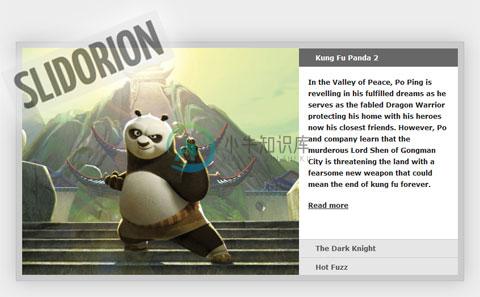
Slidorion是一个简单易用且轻量级的jQuery图片幻灯插件,它是以幻灯片的形式展示图片,同时以手风琴效果展示与图片相关联的文字内容。此插件内置了多种图片切换效果,如淡入淡出、左右切换、上下切换等。
Slidorion的定制性也相当高,通过参数的设置可以控制初始显示的幻灯、自动播放、鼠标悬停等。除此之外,还可以自定义设置幻灯片的切换速度和停留时间。

-
本文向大家介绍JS实现图片手风琴效果,包括了JS实现图片手风琴效果的使用技巧和注意事项,需要的朋友参考一下 ''推拉门''动效也可以称作"手风琴"效果,大多数效果实现的思路基本是一样的,下面介绍两种方法,一种是通过改变图片的偏移位置实现移动,另一种是通过遍历背景图片后改变图片的宽度实现变换。 推拉门收缩状态.png "推拉门"展开状态.png "推拉门"实现方法一:改变图片宽度 html+css代
-
问题内容: 我尝试创建简单的类,它可以像这样滑动JPanel: 我创建了javax.swing.Timer并添加到类中 这是工作,但是非常缓慢。我只有2-3 fps,并且不知道如何加快此方法的速度。你能帮我吗? 问题答案: 也许将计时器的间隔从50更改为较小的数字。 即从此: 对此: 注意:此处应避免使用幻数。 哎呀,像…
-
本文向大家介绍请手写一个幻灯片的效果相关面试题,主要包含被问及请手写一个幻灯片的效果时的应答技巧和注意事项,需要的朋友参考一下 使用css3 动画就可以,预览地址:https://codepen.io/ansonznl/pen/KLyJjX
-
本文向大家介绍jquery手风琴特效插件,包括了jquery手风琴特效插件的使用技巧和注意事项,需要的朋友参考一下 手风琴效果是项目中使用频率较高的一种效果,原来项目一直都在用easyui的,临近年末,试着自己写了一个 css样式 自定义js html调用方式 显示效果 以上就是本文的全部内容了,希望大家能够喜欢
-
本文向大家介绍JavaScript实现手风琴效果,包括了JavaScript实现手风琴效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现手风琴效果的具体代码,供大家参考,具体内容如下 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现图片幻灯片效果代码实例,包括了JS实现图片幻灯片效果代码实例的使用技巧和注意事项,需要的朋友参考一下 其效果是点击图片切换到下一张图片 首先准备五张图片 样式 js 其中用的是 fadeIn() -> 淡入 和 fadeOut()-> 淡出 两者效果叠加则可用 fadeToggle() fadeToggle() 方法在 fadeIn() -> 淡入 和 fadeOut()->
-
本文向大家介绍Html5 js实现手风琴效果,包括了Html5 js实现手风琴效果的使用技巧和注意事项,需要的朋友参考一下 使用H5实现横向的手风琴功能,供大家参考,具体内容如下 下载链接:H5实现手风琴 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍炫酷的js手风琴效果,包括了炫酷的js手风琴效果的使用技巧和注意事项,需要的朋友参考一下 你一定用过书签,也一定给你的书本加过书签,那么你见过书签式的导航吗? 你一定见过手风琴,也一定知道弹奏手风琴时的它的外形变化,那么你见过手风琴式的导航吗? 如果没有,请往下看: 前面的话: 这篇博文先通过Javascript做一个简单的手风琴效果,让大家对手风琴效果有一定的了解;紧接着,我们换j

