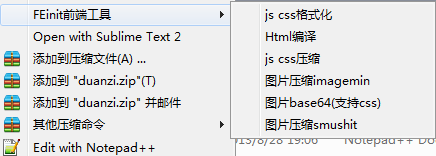
右键菜单
仅支持windows系统,安装时按照提示填写 Y 安装即可
使用:需要操作的文件使用鼠标右键
卸载
npm uninstall -g feinit
-
我们如何基于命令行工具进行开发软件? 比如:我们macOS中有默认的ping 命令。 想要基于此开发一个macos app。 现在需要解决的问题就是,如何对ping发送请求参数,然后获得它执行得到的结果,请问是否有类似的库已经实现过?
-
本文向大家介绍基于NodeJS的前后端分离的思考与实践(二)模版探索,包括了基于NodeJS的前后端分离的思考与实践(二)模版探索的使用技巧和注意事项,需要的朋友参考一下 前言 在做前后端分离时,第一个关注到的问题就是 渲染,也就是 View 这个层面的工作。 在传统的开发模式中,浏览器端与服务器端是由不同的前后端两个团队开发,但是模版却又在这两者中间的模糊地带。因此模版上面总不可避免的越来越多复
-
前端构建工具指的是coolie-cli,基于 nodejs,是系统工具,安装之后会注册全局命令coolie。 工具全部源码均已开源(仓库:https://github.com/cooliejs/coolie-cli)。 coolie-cli 是前端构建工具,是前端工程化解决方案,不是编译工具 (常见问题:什么是编译,什么是构建)。 全局命令 ➜ coolie
-
常用前端开发工具 开发工具: screensiz.es placehold.it codeKit prepros Browsersync ish. 2.0. Wraith 在线代码编辑: jsbin.com jsfiddle.net liveweave.com es6fiddle.net codepen.io Plunker 查找工具: stackshare.io javascripting.co
-
本文向大家介绍基于promise.js实现nodejs的promises库,包括了基于promise.js实现nodejs的promises库的使用技巧和注意事项,需要的朋友参考一下 今天从GIT源码库中下载了promise.js,发现该源码是基于Web前端JavaScript写的,并不能直接用于nodejs。还好代码不是很多,也不是很复杂。经过分析整合,将其实现为nodejs的一个框架,代码如下
-
本文向大家介绍基于NodeJS的前后端分离的思考与实践(一)全栈式开发,包括了基于NodeJS的前后端分离的思考与实践(一)全栈式开发的使用技巧和注意事项,需要的朋友参考一下 前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异。痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图探索一条全新的前后端分离