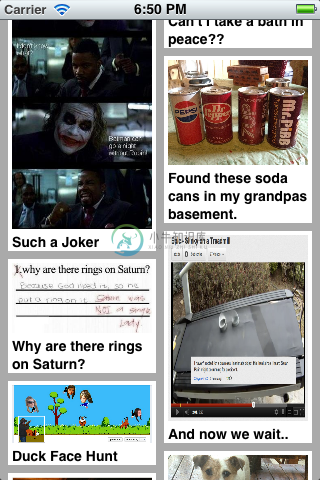
实现类似Pinterest的瀑布流视图显示形式,支持显示图片和文字。 [Code4App.com]

-
什么是CollectionView CollectionView叫做列表视图,当将列表数据绑定到前端控件时,WPF默认会在两者中间生成一个CollectionView层,该层可以进行排序、分组或过滤等操作。 为什么需要CollectionView CollectionView是针对列表数据的一个映像,它不会改变数据,排序、分组等操作针对的是映像数据。这样针对同一组数据,可以同时为用户提供多种展示方
-
程序运行死活没效果,后来断点发现 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath 没有调用。 解决方法: self.automaticallyAdjustsScrollViewInsets = NO;
-
1.CollectionView 事实上当你将后台数据列表绑定到一个列表控件时,WPF为了默默地在数据列表和列表控件之间增加了一层称为CollectionView(列表视图)的东西,其支持很多高级操作,比如排序、分组、过滤等。这样我们就可以将这个过程分成3个部分来看:数据列表(维持着后台数据),列表视图(维持着一些附加状态,比如"当前项"、"排序"等),列表控件(负责对CollectionView
-
#pragma mark - #pragma mark 创建collectionView - (UICollectionView *)collectionView { if (!_collectionView) { //确定是水平滚动,还是垂直滚动 UICollectionViewFlowLayout *flowLayout=[[UICollection
-
//布局 UICollectionViewFlowLayout *flowRight = [[UICollectionViewFlowLayout alloc] init]; [flowRight setItemSize:CGSizeMake(250, 227)];//(915-102)/3 = 271 650/2 = 325 [flowRight setMinim
-
什么是CollectionView: CollectionView叫做列表视图,当将列表数据绑定到前端控件时,WPF默认会在两者中间生成一个CollectionView层,该层可以进行排序、分组或过滤等操作。 为什么需要CollectionView: CollectionView是针对列表数据的一个映像,它不会改变数据,排序、分组等操作针对的是映像数据。这样针对同一组数据,可以同时为用户提供多种展
-
@interface ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout> @property (nonatomic, strong) UICollectionView *collectionView; @end @implementa
-
collectionView必须实现两个方法; <pre name="code" class="objc">@required - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section; // The cell that is returne
-
原博,也是本人博客 1、遵循协议: UITableView: UITableViewDataSource,UITableViewDelegate UIcollectionView: UICollectionViewDelegate, UICollectionViewDataSource,UICollectionViewDelegateFlowLayout 2、注册cell: tableview可以
-
Cell被重用如何提前知道? 可以重写cell的prepareForReuse, 官方头文件中有说明.当前已经被分配的cell如果被重用了(通常是滚动出屏幕外了),会调用cell的prepareForReuse通知cell.注意这里重写方法的时候,注意一定要调用父类方法[super prepareForReuse] . // if the cell is reusable (has a reuse
-
collectionView的使用和tableView类似,遵守数据源和代理方法是必要的,而不太常用的是 CollectionView Header,如果你想给每一组section设置不同的cell也是也可行的 遵守下面的代理方法: - (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView vi
-
问题内容: 我正在这样做,我想使用CollectionView,但我还没有看到原型单元,也不知道在这种情况下如何使用CollectionView,有人可以帮助我吗? 我尝试以这种方式使用,但是比UICollectionView要花很多时间并且很难管理 问题答案: 使用UICollectionView的主要方法是通过编程方式管理逻辑。 首先,创建一个继承自的新类。选择是否要包含xib来轻松设计单元格
-
问题内容: 我正在尝试为位于collectionView单元中的按钮的正常状态设置图像。当按下按钮时,图像改变。问题在于,每四个单元格在按下按钮时会重复与原始单元格相同的图像。有没有办法让它自己重复一次?当按下按钮时,它仅适用于该单个单元格吗? 这是代码: 我尝试这样做,但由于某些奇怪的原因,即使按下按钮,也不会显示“选定”状态图像: 问题答案: 每次您的单元 出队时 都会调用。在此配置单元数据。
-
问题内容: 解析JSON之后,我将数据保存在ViewController的arraOfData中,但collectionView不会显示此数据。如果我使用静态数组,一切正常。collectionview.reloadData()无法正常工作。我认为,需要以某种方式等待解析的数据,然后尝试加载collectionView。我尝试使用refreshControler来等待数据,但是我不知道put方法“
-
问题内容: 我正在将AutoSizing单元格与Autolayout和UICollectionView一起使用。 我可以在单元初始化的代码中指定约束: 但是,由于该单元尚未添加到中,该应用程序崩溃了。 问题 在该阶段的生命周期,可以添加一个约束的? 有没有作出任何默认方式的equal to the of thewithout accessing an instance of or? 编辑 这个问题
-
问题内容: 我对iOS编程比较陌生,并且尝试了一些尝试但无济于事。 我想在里面放一个。我可以单独每个代码,但不知道如何设置和引用每个内。 我在http://ashfurrow.com/blog/putting-a-uicollectionview-in-a- uitableviewcell/中 找到了本教程,该教程显示了如何在Objective-C中完成此操作,但我一直都在为Obj-C苦苦挣扎。
-
问题内容: 题: 如何使UITableViewCell高度动态变化UICollectionViewCell? 查看层次结构: UIViewController UITableView UITableViewCell UICollectionView UICollectionViewCell1 Label 1 UICollectionViewCell2 Label 2 UICollectionVie
-
问题内容: 我有一个tableview单元格,其中添加了collectionview单元格(用于水平滚动)。 现在我想在按下水平collectionview的任何单元格时推送到其他导航控制器。怎么做 ?或如何定义细胞压榨的委托方法。 代码: ViewController.swift: CategoryRow.swift VideoCell.swift 问题答案: 在这里,您将在类上的委托方法上单击
-
本文向大家介绍iOS 通过collectionView实现照片删除功能,包括了iOS 通过collectionView实现照片删除功能的使用技巧和注意事项,需要的朋友参考一下 一,效果图。 二,工程图。 三,代码。 ViewController.h ViewController.m photoCollectionViewCell.h photoCollectionViewCell.m 总结 以上所

