-
.responsive .img { border: 1px solid #ccc; } .responsive .img:hover { border: 1px solid #777; } .responsive .img img { width: 100%; height: auto; } .responsive .desc { padding: 15px; text-align: cente
-
注意:要通过 Photoshop CS5 创建 Web 画廊,请参阅 Adobe Bridge 帮助中的创建 Web 照片画廊。要使用下面主题中描述的早期可选 Web 照片画廊增效工具,请首先下载并安装适用于 Windows 或 Mac OS 的增效工具。 关于 Web 照片画廊 Web 照片画廊是一个 Web 站点,它具有一个包含缩览图图像的主页和若干包含完整大小图像的画廊页。每页都包含链接,使
-
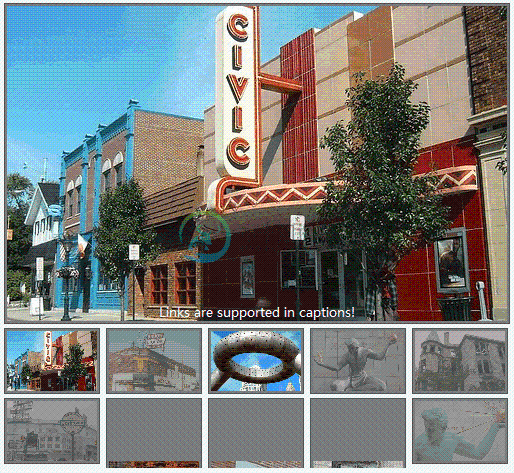
本文向大家介绍纯JS开发baguetteBox.js响应式画廊插件,包括了纯JS开发baguetteBox.js响应式画廊插件的使用技巧和注意事项,需要的朋友参考一下 baguetteBox.js 是一个简单和易于使用的响应式的图像 Lightbox 插件,支持滑动手势在移动设备上使用。纯 JavaScript 实现,不依赖第三方库和插件,赶紧来体验吧。 效果演示 下载源码 好了,看下本文重
-
我试图让用户从图库中选择个人资料图片。我的问题是有些图片向右旋转。 我启动图像选择器,如下所示: 我得到的图像从onActivityResult这样: 如何使图像不旋转? 更新: 根据我收到的一些有用的答案,我设法提出了以下可行的解决方案(它只是一个可行的代码,写得不好)。我很想得到你对我如何改进的反馈!
-
嘿,谢谢你抽出时间。在我的页面中,我的应用程序的webview中加载的是照片上传: 它上传一张照片,如果你通常图片你的画廊等... 如果我点击这个输入,我可以选择一张图片,然后网站检测到更改(js:onchange)。我已经尝试了一些东西,但在我选择它之后它不会上传图片。下面是我对imgupload的编码: 我希望你能帮忙,祝你今天过得愉快
-
此应用程序中的WebView会打开一个带有上载按钮的页面。 下面是一个代码块,可以打开一个对话框从gallery或camera上传图像。 在我的活动中,我有: 在onCreate中,我有以下内容: 文件浏览器和图库正在按预期工作。问题是,当我用相机拍照时,它没有上载到“选择文件”选项中,该选项显示状态“未选择文件”。 选择相机时: 使用相机拍摄快照:出现返回和检查选项。 关于选择检查标记: 文件未
-
我有一个谷歌驱动器,我允许其他社区用户上传文件。我们有多个文件夹,每个文件夹包含该文件夹所代表的任何事件的多张照片。我在寻找一个Wordpress插件,它扫描Google Drive上选定的顶级文件夹,并根据文件夹内容动态创建图库类别和图像。 我的目标是让这项工作,这样,如果用户创建一个新的文件夹,并在其中转储一些照片,一个新的画廊类别将出现在我的Wordpress网站上,就像魔术一样充满了用户放
-
项目需要在启动app时显示一个宣传页面,浏览图片,点击图片进入详情介绍,这分代码只是其中一部分,实现图片浏览和切换,响应点击事件。 [Code4App.com]