还在为管理后台繁杂的表格页面烦恼吗?
不,让v-format-table来拯救你吧!
基于reactjs的表格组件,统一只要传入一个表头数组和一个内容数组,即可生成一个表格; 并支持format回调函数,可格式化每个表格单元的显示或自定义操作; 支持单选、多选、分页、删除功能。
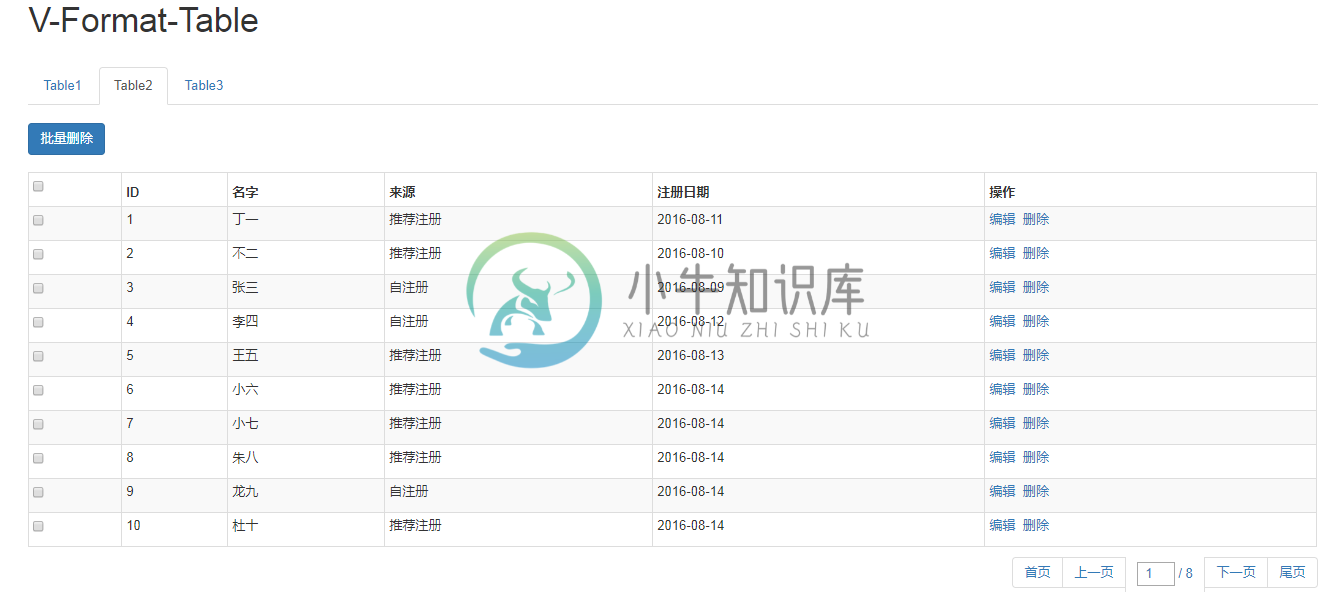
项目截图:

代码示例:
getInitialState:function(){
var data = [];
var tds = [{format:this.formatCheckCol}, {col:"id"}, {col:"name"}, {col:"src", format:this.formatSrc},
{col:"date"}, {format:this.formatOperations, has_td:true}];
var ths = [{format:this.formatCheckTH}, {colName:"ID"}, {colName:"名字"}, {colName:"来源"},
{colName:"注册日期"}, {colName:"操作"}];
var ops = [{opid:1,name:"编辑",callback:this.handleClick},{opid:2,name:"删除",callback:this.handleClick}];
return {
start:0,
data:data,
ths:ths,
tds:tds,
ops:ops};
},
//render(){}如下
<FormatTable ths={this.state.ths} data={this.state.data} tds={this.state.tds}/>
格式化表格单元的示例(项目中代码table2.js):
formatCheckTH:function(index){//全选
return (<label><input type="checkbox" name={index} onChange={this.handleTHCheckStatusChange} checked={this.state.checkAll}/></label>);
},
formatCheckCol:function(data,checkIndex){//单选
return (<label><input type="checkbox" name={checkIndex} onChange={this.handleCheckStatusChange} checked={this.state.data[checkIndex]['checked']} value={this.state.data[checkIndex]['checked']}/></label>);
},
formatSrc:function(data, index){
var srcs = ["未知","自注册","推荐注册"];
return srcs[data.src];
},
formatOperations:function(data, index){
var ops = this.state.ops;
return (<CommonTDOperations key="-2" ops={ops} data={index}/>);
},
另,附加实现了一个TAB组件和一个选项表格组件,可支持表格式展示选择地区、选择文件等操作。
截图如下:

使用方法如下(项目中代码table3.js):
var tagOptions = [
[{label:"标签1", value:1}, {label:"标签2", value:2}, {label:"标签3", value:3}],
[{label:"标签4", value:4},{label:"标签5", value:5}],
[{label:"标签6", value:6}, {label:"标签7", value:7}],
[{label:"标签8", value:8},{label:"标签9", value:9},{label:"标签10", value:10}],
[{label:"标签11", value:11}, {label:"标签12", value:12}, {label:"标签13", value:13}],
[{label:"标签14", value:14}]
];
this.setState({tagOptions:tagOptions});
//render(){}
<OptionTable options={this.state.tagOptions} isRadio={false} callback={this.tagSelected}/>
本项目是一个react的简单应用demo,仅做前后端分离的前端部分,采用前端渲染的方式,可以接入node服务端,也支持接入PHP、Java等其它任何语言的服务端。
reactjs,强烈赞!在UI格式较标准化的后台管理系统中,前期积累封装一些标准组件,后面开发基本是现有组件的组合,组件化的应用犹如牛刀杀鸡、游刃有余。
-
本人在开发小程序的时候,发现 一般情况下 是通过以下代码来进行 表格的属性赋值 prop: 获取后台传递的对象的属性 ,label表示表格列名,得到的就是显示gmtCreate的值 <el-table-column prop="gmtCreate" label="支付时间" width="160"/> 但是这种情况下是没有办法通过wx:if来判断属性值的变化,修改不同的显示的值,如下是错误的 <e
-
目录 vue 2.0 vue 自定义 v-model 实现 uniapp 小程序中实现自定义 v-model 使用 sync 语法糖实现类似 v-model 的功能 vue 3.0 自定义v-model 修改自定义组件默认 prop vue 2.0 前言: 本篇文章主要目的是为了记录,说明 vue 自定义双向绑定的实现及原理。 在自定义组件中,vue 提供了 model 选项,可以在vue中实现自
-
目录 一、样式修改篇 修改头部背景 修改行背景 修改斑马线背景(奇偶行背景)
-
Vue监听表格el-table-column格式化数据两种方式 在vue中,我们在使用表格展示数据列表的时候,常常需要监听某个单元格的数据,如:状态值或者时间的数据,这时候,我们可以使用自定义模板或者使用**:formatter**来监听数据格式化数据。 自定义样式模板 <el-table-column prop="auditStatus" label="审核状态"> <templ
-
formatter这个属性来对传入的数据进行用户自定义的格式化。(比如后台给你返0或1,你需要展示成男”和“女”) 1.项目表格中使用formatter <el-table-column label="项目类型" :formatter="formatterType" prop="type"></el-table-column> methods: { formatterType(row){
-
我们在使用Format-Table去显示输出信息的时候,通常会发现如果某个属性字段比较长,则无法正常全部显示,如下。 PS> Get-Process -Name powershell | Format-Table -Property Company,Name,Id,Path -AutoSize Company Name Id Path ------- ---- -- ---- Microso
-
一、formatter是什么? formatter是el-table-column的一个属性,用来格式化内容。(比如后台给你返0或1,你需要展示成“否”和“是”) 二、详细使用 1.知道formatter之前: 代码如下(示例): <el-table :data="tabledata"> <el-table-column label="类型" prop="type">
-
<el-table :data="currentData" style="width: 80%;height:50%;" height="500px" v-if="chamberVisuble"> <el-table-column align="center" label="Start Time" width="120" prop="START_TIME" :form
-
el-table,el-form在vue中封装组件化,含操作按钮和插槽 做管理系统的时候很多页面都是表格和表单的渲染,为此以elementui为工具封装了两个组件以供复用 Search筛选框 <template> <div class="search-panel"> <el-form v-model="searchData" inline> <el-form-item v-
-
方法一、格式化数据 在使用element-ui的表格时,有时候后台给你的字段和你要显示在表格列里的内容不一致。 例如后台给的字段是state,它的值为true或false,要求显示在表格里是‘正确’或‘错误’ 这时可以给el-table-column添加一个属性:formatter,代码如下: <el-table ref="accountTable" :data="accountsListDa
-
<!-- --> <template> <div class="max"> <div class="header">熔炼任务报表</div> <div class="topSearch"> <el-date-picker v-model="value2" type="month" value-format="yyyy
-
Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 基础表格 基础的表格展示用法。 :::demo 当Table元素中注入data和columns 对象数组后,在column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 constructor(props) { super(prop
-
本文向大家介绍vxe-table vue table 表格组件功能,包括了vxe-table vue table 表格组件功能的使用技巧和注意事项,需要的朋友参考一下 一个功能更加强大的 Vue 表格组件 查看vxe-table 功能点 •基础 •尺寸 •斑马线条纹 •带边框 •单元格样式 •列宽拖动 •流体高度 •固定表头 •固定列 •固定表头和列 •表头分组 •序号 •单选 •多选 •排序 •
-
本文向大家介绍JS表格组件神器bootstrap table详解(基础版),包括了JS表格组件神器bootstrap table详解(基础版)的使用技巧和注意事项,需要的朋友参考一下 一、Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1、直接下载源码,添加到项目里面来。 由于Bootstrap Table是Bootstrap的一个组件,所以
-
table 表格
-
Table 表格 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 本组件标签类似HTML的table表格,由table、tr、th、td四个组件组成 table组件裹在最外层,可以配置一些基础参数 tr组件用于显示"行"数据 th组件用于显示表头内容,类似td,不同之处在于字体加粗了,也带有背景颜色,也可以直接用td替
-
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 基础表格 基础的表格展示用法。 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 <template> <el-table :data="tableDa

