CRN是Ctrip React Native简称,由携程无线平台研发团队基于React Native框架优化,定制成稳定性和性能更佳、也更适合业务场景的的跨平台开发框架。
本次开源基于ReactNative 0.59.0, react 16.8.3版本, 开源的主要是性能优化部分, 也是规模化使用RN进行业务开发必须要做的优化。
一、 功能列表
- 打包支持框架和业务代码拆分
- 支持框架代码后台预加载
- 打包支持增量编译(同一模块,两次打包模块ID不变)
- iOS&Android统一一套打包产物
- 首屏加载性能统计
- LazyRequire
二、 如何运行
开源代码中的iOS/Android Demo工程可以运行起来,参考以下操作步骤。
- RN运行环境搭建,参考官方文档
- 进入iOS目录,使用
xcode打开./iOS/CRNDemo/CRNDemo.xcodeproj工程,运行 - 进入Android目录,使用
Android Studio导入./Android工程,Run
三、 CRN性能数据
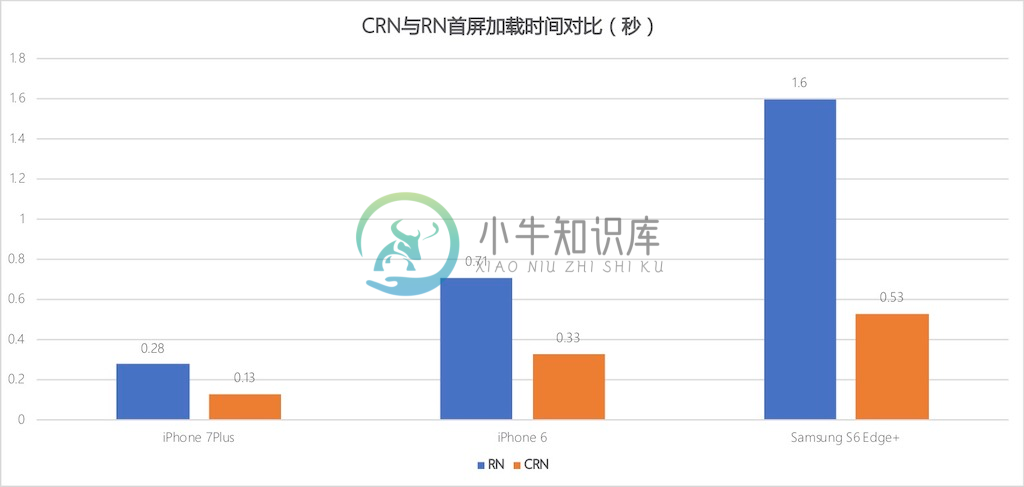
以Demo工程为例,运行RN官方tester项目。分别在iPhone 7Plus、iPhone 6、Samsung S6 Edge+手机上测试页面的首屏加载时间,对比图如下。
可见CRN优化后的页面首屏加载时间与优化前RN官方的方式相比在iOS上减少了50%左右,Android上减少了60%左右,优化效果明显。
四、 对官方RN的修改
CRN是基于ReactNative定制的,我们对其Runtime、CLI工具代码,都有调整。 主要改动点包括:
- 支持拆分之后的包运行, 针对CRN打包格式的nativeRequire实现
- 增强稳定性,主要是Android平台, 大量的异常处理和保护
- 跨平台共享一份代码、资源, CRN-CLI内部实现
有兴趣的同学可以研究我们的改造点,具体改造点我们都有相应的注释:
- iOS - 在iOS目录搜索CRN_OPT宏
- Android - 在Android目录搜索注释'CRN BEGIN'和'CRN END'
- CLI - 在packages/crn-cli目录搜索'CRN BEGIN'和'CRN END'
五、 CRN-CLI的使用
以上是开源代码的的工程结构及DEMO运行效果,实际开发过程中,不需要关注这些细节,我们可以直接使用CRN-CLI脚手架进行开发调试和打包。
为了方便使用,我们将该开源的CRN-CLI工具发布到了npmjs.com,安装之后可以直接使用,具体使用参考详情。
六、 如何接入
为了方便接入,需首先安装crn-cli, 执行 npm install -g crn-cli 即可
1. 全新工程接入
crn-cli init <project-name>初始化工程,里面包含iOS、Android、JS代码crn-cli run-ios,crn-cli run-android运行RN工程,进行开发调试crn-cli pack打包,并将打包产物拷贝到Native工程的webapp目录
2. 现有工程接入
-
JS代码部分
只需在现有JS入口模块文件如
index.js中添加一行模块导出代码即可,示例如下:
//index.js
AppRegistry.registerComponent(appName, () => App);
module.exports = App; //添加此行代码,导出入口模块即可-
最近在研究 ReactNative 的分包,所以下载了携程的CRN代码示例进行参考学习,但是在 Mac 系统下却始终无法在 Xcode 下编译通过,因此记录下踩坑过程。 最初以为是我的 Xcode 版本问题,因此心一横就将 Xcode 从 9.4 升级到 10.1版本,然后发现依然无法编译通过。但是错误代码已经变成如下: xcode10 Command PhaseScriptExecution
-
1、CRN开源 CRN是由携程无线平台研发团队基于React Native框架优化,定制成稳定性和性能更佳、也更适合业务场景的的跨平台开发框架。CRN是一整套框架,包含了拆包、加载流程框架、UI框架、平台统一框架,CRN的初衷是提升RN页面加载速度,在不断地优化后形成了CRN框架。因此性能是CRN的核心,而需要做到性能优化,就离不开CRN的根本——拆包。 本次CRN开源的主要是性能
-
1、业务包 除了rn_common的包含业务逻辑的代码会被CRN打成业务包。CRN希望把业务包做得尽量地可以按需加载,因此CRN使用了metro本来就有的rambundle功能。rambundle在之前叫做unbundle,这种打包方式能把bundle按模块分散成多个独立的js文件,加载页面的时候只会加载需要的js文件,大大提升了页面的加载速度。 2、打包命令 cmd = 'node n
-
Concerto Cloud Services, a provider of fully managed private, public and hybrid cloud solutions, announced today it was named to the 20 Coolest Cloud Infrastructure Vendors Of The 2017 Cloud 100 by CR
-
内容来源:2017年4月8日,携程框架研发部高级研发经理魏晓军在“第二届中国前端开发者大会”进行《CRN-WEB(Ctrip React Native Framework For Web)》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。 阅读字数:1375 | 3分钟阅读 嘉宾演讲视频链接: t.cn/RWx2BLo 摘要 随着公司内部CRN项目的日益增多,越来越多的业务部门
-
Problem(Abstract) How to use CSV or Text files as datasource for ReportNet (CRN) or Cognos 8 via ODBC [@more@] Resolving the problem Make an ODBC connection in Windows via the Microsoft Text Driver, t
-
作者|赵辛贵 来源|携程技术中心 经过近两个月的准备,携程无线平台研发团队正式将内部的React Native开发框架 - CRN 实现开源。CRN对原生的React Native框架进行了大量架构简化、性能和稳定性调优的工作,能大幅降低RN技术的应用成本。 背景 携程从2016年年中正式引入React Native,至今已将近3年,现在逐步稳定,并成为内部首选的跨平台开发方案。 先简单回顾下Re
-
★NEWS★ Kyligence 再获国际级认可!The Channel Company® 旗下媒体 CRN® 于近日宣布 Kyligence 入围 2021 Tech Innovator Award · Big Data(2021 年技术创新奖之大数据),并被评为 2021 Tech 10: Turning Big Data Into A Big Win(赋能企业利用数据取得竞争优势的十大厂商)
-
本文向大家介绍JavaScript跨平台的开源框架NativeScript,包括了JavaScript跨平台的开源框架NativeScript的使用技巧和注意事项,需要的朋友参考一下 NativeScript是一款使用JavaScript语言来构建跨平台原生移动应用的开源框架,支持iOS、Android和Windows Phone。且NativeScript的使用没有过多繁杂的要求,只需使用自己已
-
我们公司本来是开发一个项目配置1个后端,1个前端,1个andorid,1个ios,现在大环境不好,我感觉公司有难处,我就跟公司说,我可以包揽一个项目,前端后端移动端一个人干了,这样可以公司省点钱。 前端后端肯定没有什么问题,移动端我没开发过,不过我感觉这个东西都是基于事件驱动的,点击一个按钮触发一个事件,没啥区别。我就是想问问,哪一个移动端框架是除了native最稳定的,能满足最多事件或者应用场景
-
Chromium是一个巨大而复杂的跨平台产品。我们试图在不同平台间共享尽可能多的代码,同时为每个平台用最合适的方式实现UI和操作系统集成。这提供了一个更好的用户体验,但它给代码增加了额外的复杂度。这个文档描述了保持这种跨平台代码简洁性的推荐实践。 我们使用大量不同带后缀的文件来表示一个文件应该被使用的时机: Mac文件中,低层级文件使用_mac后缀,Cocoa(Mac UI)文件使用_cocoa后
-
问题内容: Mono跨平台正在采取什么措施?如何为Windows编译(在Linux中),如何在Linux中运行代码(因为没有.NET JIT编译器)? 那么使用Mono开发的特殊之处是什么?与使用Visual Studio进行开发相比,有什么优势(跨平台的东西除外)? 问题答案: 在Mono中进行开发绝对是跨平台的,有一个 警告请求者 : 努力避免使用Windows特定的API 与本机Window
-
多平台支持 Mpx支持在多个小程序平台中进行增强,目前支持的小程序平台包括微信,支付宝,百度,qq和头条,不过自2.0版本后,Mpx支持了以微信增强语法为base的跨平台输出,实现了一套业务源码在多端输出运行的能力,大大提升了多小程序平台业务的开发效率,详情可以查看template增强特性 不同平台上的模板增强指令按照平台的指令风格进行设计,文档和代码示例为了方便统一采用微信小程序下的书写方式。
-
发布到 Web 平台 安装配置原生开发环境 打包发布原生平台 原生平台 JavaScript 调试 发布到支付宝小游戏 发布到微信小游戏 微信小游戏开放数据域 启用微信小游戏引擎插件 接入微信 PC 小游戏 发布到趣头条小游戏 发布到百度小游戏 百度小游戏开放数据域 发布到 Facebook Instant Games 发布到 Google Play Instant 发布到 OPPO 小游戏 发布
-
Zoul 是基于 CC2538 RAM Cotrex-M3 Soc 的模块,板载 2.4GHz 802.15.4 RF 接口,512KB 可编程 flash,32KBRAM,最高可运行在 32MHz。Zoul 与一个接收器 CC1200 868/915 MHz RF 绑定,因此运行双波段操作。 Zoul 支持在设计上快速重用,根据设计原型快速设计为产品。 图3.1. Zolertia Zoul模块
-
多平台开发 一个网站或应用不仅能运行在各种台式机, 笔记本电脑, 平板和手机, 还能运行于少部分其它设备(手表, 温控器, 电冰箱等等). 你将怎么决定支持哪些平台和为支持这些平台, 怎么去开发, 这被称为多平台开发策略. 接下来, 我会列出常见的多平台开发策略: 创建 响应式 Web 设计 (RWD) 网站/APP 创建 RESS (基于服务端组件的响应式 Web 设计) 网站/APP 创建 自