Plotly.js 是开源的 JavaScript 图表库,它基于 d3.js 和 stack.gl 。是一个高层次的、描述性的图表库。 plotly.js 带来20种图表类型,包括 3D 图表,统计图表,和 SVG 地图。

实例代码:
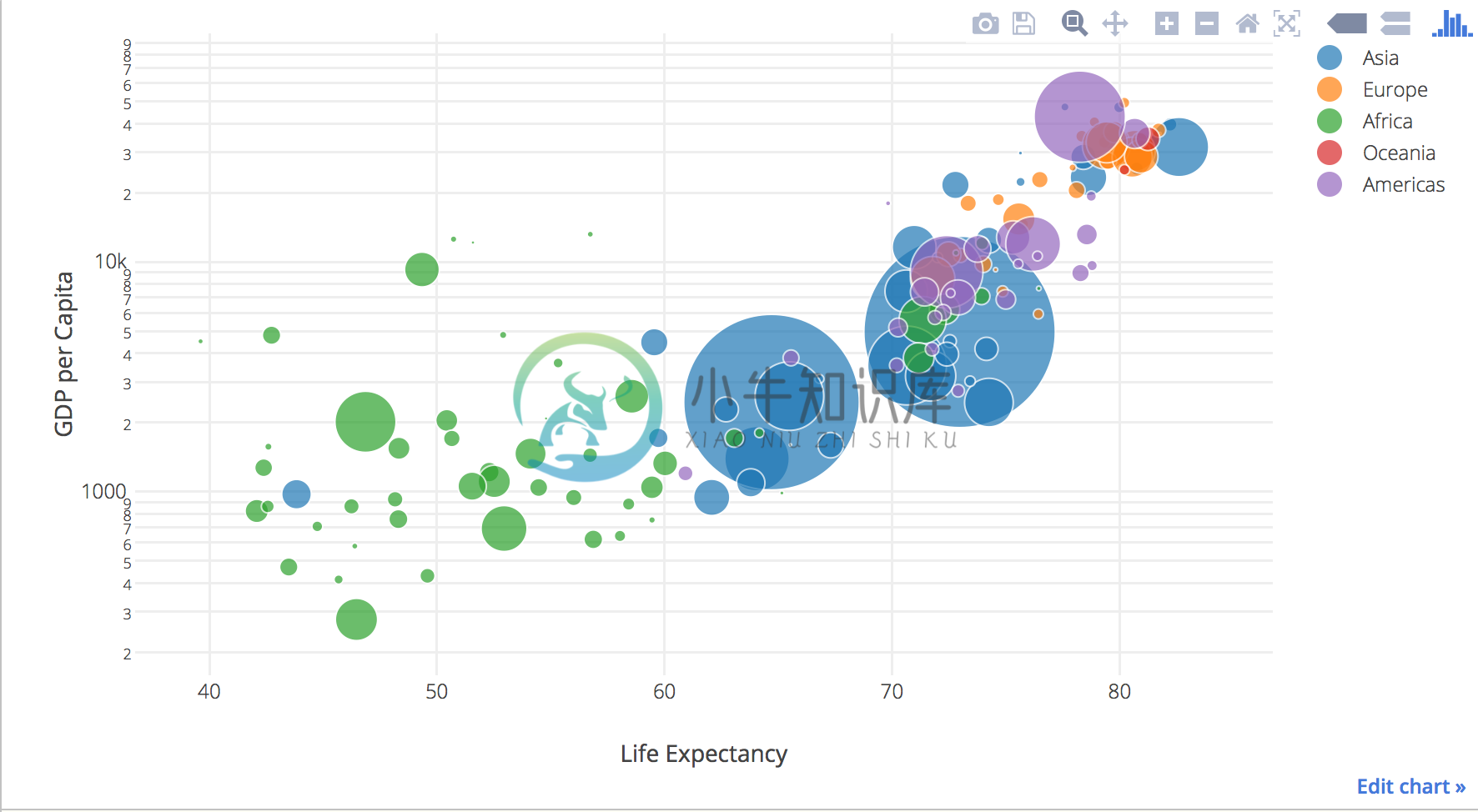
Plotly.d3.csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv', function(err, rows){ var YEAR = 2007; var continents = ['Asia', 'Europe', 'Africa', 'Oceania', 'Americas']; var POP_TO_PX_SIZE = 2e5; function unpack(rows, key) { return rows.map(function(row) { return row[key]; });
} var data = continents.map(function(continent) { var rowsFiltered = rows.filter(function(row) { return (row.continent === continent) && (+row.year === YEAR);
}); return {
mode: 'markers',
name: continent,
x: unpack(rowsFiltered, 'lifeExp'),
y: unpack(rowsFiltered, 'gdpPercap'),
text: unpack(rowsFiltered, 'country'),
marker: {
sizemode: 'area',
size: unpack(rowsFiltered, 'pop'),
sizeref: POP_TO_PX_SIZE
}
};
}); var layout = {
xaxis: {title: 'Life Expectancy'},
yaxis: {title: 'GDP per Capita', type: 'log'},
margin: {t: 20},
hovermode: 'closest'
};
Plotly.plot('my-graph', data, layout, {showLink: false});
});-
开源图形处理库 by Praveen Dubey 通过Praveen Dubey plotly.js简介-一个开源图形库 (An introduction to plotly.js — an open source graphing library) Plotly.js is a library ideally suited for JavaScript applications which ma
-
Plotly.js是一个绘图库,它有多种图表类型,包括 3D 图表,统计图表,和 SVG 地图,它具有较快快的性能。适合绘制数据量较大大的图形。而且它是免费的。 在示波器显示项目中,前端不停地调用服务端的dll动态库后,向设备请求波形数据,波形数据返回回来之后再发给前端,然后需要将数据绘制成图形显示再屏幕上。波形数据的点数一般在2000-4000个点,我们使用Plotly.js来实现图形展示。 1
-
在本课中,我们将完成将 Plotly.js 与 Angular 集成的步骤。Plotly.js 是一个开源图形库。在课程结束时,您应该能够使用 Plotly.js 做一个简单的绘图。 先决条件 必须熟悉 Angular 创建一个名为angular-plotly的新 Angular 项目。在命令终端中键入以下内容。 ng new angular-plotly 当提示“你想添加 Angular 路由
-
在名为Chart.js入门的系列文章中 ,您学习了如何使用Chart.js轻松创建基于画布的响应式图表。 该系列涵盖了图书馆提供的七种基本图表类型。 但是,可能需要您创建具有其他功能的更复杂的图表,以使这些图表具有交互性。 Plotly.js是创建各种响应式,交互式且功能丰富的图表的最佳免费库之一 。 在本系列中,您将学习如何使用Plotly.js创建各种图表,包括折线图,条形图,气泡图和点图图。
-
到目前为止,您已经学习了如何在Plotly.js中创建折线图和条形图 。 正如我在该系列的入门教程中提到的那样,Plotly.js不仅限于几种图表类型。 您可以使用该库创建20多种不同类型的图表。 这些图表类型中的每一种都有其自己的自定义选项集以及多个图表共有的属性。 在本教程中,您将学习如何在Plotly.js中创建气泡图和点状图。 这两种图表类型都使用与创建折线图时相同的scatter 。 这
-
在本系列的Plotly.js入门教程中,向您提供了快速入门指南 ,该指南简要介绍了库中可用的所有功能,捆绑销售商品和图表类型。 如果您尚未阅读该教程,建议您至少阅读一遍,以全面了解Plotly.js库。 在本教程中,您将学习如何在Plotly中创建折线图。 过去,我还写了另一个有关轻量级库Chart.js的系列文章,该库可用于在JavaScript中创建基于画布的图表。 在一个名为“ Chart.
-
Plotly.js并没有直接设置轴线宽度的属性(至少我没找到…),不过有间接的方法,它可以设置刻度线的数量,通过获取容器的宽度或者高度,计算出多少个刻度线。 百度了一天,终于在GitHub issue中找到类似的方法了。 文档链接:nticks let layout = { xaxis: { tickangle: 45, //X轴标签旋转45度 nticks: 30, //默认30个刻度
-
plotly.js 默认情况下会阻止页面滚动事件,这在移动端很不友好, 找了半天才在github上找到配置项: https://github.com/plotly/plotly.js/pull/3170 具体实现:dragmode:false 顺便把一些常用参数给出来: layout: { dragmode:false, //移动端滚动图表 xaxis: { fixedrange: tr
-
图表类型常量 填充数据 圆环图 面积图 直方图 条形图
-
图表工具 Cacoo [free to $] gliffy [free to $] draw.io [free to $]
-
问题内容: 有没有人会推荐一个特定的JavaScript图表库-特别是一个根本不使用flash的库? 问题答案: 越来越多的不需要Flash的用于纯JavaScript制图的开源和商业解决方案。在此回复中,我将仅介绍开放源代码选项。 对于不需要Flash的图形,有两种主要的JavaScript解决方案类: 基于画布,在IE中使用ExplorerCanvas呈现,而后者又依赖于VML 基于标准的浏览
-
问题内容: Java图形或图表库上有一个较早的线程,在该线程中发现JFreeChart相当不错, 但是 ,正如其常见问题解答所述,它并不意味着实时渲染。 谁能推荐一个支持实时渲染的类似库?只是一些基本的xy渲染-例如,从数据采集系统获取电压信号并对其进行绘制(x轴上的时间,y轴上的电压)。 问题答案: FAQ实际所说的是JFreeChart不支持硬实时图表,这意味着当新数据到达时或之后的确定时间间
-
我看过很多关于如何在chart.js中添加数据的教程,但都是针对单个图表的。 我使用chartjs创建多个图表(每个图表都有自己的画布和唯一的ID)。例如:图表1位于id=“c1”的画布中,图表2位于id=“c2”的画布中。如何选择图表1并添加新数据?
-
我只想从JavaFX图表API生成一个图表图像。我不想显示应用程序窗口,也不想启动应用程序(如果没有必要)。 在start方法内部,我实际上需要访问外部数据以构建系列数据,但是似乎没有办法从start方法访问外部数据,如果我将数据存储在成员变量内部,则当开始叫做。我其实不在乎舞台和场景对象,只要图表图像可以渲染,我应该如何解决问题?我想建立一个可以用输入数据调用的API,用数据绘制图表,并返回文件
-
我是使用java的gxt新手。我有8个FramedPanel,我需要在下一个顺序中绘制,但我不知道如何绘制。 FramedPanels编号:
-
管理后台图表也是常见得需求。这里图表就只推荐 ECharts,功能齐全,社区 demo 也丰富 gallery。 我还是那个观点,大部分插件建议大家还是自己用 vue 来封装就好了,真的很简单。ECharts 支持 webpack 引入,图省事可以将 ECharts 整个引入 var echarts = require('echarts') 不过 ECharts 还是不小的,如果只使用它小部分功能

