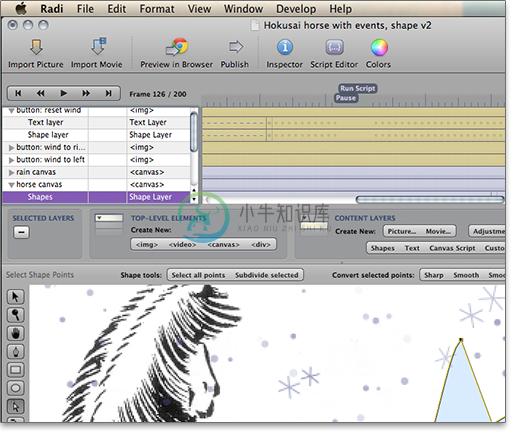
Radi是一个Mac平台上的网页制作工具,以用来制作各种可视化内容,比如图片、动画、视频、曲线图、JavaScript等。
Radi的特点如下:
为HTML5度身打造
有了Radi,即便不会写代码你也可以制作HTML5网页, Radi从一开始就可以让你充分利用HTML5的功能,比如多媒体支持和即时图案等,对video 和canvas 元素的支持非常好。
Radi另一个独特之处就是会把可编辑内容和用来渲染内容的HTML元素分开。当你制作向量图形和动画的时候无需 立刻决定是否以视频文件或动画的形式来展现。比如当你创建了一个复杂的向量动画后,发现在手机上渲染太慢,你可以通过将部分内容欲渲染成视频文件进行加速,在这种情况下,你就可以通过点击video元素把内容层拖到里面即可。

-
本博文源于刘洪波老师的《英文字根词源精讲》包含quarr/qui/quest/quit/rad/radi/rap等词根衍生单词 quarr/quer = to complain 抱怨 来源于拉丁文queri,“to complain” quarrel n.吵架 quarreler n.争吵的人 quarrelsome adj.好争斗的 querimonlous adj.爱埋怨的 querulous
-
RAID RAID实现方式 硬件方式 1、外界磁盘阵列:通过扩展卡提供适配能力 2、内接式RAID:主板集成RAID控制器 软件方式 softraid:软件方式实现raid RADI磁盘组织形式、工作方式 RAID0条带卷 strip 1、将多个硬盘平行组织起来,条带化使用 2、又上限,分割和合并需要时间 3、提供i/o并行扩展能力、耐用性下降一块坏掉都不完整 4、分散到不同的磁盘,各存储一半 5
-
可视化实验支持策划或者运营在线编辑客户端页面生成实验版本,主要特点包括: 产品经理可以独立完成实验版本创建,整个过程不需要开发参与 不需要发布新版本,实现线上版本的动态编辑 全程通过HubbleData的可视化编辑器完成,所见即所得 可视化实验支持场景包括但不限于如下内容: 产品文案,宣传用语,CTA按钮的实时测试与修改 活动图片,背景颜色,背景图片,商品图片等运营内容修改 是否含有某个页面元素
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
本文向大家介绍HTML5如何使某个页面元素或整个页面可编辑?相关面试题,主要包含被问及HTML5如何使某个页面元素或整个页面可编辑?时的应答技巧和注意事项,需要的朋友参考一下 让某个元素可以编辑,可以使用 属性。 让整个页面可编辑可以使用 属性。
-
我正在寻找一些关于如何使用标记以相对低的延迟(~2s)流直播视频流的建议。我也看到过一些其他类似的问题,比如这个和这个,但都没有真正充分地回答我的问题。第一种是在内容消费者不在现场的假设下工作的。第二个似乎也做出了这样的假设。 我正在寻找技术,库或任何建议真正实现这一点。我已经尝试使用nginx-RTMP从视频设备接收流,然后使用HLS将其发送到浏览器。然而,我所能达到的最低延迟是4s。我还没来得
-
了解如何在实时视图中设计、编辑和预览网页。重新排列或插入元素、应用选择器、编辑图像属性、插入、编辑文本和设置文本格式,无需切换到代码视图。 实时视图使用一个基于 Chromium 的渲染引擎,使您的内容看上去与您喜爱的 Web 浏览器中的 Dreamweaver 相同。在开发过程中,可以切换到实时视图以快速预览页面。然后,若要节省在不同视图(代码和设计视图)之间切换的时间,您可以直接在实时视图中编
-
我有一个网络摄像头连接到Raspberry PI和一个web服务器,这是一个简单的python-Flask服务器。利用OpenCV捕捉网络摄像头图像,并将其格式化为JPEG格式。随后,这些JPEG被发送到服务器的一个UDP端口。到目前为止,我所做的类似于自制的MJPEG(motion-jpeg)流媒体。 在服务器端,我有一个简单的python脚本,它可以连续读取UDP端口并将JPEG图像放入HTM
-
功能说明 编辑器Sheet页共有以下功能点 : 场景切换 场景添加 与调用大屏结合 使用说明 场景切换before 之前场景的切换需要在场景列表中点击打开场景。after 现在便可在下方的 sheet 页面中点击来切换场景,不用再切换页面。 ps:切换场景的前提是在同文件夹下 场景添加before 之前场景的创建需要切换页面,在场景广场的右上角通过点击添加场景来创建新的场景。after 现在可以通

