浅谈轻量级js模板引擎simplite
模板地址:https://github.com/zhangshaolong/simplite欢迎各位提出宝贵意见及贡献代码。特点:
1:代码量少,学习成本低;
2:默认jsp语法标签方式,熟悉jsp的朋友可以直接按照jsp的语法书写模板;
3:使用原生js语法进行逻辑处理,只要熟悉js语法即可直接上手,没有学习成本。
4:支持原生js的所有语法作为代码逻辑片段,支持宽泛的书写格式。
5:支持重定义模板语言的标签符,默认的逻辑标签为<%和%>,默认的属性标签为<%=和%>。
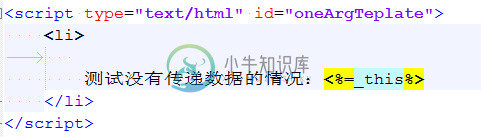
6:支持嵌套子模板,子模板默认(没有传递数据参数)是共享父模板数据,可以通过传参设置子模板使用的数据集。
7:支持动态导入模板与嵌入多个模板,只要导入的模板不是循环依赖的模板都能正常处理。
8:支持子模板使用Simplite.dataKey指定的字段访问传递过来的数据全集,默认值为"_this",对于数组、数字这样的数据集来说,使用Simplite.dataKey很容易拿到数据。
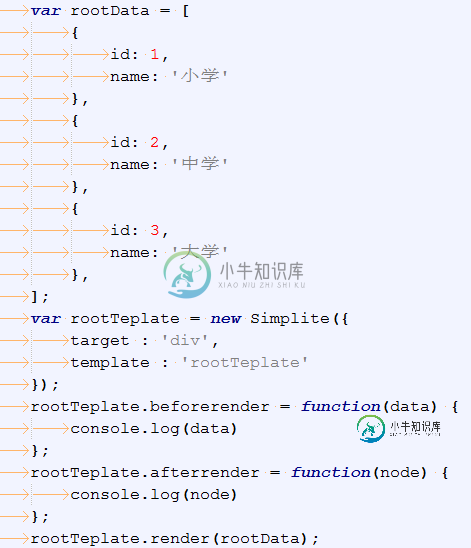
9:支持面向对象方式使用模板和纯静态函数方式来手动组织模板处理过程。
10:支持除了访问父模板数据外,还可以提供方法作用域内任何数据为数据集,比如在全局有个arr,那么可以include(tmplt, arr)来 
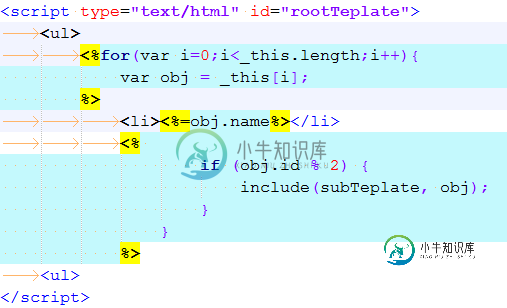
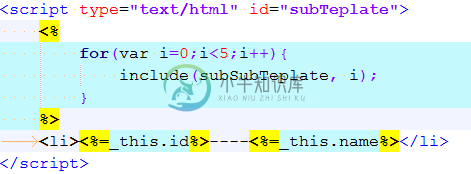
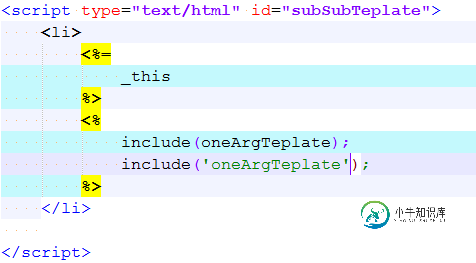
语法:






可以看到,使用include的时候,可以使用子模板的时候,传入指定的数据集作为数据源,对于复杂的多层结构来说,能够很好的控制每个模板的数据结构。
-
本文向大家介绍javascript轻量级模板引擎juicer使用指南,包括了javascript轻量级模板引擎juicer使用指南的使用技巧和注意事项,需要的朋友参考一下 使用方法 编译模板并根据数据立即渲染出结果 仅编译模板暂不渲染,返回一个可重用的编译后的函数 根据给定的数据对之前编译好的模板进行渲染 注册/注销自定义函数(对象) 默认参数配置 修改默认配置,逐条修改 修改默认配置,批量修改
-
问题内容: 编写新的工作流引擎还是使用现有的BPM引擎更好吗:jBPM 5,Activiti 5? 我的应用程序是基于Web的应用程序,性能非常重要。我的疑问是,与编写简单的工作流引擎相比,使用jBPM / Activiti是否会增加性能开销。 如果我采用自我实现,我会错过工作流程的可视化。为了性能,可以进行交易。 问题答案: 这确实取决于您的要求。首先,查看您是否真的需要工作流引擎(此资源或其他
-
具体查看ejs官方文档 https://github.com/mde/ejs
-
我们自己实现了一个轻量级的模板引擎,不要问为什么不用smart之类的,因为我们认为没有必要为了一个小小的模板引擎而引入smaart这样复杂的实现。你可能会说,smart功能强大,支持各种标签,标签也是很强大,而且还可以对模板引擎进行各种"灵活"的配置... 这里我们觉得有必要说明一下: 框架的内置模板引擎基本上实现了我们日常开中所有常用的标签。 不常用的标签我们也做了巧妙的实现。 我们只提供了扩展
-
内置模板引擎 视图的模板文件可以支持不同的解析规则,默认情况下无需手动初始化模板引擎。 可以通过下面的几种方式对模板引擎进行初始化。 配置文件 内置模板引擎的参数统一在配置目录的template.php文件中配置,例如: return [ // 模板引擎类型 支持 php think 支持扩展 'type' => 'Think', // 模板路径 '
-
Warning: The packages listed below may be outdated, no longer maintained or even broken. Listing here does not constitute an endorsement or recommendation from the Expressjs project team. Use at your

