-
根据传入的参数生成相应的图形 loadChart : function(data,item){ var that = this; require(['echarts', 'echarts/chart/bar', 'echarts/chart/line', 'echarts/chart/pie'], function(ec) { that.body.setHeight(800); var myCha
-
一、安装环境要求: 1、win7_64或win10_64, 2、python3.7, 3、superset0.27.0(因0.28.0目录发生变更,暂不适用) 4、.net framework4.6, 5、vc++14.0(http://go.microsoft.com/fwlink/?LinkId=691126,注意vc2015需卸载) 二、修改pip源,在用户目录下新建pip文件夹,新建pip
-
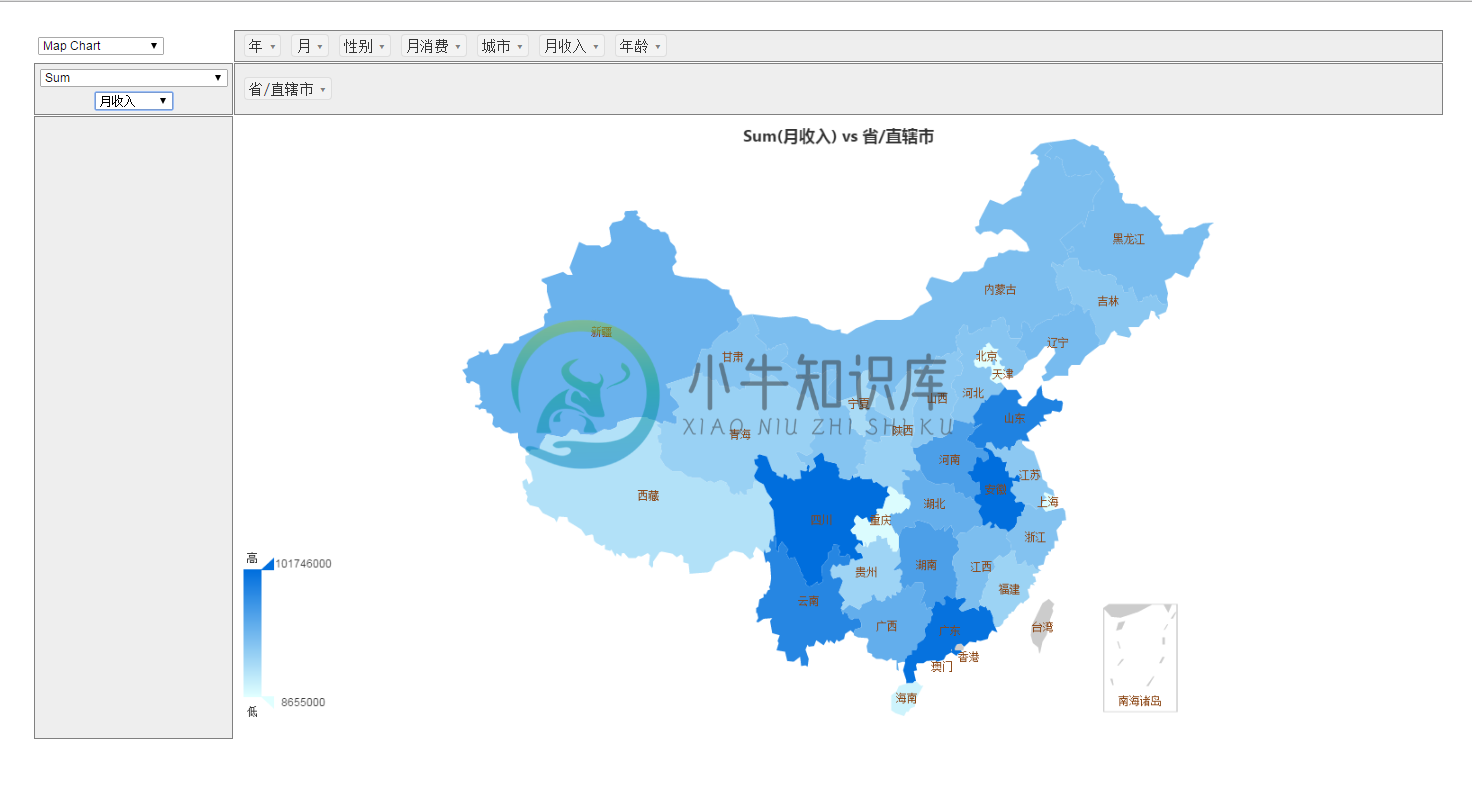
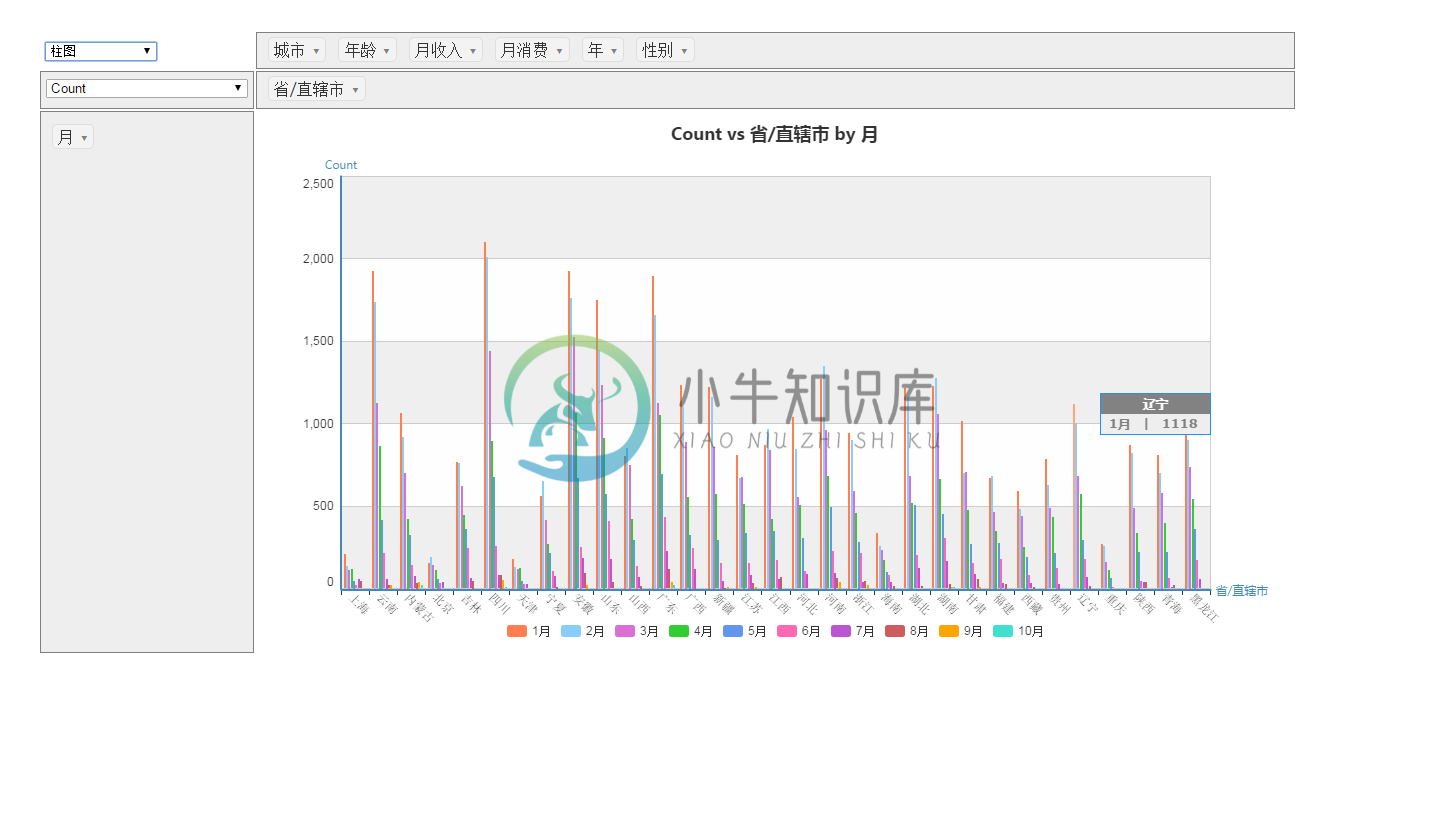
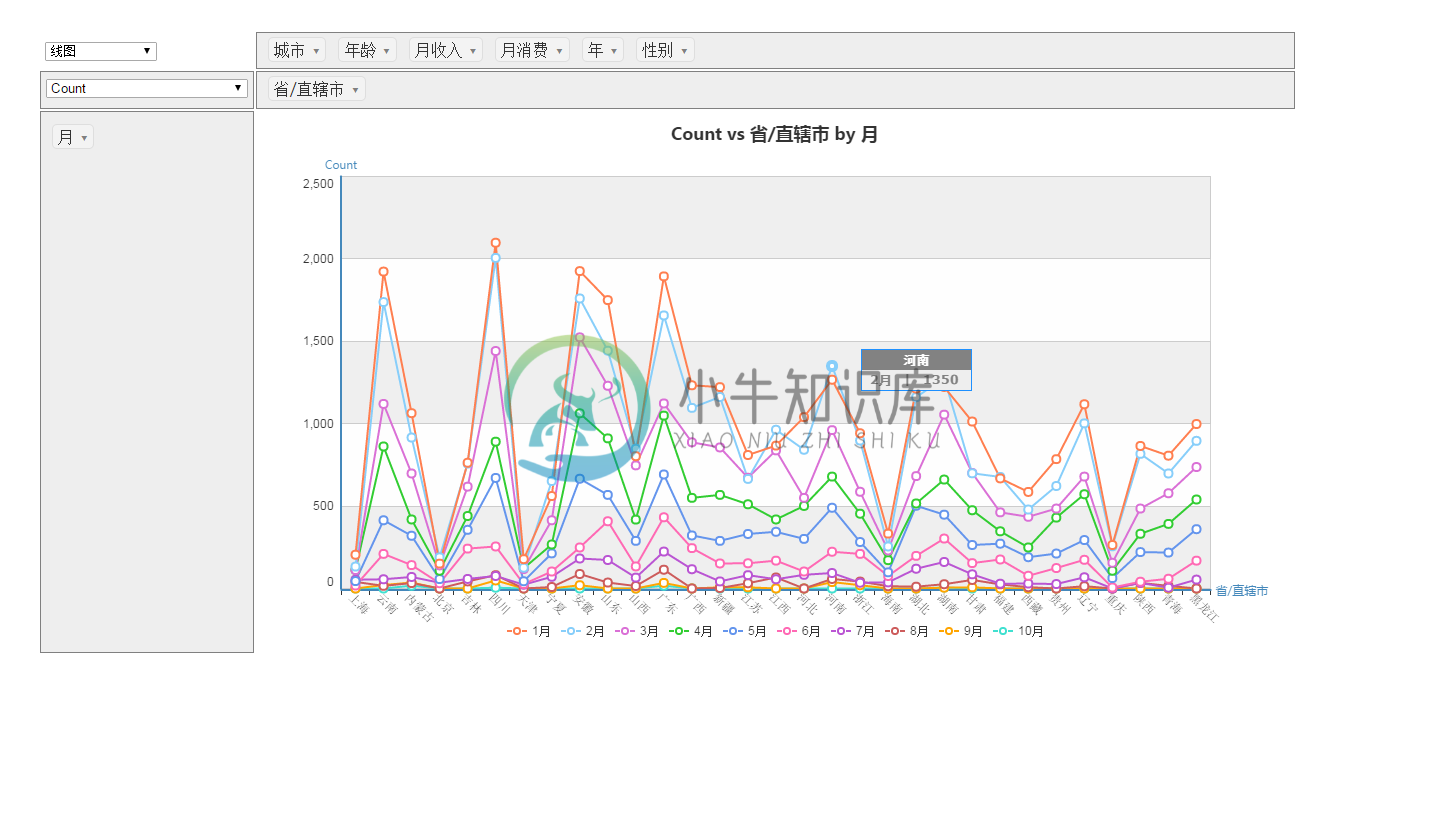
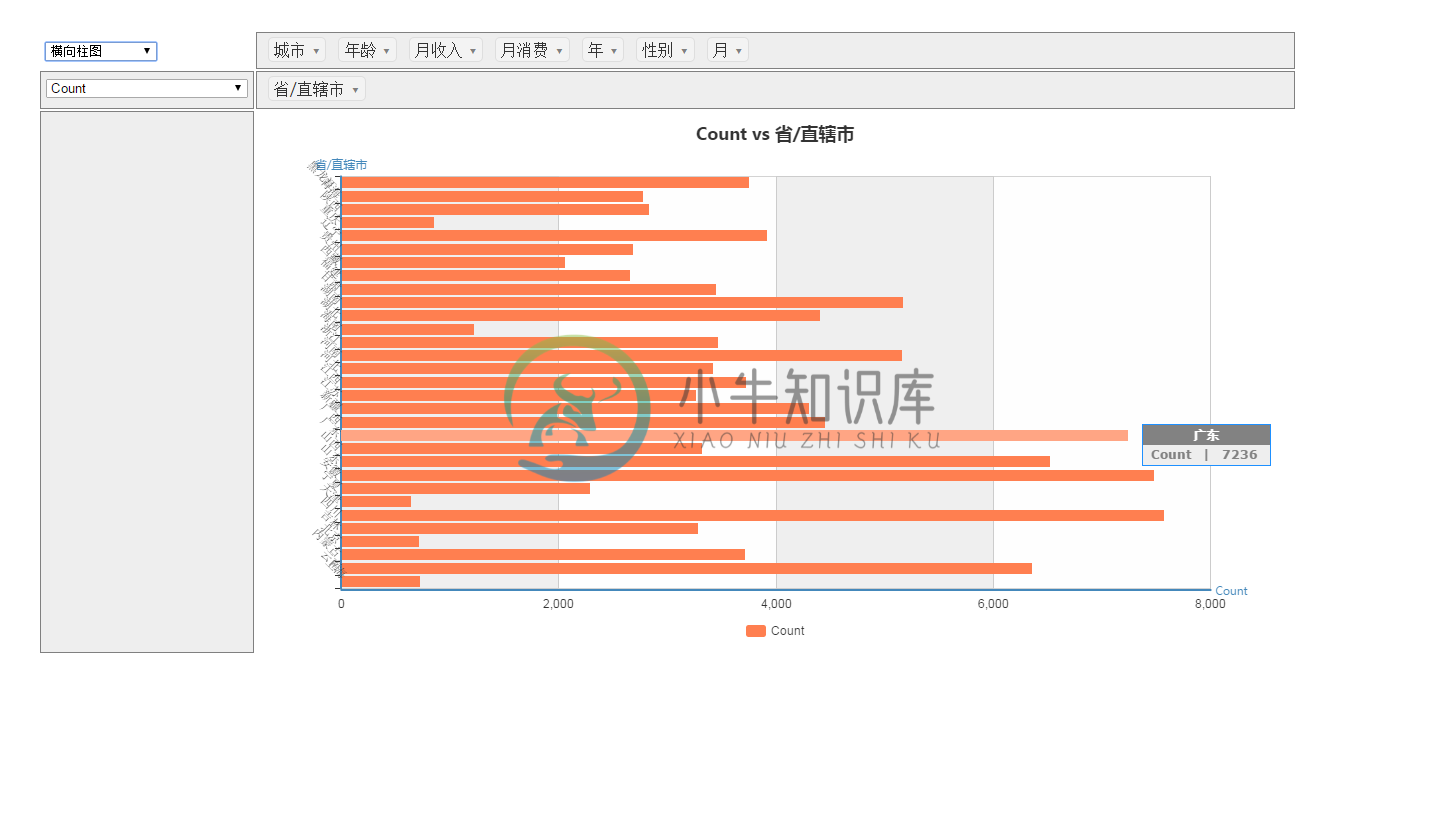
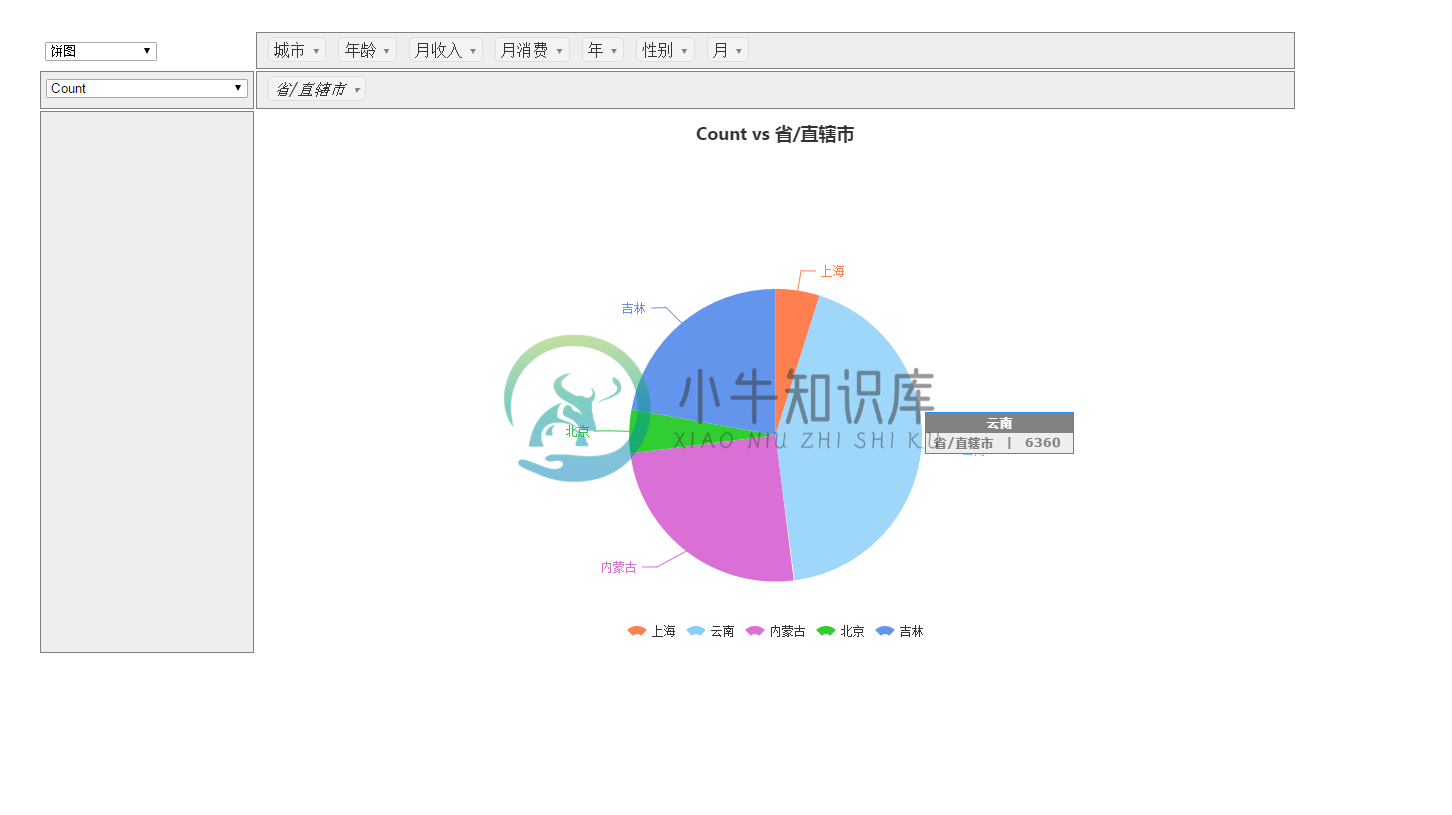
superset添加echarts图 为支持更多可视化图表,我司准备在seperset原始D3图表基础上,继续增加echarts可视化图表的类型,以供客户更直观的看到数据。这篇文章里将分为四个步骤,每个步骤紧密联系,缺一不可。 效果图: 目前已添加echarts图表。 最后通过查询,我们得到的实体数据通过添加的echarts图表已经显示。 步骤一:选择添加的echarts图,[charts官方实例
-
根据传入的参数生成相应的图形 var imgObj = myChart.getImage(''png'');//获得img对象 var imgUrl = myChart.getDataURL(''png'');//获得img对象base64编码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 2
-
今天给甲方客户与同行公司做了ECharts的培训与交流,准备启动基于ECharts的报表开发项目,不做报表工具替换,只做补充。 有很多想法,有待细化。 转载于:https://my.oschina.net/tobe/blog/351618
-
我试图创建一个关系,通过一个名为年级的模型访问一个名为注释的表,通过年级中的学生加载 年级模型和学生模型都属于其他模型 根据我的理解,不可能访问需要透视表的hasManyThrough关系(注释没有年级标识符,只有学生标识符) 我为Laravel 4@HasManyThrough找到了这些函数,它们具有一对多关系,但它给了我一个错误类“App\illumb\Database\Eloquent\Re
-
A 数据透视表介绍 B.1 什么是数据透视表? 数据透视表是一种可以快速汇总、分析大量数据表格的交互式工具。使用数据透视表可以按照数据表格的不同字段从多个角度进行透视,并建立交叉表格,用以查看数据表格不同层面的汇总信息、分析结果以及摘要数据。使用数据透视表可以深入分析数值数据,以帮助用户发现关键数据,并做出有关企业中关键数据的决策。 数据透视表是针对以下用途特别设计的:以友好的方式,查看大量的数据
-
数据透视表显示二维交集的度量值,并在表格视图中表示数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
数据透视表显示二维交集的度量值,并在表格视图中表示数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 字体 设置字段名
-
数据透视表显示二维交集的度量值,并在表格视图中表示数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
我想基于同一工作簿中的数据集(包含在工作表中)创建一个透视表。 当我运行宏时,工作簿是打开的。数据集来自在Access中运行查询,然后将其导出到Excel。我还尝试在运行宏之前保存工作簿。我正在使用Excel2016。 这是我的代码: 资料截图。