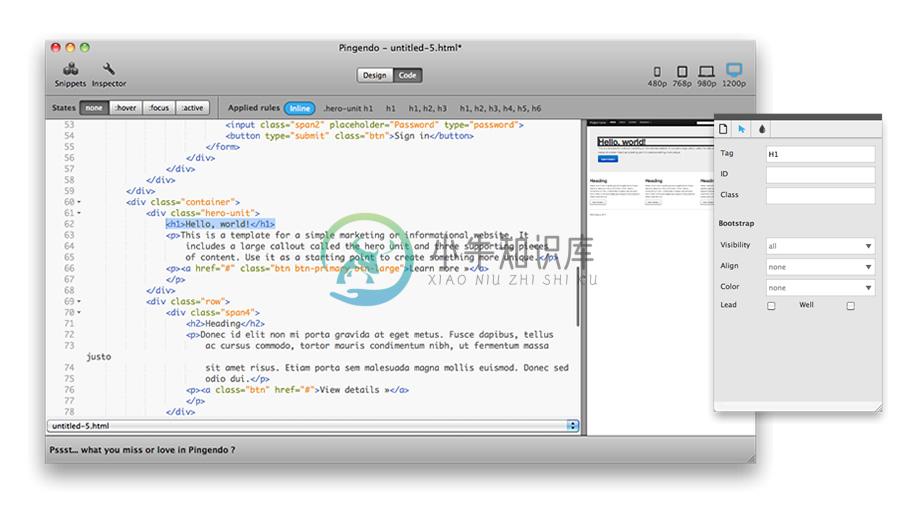
Pingendo是一个新的IDE,目前正处于测试状态。支持Win和MAC。
它目前是免费的(公测后可能需要付费,但没有资料),主要用于网页制作。
有一个DOM树的编辑器,我们可以快速查看树和编辑自己的风格或属性。
Pingendo已经内置支持Bootstrap + Foundation框架。
此外,可以可视化编辑CSS规则,包括CSS3的渐变或转换

-
主要内容:Text Sublime,Notepad++,EditPad,XAMPP&LAMPP作为一个初学者,需要了解一个网站开发者开发网站必需的一些工具,了解这些工具的主要用途。 首先,应该有一个基本的互联网包,具有良好的上传速度,最低1Mbps。 其次,应该有一台电脑与任何操作系统(可以是Linux,iOS X或Windows)。 那么硬件规格应该是最小的 - 1-2 GB的RAM,处理器至少应该是一个双核心和硬盘必须在80 GB左右。 下一步是 - 应该有一个文本编辑器,可以编写代码
-
笔试 选择都很简单 简答题就是问多态实现,还有delete和delete[]区别 编程题一个反转字符串,一个遍历删除(考察迭代器和容器) 一面 没有要自我介绍,直接开始提问 上来直接问有没有做过界面开发,开发了多久。 你用过Qt,解释下信号和槽的概念 Qt的一些配置,平时怎么开发的,怎么配置项目,是用VC++还是什么? 看你好像linux下开发比较多(估计是看到我简历上都是linux下开发项目)
-
Git https://skyao.gitbooks.io/learning-git/installation/ubuntu1604.html sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git gitbook https://skyao.gitbooks.io/leaning-
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。
-
剖析性能 使用 Devel::NYTProf,或 Devel::DProf。 分析代码质量 使用 Perl::Critic,它基本上是针对 Perl 的 lint。 分析变量结构 使用 Data::Dumper。

