在带有xib文件的UIView中使用CollectionView
我正在这样做,我想使用CollectionView,但我还没有看到原型单元,也不知道在这种情况下如何使用CollectionView,有人可以帮助我吗?
我尝试以这种方式使用,但是比UICollectionView要花很多时间并且很难管理

问题答案:
使用UICollectionView的主要方法是通过编程方式管理逻辑。
-
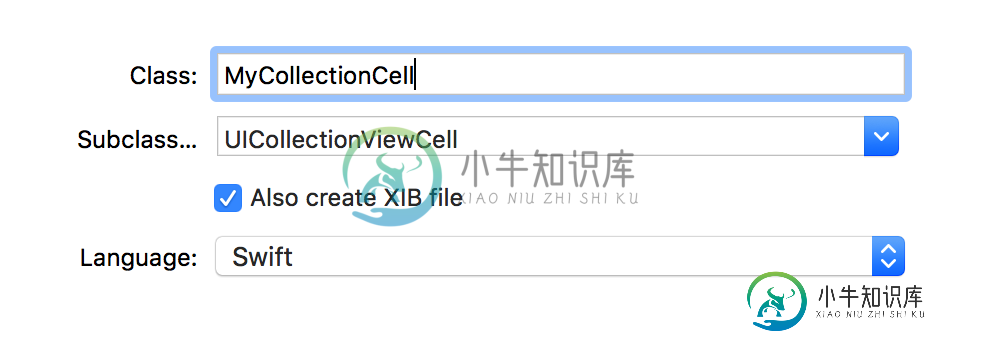
首先,创建一个继承自的新类
UICollectionViewCell。选择是否要包含xib来轻松设计单元格:
-
使用Interface Builder或以编程方式设计单元。
-
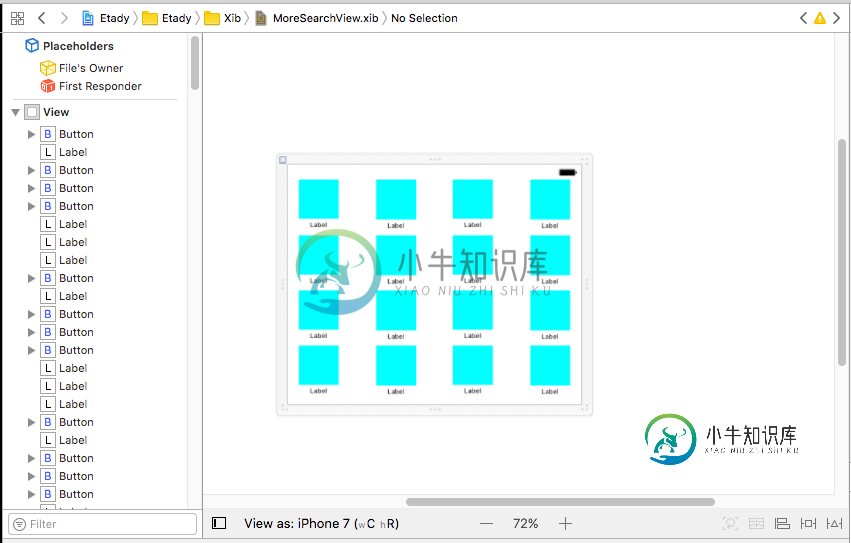
创建包含xib(或情节提要)的主视图控制器,并在其中包含 集合视图 ,然后通过Interface Builder将其链接到关联的类。或者,您可以通过编程方式将收藏夹视图添加到您的
UIViewController

- 通过在父类之后声明它们,使目标视图控制器符合
UICollectionViewDelegate和UICollectionViewDataSource协议:
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource {
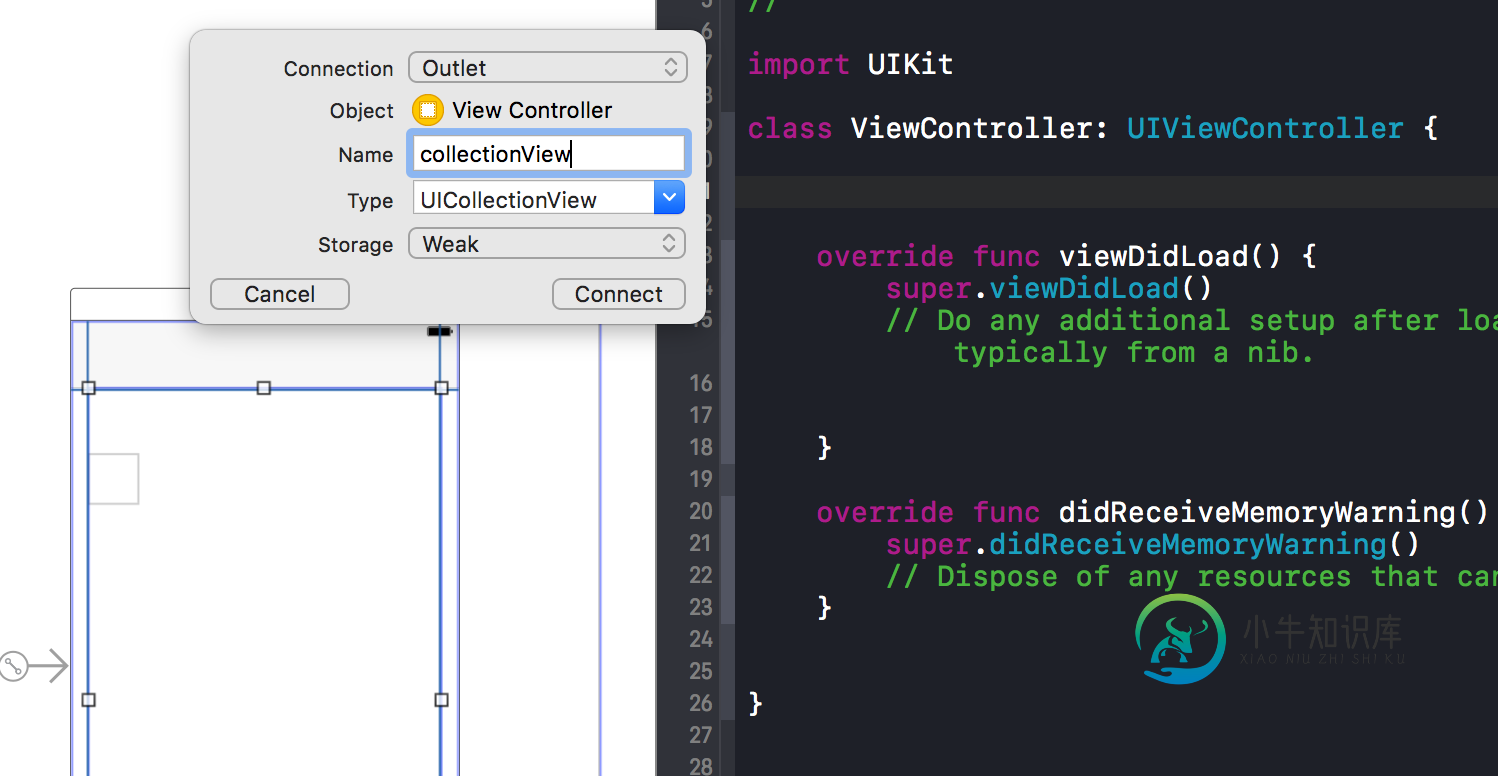
@IBOutlet weak var collectionView: UICollectionView!
//...
}
- 在方法中注册与单元格关联的笔尖或类,
viewDidLoad并将数据源和委托协议与视图控制器类相关联:
let cellIdentifier = "cellIdentifier"
override func viewDidLoad() {
super.viewDidLoad()
//if you use xibs:
self.collectionView.register(UINib(nibName:"MyCollectionCell", bundle: nil), forCellWithReuseIdentifier: cellIdentifier)
//or if you use class:
self.collectionView.register(MyCollectionCell.self, forCellWithReuseIdentifier: cellIdentifier)
self.collectionView.delegate = self
self.collectionView.dataSource = self
}
- 实现
UICollectionViewDelegate和UICollectionViewDataSource协议中声明的方法:
let objects = ["Cat", "Dog", "Fish"]
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return self.objects.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellIdentifier, for: indexPath) as! MyCollectionCell
//in this example I added a label named "title" into the MyCollectionCell class
cell.title.text = self.objects[indexPath.item]
return cell
}
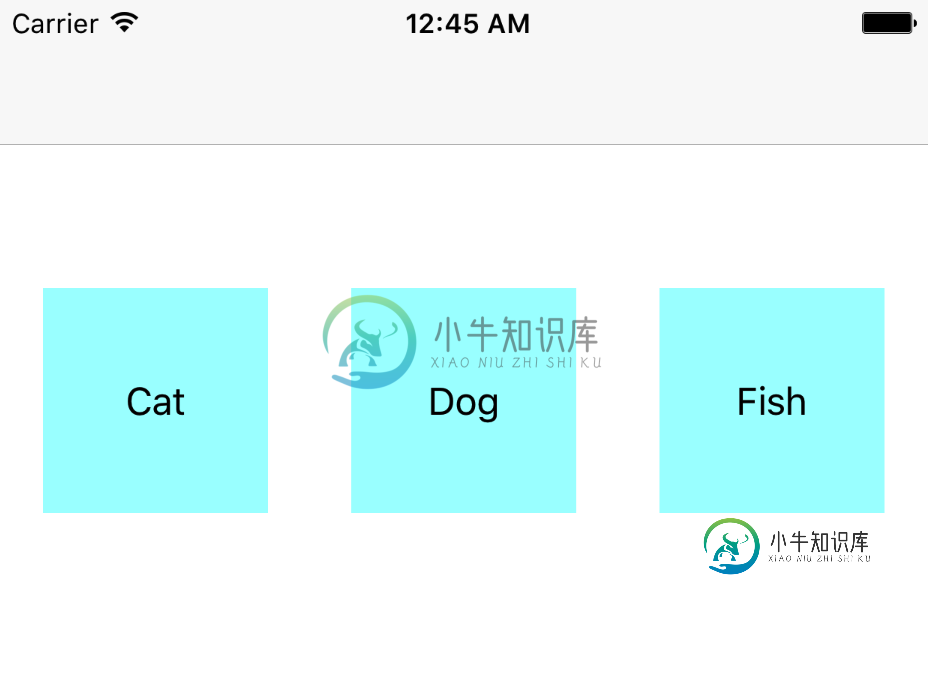
- 在模拟器(或真实设备)上运行您的应用,然后..等等!:)

有关更多信息:https :
//developer.apple.com/reference/uikit/uicollectionview
-
问题内容: 在目标c中,可以通过init方法完成 但是当我迅速这样做时 不能在方法中分配给自身,将显示错误。现在,我的方法是创建一个视图,并将从笔尖加载的视图添加到其中。有人有更好的主意吗? 问题答案: 对于Swift 4 对于Swift 3 您可以在UIView上创建扩展: 注意 :使用UINib更快,因为它可以为您缓存。 然后,您可以执行以下操作: 您将能够在任何视图上重用该方法。
-
问题内容: 我有一个称为的子类,我想用一个文件初始化。我不确定如何使用名为xib的文件初始化此类 问题答案: 我测试了这段代码,它很好用: 初始化视图并按如下方式使用它: 要么 更新Swift > = 3.x和Swift> = 4.x
-
问题内容: 我有一个使用自定义方法连接到xib 的子类。 有没有办法可以在方法中初始化此单元格并仍然重用它?还是我必须使用重用标识符注册类本身? 问题答案: 惯用的NIB流程为: 使用重用标识符注册您的NIB。在Swift 3中 } 在Swift 2中: 定义您的自定义单元格类: class NameInput: UITableViewCell { } 在Interface Builder中创建一
-
问题内容: 不幸的是,我在Internet上找不到任何有用的东西- 我想知道,在不使用Swift中的故事板或XIB文件的情况下,初始化应用程序实际上必须输入什么代码。我知道我必须有一个名为的文件。但是我不知道在那写什么(比如我需要autoreleasepool之类的东西?)。例如,我要如何初始化和如何将a添加到活动窗口(iOS的类似方法无济于事)。谢谢你的帮助 ;) 编辑:实际上我不想在前面使用。
-
好的,StackOverflow上有很多关于这个的帖子,但是没有一个对解决方案特别清楚。我想创建一个带有随附的xib文件的自定义。这些要求是: 没有单独的–一个完全独立的类 我目前的做法是: > 重写 在我的视图控制器中使用以编程方式实例化 这很好(尽管从未调用,并且简单地使用加载的nib的内容设置对象似乎有点可疑——这里有建议在这种情况下添加子视图,这也很好)。但是,我也希望能够从故事板实例化视
-
问题内容: 我已经阅读了使用XCode故事板来实例化使用XIB进行设计的视图控制器,但是在Swift中使用XCode进行工作时遇到了麻烦(使用Xcode 6 Beta 6)。我想知道我做错了什么还是该功能不再可用? 我创建了一个简单的存储库https://github.com/jer-k/StoryboardTesting- Swift ,展示了上述方法。 我设法通过在init中添加和覆盖来解决此

