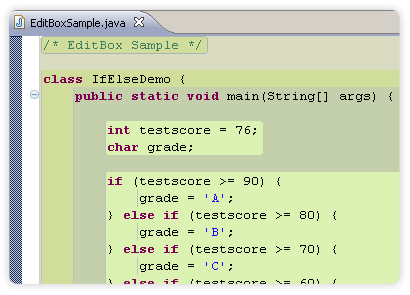
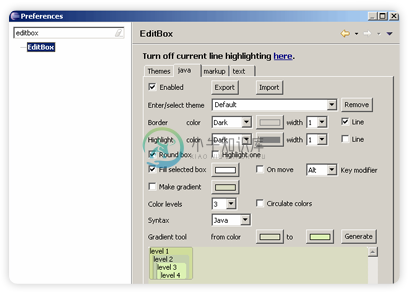
EditBox是一个Eclipse插件,能够对选中的代码块进行加亮显示。EditBox 是通过改变代码块的背景或对代码块加边框来实现加亮的。


-
退休了,有的是时间,今天开始来这里晒晒多年来使用的自定义控件。 EditBox 山谷居士的EditBox,是应用在WinForm中的文本编辑控件。它由Control派生,内嵌一个用于文本的编辑TextBox派生类,和一个用作按钮的Control派生类。EditBox可根据编辑的数据类型对录入行为进行控制,过滤不正确的键盘录入的字符,或把键盘录入的字符转化为可接受的字符,例如在数字录入
-
local sprite = ccui.Scale9Sprite:create(activeLayer:addImgFile(string.format("%sad_activity_codebg.png", activePath))) local codeInput = ccui.EditBox:create(cc.size(350, 50), sprite,sprite,sprite) co
-
cocos2dx3.16引擎为我们提供了两类编辑框的控件: (1)CCTextFieldTTF(基于CCLabelTTF) self.textField = self.node_root:getChildByName("TextField") self.textField:setSingleLineEnabled(false) -- true:单行输入 false:多行输入 --
-
原文: https://blog.csdn.net/zcp1216/article/details/40345045 EditBox 编辑框 用法以及常用接口: [cpp] view plain copy local img = cc.Scale9Sprite:create("image/testimg2.png") local img2 = cc.Scale9Sprite:create(
-
importjava.util.regex.Matcher;importjava.util.regex.Pattern;importjavafx.application.Application;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.Scene;importjavafx.sc
-
细品RibbonX(20):editBox控件详解 资料整理来自于论坛 完整版下载地址:http://download.csdn.net/download/nodeman/10264659 editBox控件允许用户输入文本,这为我们提供了一种允许用户输入的方便的方法。例如,可以使用editBox重命名Excel工作表。基本的概念是要求用户在editBox中输入,然后当其失去焦点且下一个控件激活之
-
设置控件的容量: EditBox控件默认情况下只能装入64k的文本,如果超出,多出部分会被自动截掉。利用CEdit的SetLimitText()函数可重新设置控件容量 函数原型: Void SetLimitText(UINT nMax) 参数为nMax为控件可接收的文本最大字节数。 设置方法:用ClassWizard在CEditBox类中添加消息函数PreSubclassWindow(),把设置文
-
1. 在资源视图中增加EditBox, Button控件,ID分别为ID_EDIT_SEED, ID_BTN_SEED 2. 在CMainFrame中增加成员变量 CMFCToolBarEditBoxButton *m_editSeed; CMFCToolBarButton *m_btnSeed; 3. 在CMainFrame::OnCreate中创建控件 m_editSeed = new CM
-
//设置背景图片 //ps:CCScale9Sprite对象,是一种CCSprite对象的变形,它的用法和CCSprite一样,不同点是,CCScale9Sprite对象有个特性就是缩放贴图时可以尽量不失帧。 CCScale9Sprite *pBg = CCScale9Sprite::create("extensions/orange_edit.png"); //创建编辑框
-
引言 由于前一段时间用了EditBox控件感觉还是挺好用的,今天总结发现不知不觉写了不少冗余代码,看着着实不爽,决定修改一下,封装成一个公共方法中,以便后续工作中方便调用,也作为一个提醒,时刻告诫自己不要写一行重复的代码!好了,闲言少叙直接上代码: 代码片段 --创建EditBox输入框 function funA:createEditBox(name,bgImg,pos,size,input
-
作用:h5链接直接打华为快游戏RPK包 cocos creator版本:2.3.2 问题描述: 使用cocos 打h5链接 直接通过华为快应用IDE打包成华为包 editBox组件拉不起输入法问题 注释掉H5包中 main.js脚本中 cc.view.enableAutoFullScreen([ cc.sys.BROWSER_TYPE_BAIDU, cc.s
-
原文链接https://blog.csdn.net/zhang1991xin/article/details/87170377 editBox:cc.EditBox editBox._impl._edTxt.style[“text-align”] = “center”(直接使用h5原生的写法)
-
Cocos2dxEditBox.java private void registKeyboardVisible() { getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override
-
本文向大家介绍FCKeditor + SyntaxHighlighter 让代码高亮着色插件,包括了FCKeditor + SyntaxHighlighter 让代码高亮着色插件的使用技巧和注意事项,需要的朋友参考一下 FCKeditor是现在最为流行的开源编辑器,SyntaxHighlighter是一个用JS实现的代码高亮显示插件,可以最小化修改您的程序实现效果,最终效果截图: 演示网页: 下载
-
docsify内置的代码高亮工具是 Prism。Prism 默认支持的语言如下: Markup - markup, html, xml, svg, mathml, ssml, atom, rss CSS - css C-like - clike JavaScript - javascript, js 添加额外的语法支持需要通过CDN添加相应的语法文件 : <script src="//cdn.js
-
Hexo 对 highlight.js 与 prismjs 两种代码高亮库提供内建支持。本篇教程将展示如何将 Hexo 的内建语法高亮组件整合至你的模板中。 如何在文章中插入代码块 Hexo 支持两种代码块写法——代码块标签插件和反引号代码块标签插件: {% codeblock [title] [lang:language] [url] [link text] [additional option
-
本文向大家介绍2014最热门的JavaScript代码高亮插件推荐,包括了2014最热门的JavaScript代码高亮插件推荐的使用技巧和注意事项,需要的朋友参考一下 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉。一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等。今天我们要来分享一些高性能的JavaScript代
-
1. 前言 Markdown 的代码高亮是对代码块语法的扩展。即通过对代码块进行语法标注,对其在渲染输出时匹配不同的样式。 代码高亮模块是 Markdown 的一种扩展语法,通常通过第三方的高亮插件完成支持。常见的高亮插件实现如 Typora 使用的 「codemirror」,还有在网页中应用较多的 「highlightjs」等。大部分的 Markdown 编辑器或者编辑环境都已经集成好,只要按照
-
本文面向准备为编辑器添加 Tea 语法高亮功能的读者。 扩展名 Tea 语言代码的默认扩展名名 .tea 。包文件为 .teapkg。 项目文件为 .teaproj 。 数据文件为 .teadata 。 高亮策略 1. 数字 数字格式只有这三种:1、-0.3、0x1。 2. 字符串 字符串的格式只有这三种:'这是没有任何转义的字符串,字符串内部用''代替'、"这是支持\转义的字符串,转义的情况和J
-
添加多说 在Django1.5版本前是有内置的评论系统的, 不过现在已经放弃使用了, 在国内比较常用的是多说, 在国外是disqus, 因为文章主要面对 国内用户, 所以采用多说 在网站上注册账号或者直接用社交账号进行登录,并会生成一个short_name, 可以在个人界面中的工具中找到一段通用代码, 这段代码非常重要, 用于多说评论框的代码段: <!-- 多说评论框 start -->
-
代码块 与原来使用缩进来添加代码块的语法不同,这里使用 ``` ``` 来包含多行代码: <p>code here</p> 三个 ``` 要独占一行。 代码高亮 在上面的代码块语法基础上,在第一组 ``` 之后添加代码的语言,如 'javascript' 或 'js',即可将代码标记为 JavaScript: window.addEventListener('load', function()

