TableViewCell Swift中的动态CollectionViewCell
题:
如何使UITableViewCell高度动态变化UICollectionViewCell?
查看层次结构:
UIViewController
UITableView
UITableViewCell
UICollectionView
UICollectionViewCell1
Label 1
UICollectionViewCell2
Label 2
UICollectionViewCell3
Label 3
[So on]
说明:
Here Label1, Label2, label 3 are have dynamic height and numberOfRows
in UICollectionView is also dynamic. I need Height of UITableViewCell
according to the UICollectionViewCell.
问题答案:
查看层次结构 UIViewController
脚步:
绑定委托和数据源
将UItableView委托和数据源与绑定UIViewController。
将UICollectionView委托和数据源与UItableViewCell这里绑定TblCell。
在 UIViewController
class CollectionVC: UIViewController, UITableViewDataSource, UITableViewDelegate {
:
:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableViewAutomaticDimension // For tableCell Dynamic Height
}
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return 200 // For tableCell Estimated Height
}
// Above two delegates must be necessary or you can use property for same.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1 // returning 1, as per current single cell
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TblCell") as! TblCell
return cell
}
}
- In
TblCell
class TblCell: UITableViewCell , UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout{
@IBOutlet var colViewObj: UICollectionView!
// Array for Label
var arrData = ["Hello", "How re you?", "rock the world", "Nice to meet you.", "Hey! It is awsome."]
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
self.colViewObj.isScrollEnabled = false
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
// Get width of Label As per String characters.
let aWidth : CGFloat = arrData[indexPath.row].width(withConstraintedHeight: 40, font: UIFont.systemFont(ofSize: 17.0))
return CGSize(width: aWidth + 40 , height: 40)
}
// THIS IS THE MOST IMPORTANT METHOD
//
// This method tells the auto layout
// You cannot calculate the collectionView content size in any other place,
// because you run into race condition issues.
override func systemLayoutSizeFitting(_ targetSize: CGSize, withHorizontalFittingPriority horizontalFittingPriority: UILayoutPriority, verticalFittingPriority: UILayoutPriority) -> CGSize {
// If the cell's size has to be exactly the content
// Size of the collection View, just return the
// collectionViewLayout's collectionViewContentSize.
self.colViewObj.frame = CGRect(x: 0, y: 0,
width: targetSize.width, height: 600)
self.colViewObj.layoutIfNeeded()
// It Tells what size is required for the CollectionView
return self.colViewObj.collectionViewLayout.collectionViewContentSize
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return arrData.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "ColViewCell", for: indexPath) as! ColViewCell
cell.lblTitle.text = arrData[indexPath.item]
cell.lblTitle.layer.borderColor = UIColor.black.cgColor
cell.lblTitle.layer.borderWidth = 1.0
return cell
}
}
extension String {
func width(withConstraintedHeight height: CGFloat, font: UIFont) -> CGFloat {
let constraintRect = CGSize(width: .greatestFiniteMagnitude, height: height)
let boundingBox = self.boundingRect(with: constraintRect, options: .usesLineFragmentOrigin, attributes: [NSFontAttributeName: font], context: nil)
return ceil(boundingBox.width)
}
}
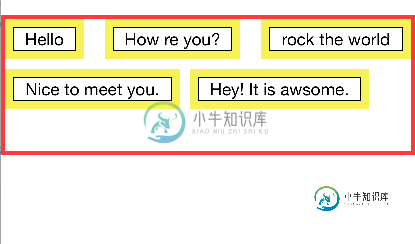
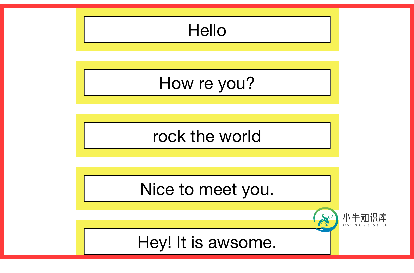
Output:
- Red Border : UITableViewCell
- Yellow Border : UICollectionViewCell
- Black Outline : Label
with UICollectionViewDelegateFlowLayout

without UICollectionViewDelegateFlowLayout

Reference:
UICollectionView inside a UITableViewCell – dynamic
height?
Note :
TableViewCell height is based on collectionview content size i.e. if same
tableCell have any other UI component other than collectionview or there is
top bottom margin for collectionView then it won’t be calculated. For this,
you can create multiple cells in which one cell only contain collectionview
(Best Approach for now) or you can return your actual tableview cell height in
systemLayoutSizeFitting by calculation.
-
问题内容: 我想将css类动态添加到我要遍历的元素中。循环是这样的: 在我的待办事项模型中,我具有属性优先级,可以是“紧急”,“不太重要”或“正常”,我只想为每个元素分配类。 我知道我可以使用类似的布尔值来做到这一点, 但是我的变量不是布尔值,而是具有三个值。我该怎么做?另请注意,由于我的课程会改变一些视觉效果,因此我不想使用。 问题答案: 您可以简单地将一个函数指定为表达式,然后从那里返回适当的
-
问题内容: 如何在LWUI中创建动态表 这是静态的。我想动态创建行数和列数..plz帮助 问题答案: 请参阅此示例代码。我已使用此代码使用LWUIT创建了动态表。
-
我一直在玩动态LINQ,我想知道Java是否有可能做类似的事情。例如,如果我使用这个工作代码: 有没有一种方法可以让它像使用动态LINQ一样动态
-
问题内容: 我目前正在为我的一个类进行分配,在其中,我必须使用Java语法给出 静态 和 动态绑定的 示例。 我了解基本概念,即静态绑定在编译时发生,而动态绑定在运行时发生,但是我无法弄清楚它们实际上是如何工作的。 我找到了一个在线静态绑定的示例,给出了以下示例: 并且这将显示“ animal is eating”,因为 对的调用使用了静态绑定,但是我不确定 为什么 将其视为静态绑定。 到目前为止
-
请有人给我解释一下输出的最后6行是如何打印出来的。我知道,由于静态绑定,前三行打印适当。 我不知道为什么第5行给出了输出,因为它是Ipod类型的,它没有任何歌曲方法,但它仍然打印输出。代码如下: 输出如下所示:

