Template Lite 是一个用 PHP 编写的非常快速、小型的 HTML 模板引擎。该引擎支持 Smarty2 模板引擎的大部分功能和过滤器。这个模板引擎不再是 Smarty 的替代品,但仍与 Smarty 相似。
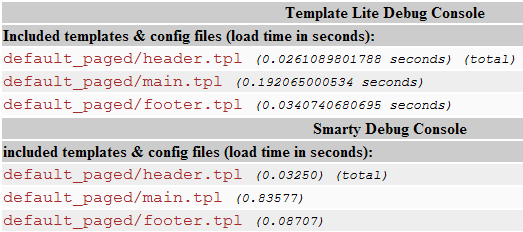
下图是关于Template Lite的性能测试

-
下载 TensorFlow 本例子使用的是TensorFlow2.6.3 更高的版本编译方式发生了变化 下载后解压 tar -xf tensorflow-2.6.3.tar.gz 下载依赖 主要是下载flatbuffers用于加载模型文件,资源问题会失败,多下载几次就可以属于 增量下载不用担心。 cd tensorflow-2.6.3 ./tensorflow/lite/tools/make/d
-
TFLITE-SOC GEMM接口分析 涉及文件: tensorflow/lite/kernels/modeling/util.sc.h |-- PrintMatricesInfo |-- PrintMatrix |-- PrintMatrices tensorflow/lite/kernels/cpu_backend_gemm.h tensorflow/lite/kernels/cpu_back
-
Rendering form template for HTML5 forms Render Endpoint HTML5 forms have the notion of Profiles which are exposed as REST Endpoints to enable Mobile Rendering of Form Templates. These Profiles have as
-
版本3.13.0 因为google/protobuf/any.proto,不带option optimize_for = LITE_RUNTIME;且没有编译到lite版中,所以我们自己实现一个any syntax = "proto3"; option optimize_for = LITE_RUNTIME; message VdiAny { string type_url = 1
-
(一)训练模型的一般流程 训练模型的基本流程如下: 将 Tensorflow 导入程序: import tensorflow as tf from tensorflow.keras.layers import Dense, Flatten, Conv2D from tensorflow.keras import Model 加载数据 mnist = tf.keras.datasets.mnis
-
Rendering form template for HTML5 forms Render Endpoint HTML5 forms have the notion of Profiles which are exposed as REST Endpoints to enable Mobile Rendering of Form Templates. These Profiles have as
-
1、main函数中获取setting的值 tflite::Lable_image::Main函数: 输入参数全部存储在Setting里面: ./lable_image -i ./grace_hopper.bmp -l ./labels.txt 用于输出结果的标签有哪些。比如 background tench goldfish great white sharp tiger shark ham
-
micro_framework和lite_framework的对比找到公共部分 cc_library( name = "micro_framework", srcs = [ "micro_error_reporter.cc", "micro_interpreter.cc", "micro_mutable_op_resolver.cc
-
此笔记由个人整理 华为IOT LiteOS开发实战营 第七天 一、WiFi模块 ESP8266 内置32位CPU,可以兼作应用处理器 内置TCP/IP协议栈 深度睡眠低功耗 2ms内唤醒 工作温度:-40~125 二、相关配置 NB-IoT .config # # LiteOS for STM32L431_BearPi Project configuration For IoT Link # #
-
lable_img里面有个读取文件的信息 #include <cstdint> #include <cstdio> #include <cstdlib> #include <fstream> #include <iostream> #include <unistd.h> // NOLINT(build/include_order) #include "tensorflow/contrib/l
-
具体查看ejs官方文档 https://github.com/mde/ejs
-
我们自己实现了一个轻量级的模板引擎,不要问为什么不用smart之类的,因为我们认为没有必要为了一个小小的模板引擎而引入smaart这样复杂的实现。你可能会说,smart功能强大,支持各种标签,标签也是很强大,而且还可以对模板引擎进行各种"灵活"的配置... 这里我们觉得有必要说明一下: 框架的内置模板引擎基本上实现了我们日常开中所有常用的标签。 不常用的标签我们也做了巧妙的实现。 我们只提供了扩展
-
内置模板引擎 视图的模板文件可以支持不同的解析规则,默认情况下无需手动初始化模板引擎。 可以通过下面的几种方式对模板引擎进行初始化。 配置文件 内置模板引擎的参数统一在配置目录的template.php文件中配置,例如: return [ // 模板引擎类型 支持 php think 支持扩展 'type' => 'Think', // 模板路径 '
-
Warning: The packages listed below may be outdated, no longer maintained or even broken. Listing here does not constitute an endorsement or recommendation from the Expressjs project team. Use at your
-
Use the app.engine(ext, callback) method to create your own template engine. ext refers to the file extension, and callback is the template engine function, which accepts the following items as parame
-
hi-nginx-java内置了两个mustache模板引擎:mustache.java和jmustache。 以下介绍仅就jmustache而言。 字符串模板 字符串模板是最简单的情况。例如: package test; import hi.request; import hi.response; import hi.route; import java.util.regex.Matcher
-
快速开始 安装模块 # 安装koa模板使用中间件 npm install --save koa-views # 安装ejs模板引擎 npm install --save ejs 使用模板引擎 demo源码 https://github.com/ChenShenhai/koa2-note/blob/master/demo/ejs/ 文件目录 ├── package.json ├── index.js
-
模版引擎 引入 我们在使用ajax请求数据时,返回的如果是一个 JSON 格式的字符串,我们需要将其包装到对应的HTML代码中,再添加到页面上,才能看到效果。那么这个包装得过程有没有简单的方法呢? 假设在 js 中有如下数据: var obj = { name:"fox", age:18, skill:"卖萌" }; 希望包装为: <

