MIHTool 是前端工程师在iOS设备上调试和优化页面的得力助手.


功能特性:
iPad版
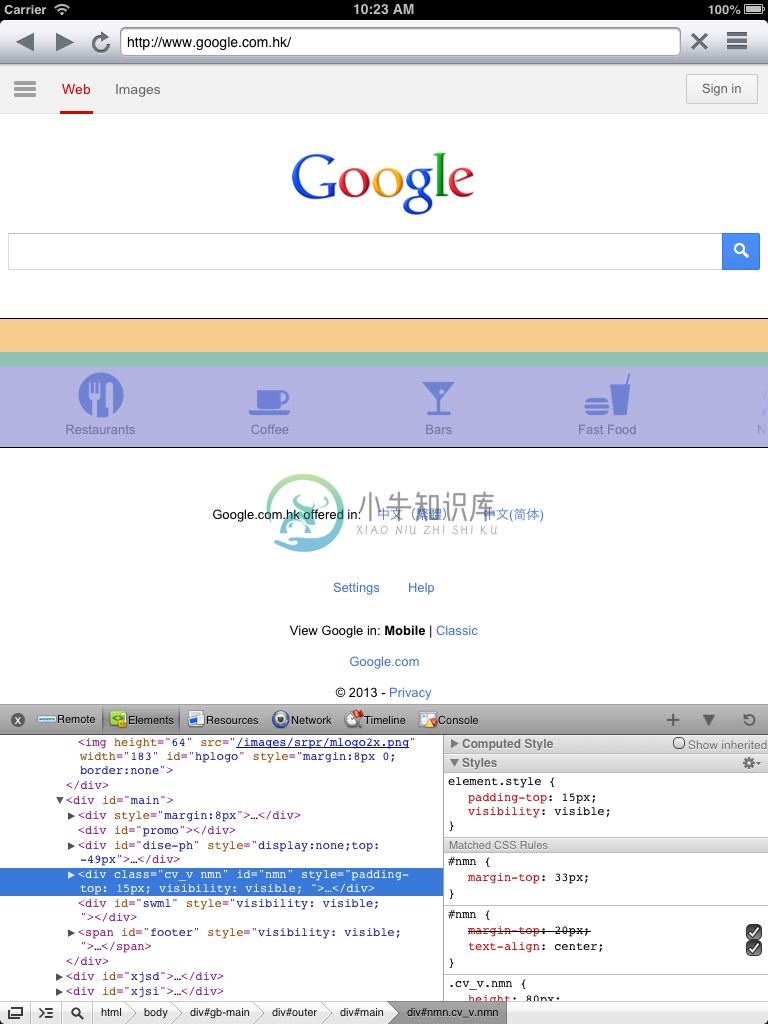
1.内嵌 Web inspector(类似于 Chrome DevTool 或 FireBug):有 Elements,Resources,Network,Timeline,Console 面板.
2.远程打开Web inspector调试:在电脑(window,mac,linux,仅需装有chrome)上远程调试手机里的页面.
3.在线远程打开Web Inspector调试.
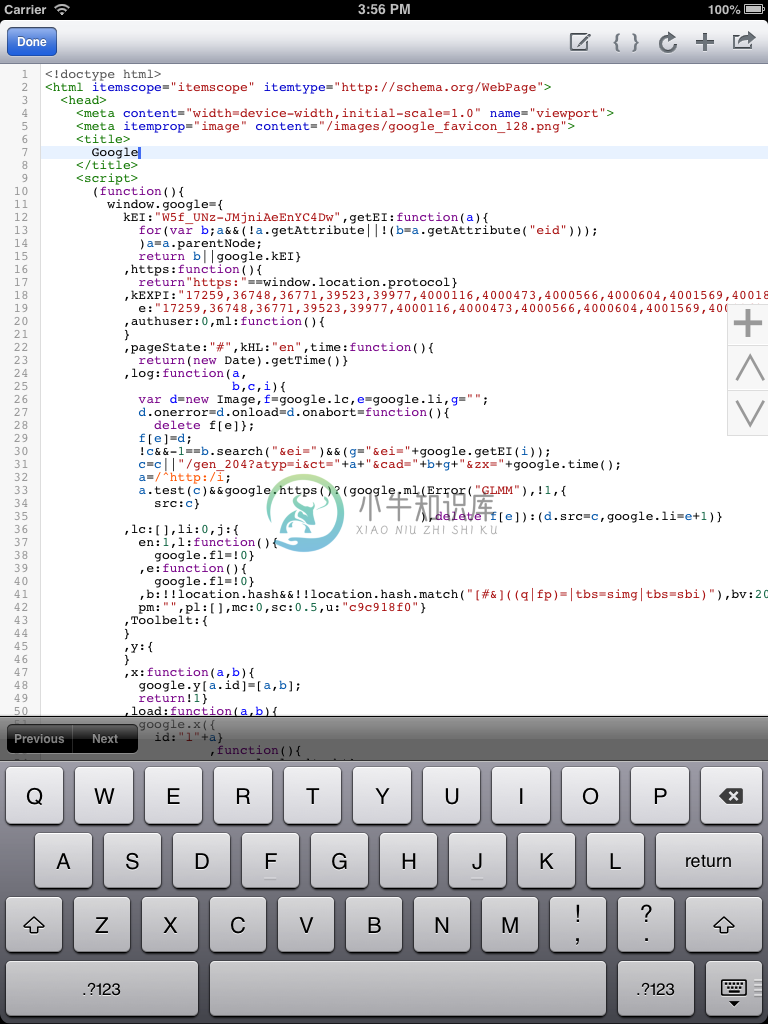
4.HTML 编辑器:查看网页源码;格式化及高亮源码;编辑源码或者新建一个页面并预览结果.
5.远程控制的HTTP服务器:远程打开链接;远程注入JS脚本到当前页面;远程禁止缓存;远程清除数据;远程导出HAR数据;远程导出网页源码,远程截图…
6.显示页面合成渲染层(Compositing Render Layers).
7.显示元素的重绘渲染数(Paint Rects).
8.模拟 iPhone.
9.User agent 切换.
10.实用开发者调试书签类工具(Firebug,YSlow,JS Console,PageSpeed,GTmetrix…).
11.在地址栏执行JS脚本.
12.全屏模式(摇一摇设备切换全屏).
13.禁止缓存.
14.清除历史,清除缓存,清除cookie, 清除localstorage.
15.保持唤醒状态(默认开启).
16.查看当前页面的HAR.(另推荐 logproxy)
17.Performance API.
18.Polyfill Manager(模拟javascript调用Native App的接口及回调,demo)
19.NPM Modules (在 web inspector console 里通过 require() 加载 npm 模块)
iPhone版
1.远程打开Web inspector调试:在电脑(window,mac,linux,仅需有chrome)上远程调试手机里的页面.
2.在线远程打开Web Inspector调试.
3.远程控制的HTTP服务器:远程打开链接;远程注入JS脚本到当前页面;远程禁止缓存;远程清除数据;远程导出HAR数据;远程导出网页源码,远程截图…
4.显示页面合成渲染层(Compositing Render Layers).
5.显示元素的重绘渲染数(Paint Rects).
6.在地址栏执行JS脚本.
7.禁止缓存(*开关打开时*).
8.全屏模式(摇一摇设备切换全屏).
9.保持唤醒状态(默认开启).
10.Performance API.
11.Polyfill管理器(模拟javascript调用Native App的接口及回调,dome)
12.NPM Modules (在 web inspector console 里通过 require() 加载 npm 模块)
-
MIHTool是一款在国外非常出名的移动设备Web开发调试工具。大家可能想不到的是这款工具是不折不扣的国人作品。InfoQ联系到它的作者,做了一次简单采访。不管你是否了解此应用,是否关心移动开发与调试,这后面的故事都值得一读。\u0026#xD;\n 以下是采访内容:\u0026#xD;\n InfoQ:请先做个自我介绍吧。\u0026#xD;\n \u0026#xD;\n 听奏:我是MIHToo
-
页面优化 页面优化可以提升页面的访问速度从而提高用户体验,优化的页面可以更好的提升 SEO 的效果同时也可以提高代码的可读性和维护性。 从下面的几个方面可以进行页面的优化: 减少请求数 图片合并 CSS 文件合并 减少内联样式 避免在 CSS 中使用 import 减少文件大小 选择适合的图片格式 图片压缩 CSS 值缩写(Shorthand Property) 文件压缩 页面性能 调整文件加载顺
-
1.页面优化基础 页面性能优化包括两个方面:打开页面性能优化和页面操作性能优化,页面性能优化按以下步骤进行: 第一步:定位慢的原因; 无论是打开页面还是执行页面操作,总体可以分成两个阶段:前端运算和后端运算,分析页面性能时,我们需要先定位性能是由于前端运算的问题还是后端的问题,这个可以使用chrome浏览器的网络监控来观察。 例如,以打开“外卖”页面为例,看看前端运算和后端运算时间。 1、打开ch
-
我们小型的 microblog 应用程序已经足够的完善了,因此是时候准备尽可能地清理不用的东西。近来,一个读者反映了一个奇怪的数据库问题,我们今天将会调试它。这也提醒我们不论我们是多小心以及测试我们应用程序多仔细,我们还是会遗漏一些 bug。用户是很擅长发现它们的! 不是仅仅修复此错误,然后忘记它,直到我们遇到另一个。我们会采取一些积极的措施,以更好地准备下一个。 在本章的第一部分,我们将会涉及到
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 提升页面性能优化的方法有哪些: 1、资源压缩合并,减少http请求 2、非核心代码异步加载 --> 异步加载的方式 --> 异步加载的区别 如果回答出非核心代码异步加载,就会层层深入。 3、利用浏览器缓存 --> 缓存的分类 --> 缓存的原理 缓存是所有性能优化的
-
前言 代码测试 测试程序的运行时间 time 函数调用关系图 calltree 性能测试工具 gprof & kprof 代码覆盖率测试 gcov & ggcov 内存访问越界 catchsegv, libSegFault.so 缓冲区溢出 libsafe.so 内存泄露 Memwatch, Valgrind, mtrace 代码调试 静态调试:printf + gcc -D(打印程序中的变量)
-
本文向大家介绍JVM角度调试优化MyEclipse,包括了JVM角度调试优化MyEclipse的使用技巧和注意事项,需要的朋友参考一下 在将工作电脑的操作系统更换为win7之后,我的MyEclipse的启动速度和运行速率一直很不理想。特别是在同时修改调试多个页面模板的时候,来回切换两个文件总是会卡个十来秒。试过关掉各种插件和验证也无济于事。于是在大致的研究完JVM后,决定从JVM的角度来试着解决这

