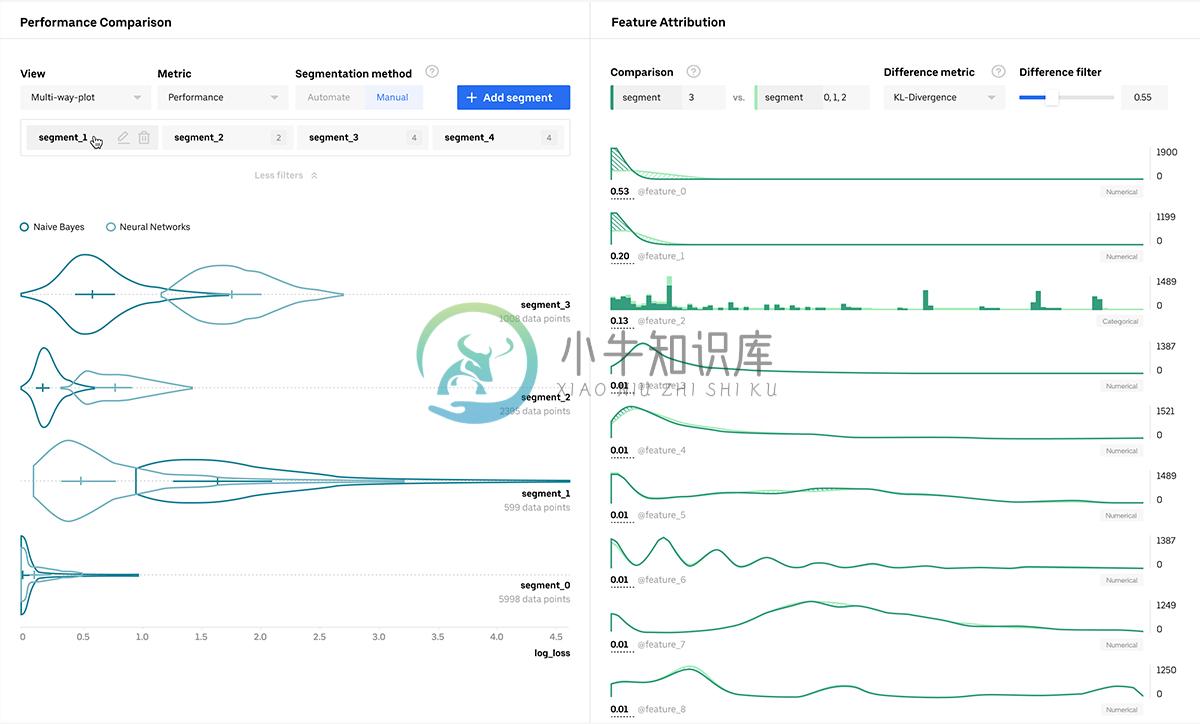
Manifold 是一款无关模型的视觉调试工具,用于机器学习。
考虑到机器学习算法的固有不透明性,了解机器学习模型的性能和行为是一个不容易的过程。性能摘要统计信息(如 AUC,RMSE 和其他统计信息)对于识别模型出了什么问题或如何改进模型的指导性不够。
作为一种可视化分析工具,Manifold 可让机器学习从业人员查看整体摘要指标之外的内容,以检测模型不准确预测的数据子集。Manifold 还能够通过显示性能较好和较差的数据子集之间的特征分布差异来解释模型性能不佳的潜在原因。

-
实验室有一架 DJI M100 无人机和若干台 DJI Manifold ,由于与我的研究方向有相关性,因此打算将其利用起来做一些深度学习视觉伺服的开发工作,本系列文章将一些我在学习和研究过程中经历的关键问题记录下来,旨在提醒自己,或者为有需要的同仁们提供一些参考。文章以笔记形式为主,难免有疏漏之处,大家如果发现有错误请指出,我会加以修改。 系列链接: 大疆M100无人机 妙算Manifold 深
-
在使用 manifold 的时候需要以下步骤: If you simply want to experiment with Manifold, this project will help get you started. git clone https://github.com/manifold-systems/manifold-sample-project.git Open IntelliJ
-
keras.utils.vis_utils模块提供了画出Keras模型的函数(利用graphviz) 该函数将画出模型结构图,并保存成图片: from keras.utils import plot_model plot_model(model, to_file='model.png') plot_model接收两个可选参数: show_shapes:指定是否显示输出数据的形状,默认为False
-
keras.utils.visualize_util模块提供了画出Keras模型的函数(利用graphviz) 该函数将画出模型结构图,并保存成图片: from keras.utils.visualize_util import plot plot(model, to_file='model.png') plot接收两个可选参数: show_shapes:指定是否显示输出数据的形状,默认为Fal
-
网络权值可视化 卷积层权值可视化十分有用,经过良好训练的网络权值通常表现为美观、光滑的滤波器。反之,如果表现为噪声图样,则可能意味着网络还没有经过足够长时间的训练,或者由于正则化强度过小导致网络出现过拟合。 什么样的权值是坏的: 图案类似噪声 图案相关性太高 图案缺乏结构性 特征图可视化 在将 feature map 可视化之后,每个小方块显示了对应特定滤波器的响应图,其中低层响应特征图关注图像中
-
我正在编写一个程序,它基本上处理一个子图DAG,即图是一个有向无环图,图的每个节点都是一个子图。例如,对于DAG中的边,节点是三角形的子图,节点是四个团的子图。边表示通过增加一个子图顶点和三个子图边从三角形扩展到四个团。 出于多种目的,我想将这个子图DAG可视化,即可视化可以同时显示DAG的整个结构和所有节点的子图。另外,如果它也能显示顶点和边的性质,那就更好了。 对于DAG边缘,节点位于节点之上
-
当使用服务器端模板和客户端angularjs时,我无法让angularjs识别我在服务器上模板化的值。 例如(或在jsfiddle上): Angularjs将始终使用(为空)。我想要的是将在应用程序引导中执行“模板化”,然后从此处正常继续。 如何从服务器中模板化一个值,然后让angularjs模型在客户端绑定该值?
-
问题内容: 我正在设计一个最适合我的用途,而不是使用成熟的PHP MVC。我已经完成了基本框架,并编写了运行网站所需的模型和控制器。 现在,我进入“视图”,遇到了一个小难题。我的方法对我来说很好,但是为了将来参考,我想知道我在做什么是否有不好的习惯。 我正在尝试做的是: 在我的视图中,我正在调用一个运行身份验证系统的模型,并请求用户的登录状态。然后,我使用该布尔值来决定是否在视图中显示某些元素,以
-
主要内容:可视化检测系统可视化测试用于通过定义数据来检查软件故障发生的情况,开发人员可以快速识别故障原因,并清楚地表达信息,以便任何其他开发人员可以利用这些信息。 可视化测试旨在显示实际问题,而不仅仅是描述它,显着增加理解和清晰度,以便快速解决问题。 可视化意味着我们可以看到的。因此,可视化测试需要整个过程的视频录制。它捕获视频格式系统测试时发生的所有事情。测试仪将图片网络摄像头中的图片和来自麦克风的音频评论作为输入值。
-
Android可视化试验过程 在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。 在这部分中,我们以通过改变按钮颜色,预期提升按钮点击率为例,来说明如何使用移动端可视化编辑器。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作: 1 试验方案 一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整,根据具体需求,构建产品A/B

