Using Tumult Hype, you can create beautiful HTML5 web content. Animations and interactive content made with Tumult Hype works on desktops, smartphones and iPads. No coding required.

-
背景 之所以接触到这个开发工具,还是因为项目需要,我本来是做Android开发的,后来因为公司前端开发人员不够,然后开始做手机端网页开发,接触了Vue,后来前端开发离职,我只好又接手Web开发,本身对CSS也不是很熟悉,每次都是一边百度CSS教程,一边开发,后来经过UI设计大佬介绍Hype3,开发了产品官网,这个页面就是用Hype3开发,当然目前还没有适配移动端,用这个IDE适配移动端很方便,下面
-
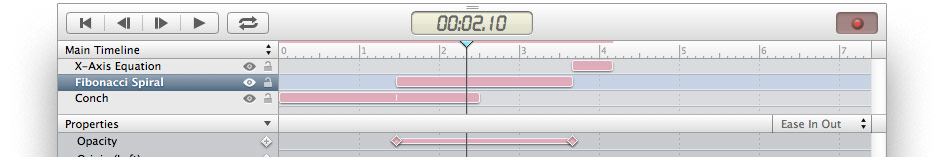
hype3 响应布局 Tumult的Hype 3是用于创建HTML5动画的OS X应用程序。 如果您曾经使用过Flash的标志性时间轴工具,那么Hype 3的界面似乎会非常熟悉。 在本教程中,我们将快速熟悉该应用程序,然后使用可用的工具制作基本的Material Design动画。 $$的 在撰写本文时,Hype 3的标准应用程序售价为49.99美元,或者,如果您需要更多高级功能,Hype 3 P
-
动画很快变得复杂。 琐碎的事情都需要工具来帮助。 Tumult Hype是帮助您制作动画的完美工具。 这是OS X的本机应用程序。它为您提供了一个阶段,将所有元素放置在动画中,并提供了一个时间表来控制每个元素在何时发生的情况。 您创建的动画可在台式机,智能手机和平板电脑上运行。 无需编码。 通过下载14天免费试用版进行尝试 。 直接连结→ 翻译自: https://css-tricks.com/s
-
https://www.chunten.com/angpu/lottiefiles.html 这种动画是怎么制作出来的? 这种我之前一般是用adobe flash制作,后来用adobe animate制作,但我想弄成lottie动画: 像 把这个放到html里就可以看到动画了,但是flash和animate都不能实现,难道需要用adobe AE来制作吗??有没有具体的制作?可以直接生成这种动画js
-
本文向大家介绍使用css3制作下雨动画的效果相关面试题,主要包含被问及使用css3制作下雨动画的效果时的应答技巧和注意事项,需要的朋友参考一下 主要使用box-shadow和animation配合实现,只需要一个div 1、box-shadow 生成若干数量、不同偏移量的“雨滴”, 2、animation 设置雨滴从上往下落的动画效果
-
了解如何使用自动制作动画来创建微交互。 通过自动制作动画功能,您可以使用 YouTube 滑动/拖动或涟漪效果轻松创建动画原型,帮助您直观地展示内容在画板之间的移动。这有助于您在为整体用户体验添加丰富图层的同时讲述更好的原型故事。网站中的涟漪效果触屏设备上的滑动和拖拽效果 创建动画原型 开始之前: 您要添加动画效果的对象在各个画板上具有相同的图层名称。 您只能为特定对象属性(例如大小、位置和旋转)
-
了解如何使用自动制作动画来创建微交互。 通过自动制作动画功能,您可以使用 YouTube 滑动/拖动或涟漪效果轻松创建动画原型,帮助您直观地展示内容在画板之间的移动。这有助于您在为整体用户体验添加丰富图层的同时讲述更好的原型故事。网站中的涟漪效果触屏设备上的滑动和拖拽效果 创建动画原型 开始之前: 您要添加动画效果的对象在各个画板上具有相同的图层名称。 您只能为特定对象属性(例如大小、位置和旋转)
-
问题内容: 如何使画布透明?我需要,因为我想将两个画布彼此叠放。 问题答案: 默认情况下,画布是透明的。 尝试设置页面背景图像,然后在其上放置画布。如果画布上未绘制任何内容,则可以完全看到页面背景。 可以将画布视为在玻璃板上绘画。
-
我有一个nslayout约束,当用户按下按钮时,该约束应该会慢慢达到零。目前,当按下按钮时,它会自动快速达到零。我的代码不起作用。在这里。
-
我尝试创建一个CSS动画,当你悬停在方框上时,它会显示使用CSS动画的div。我使用了以下站点作为参考。点击这里,但我似乎无法实现EFX。在我的站点上,我使用JqUERY实现了一个show and hide函数,我的addClass和RemoveClass可以正常工作,但总体来说,该函数并没有正常工作。有人能指引我正确的方向吗。 /**HTML**/ /*jquery**/ /**CSS动画**/
-
使用旧版或高级人偶工具可将自然运动快速添加到光栅图像和矢量图形中,包括静止图像、形状和文本字符。 注意:虽然人偶工具可应用于效果(人偶效果),但您不可以使用“效果”菜单或“效果和预设”面板应用该效果。使用“工具”面板中的人偶工具直接在“图层”面板或“合成”面板中应用和使用效果。 旧版人偶工具基础知识 应用人偶效果时,将根据您放置和移动的控点位置来使图像的某些部分变形。这些控点定义应该移动图像的哪些

