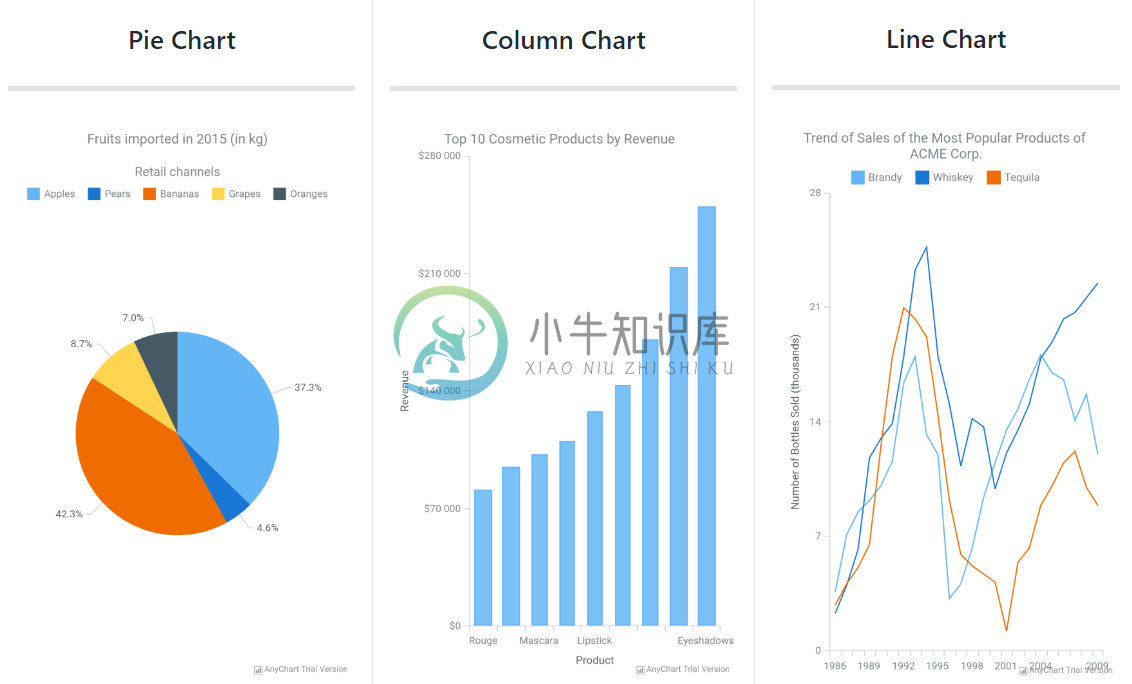
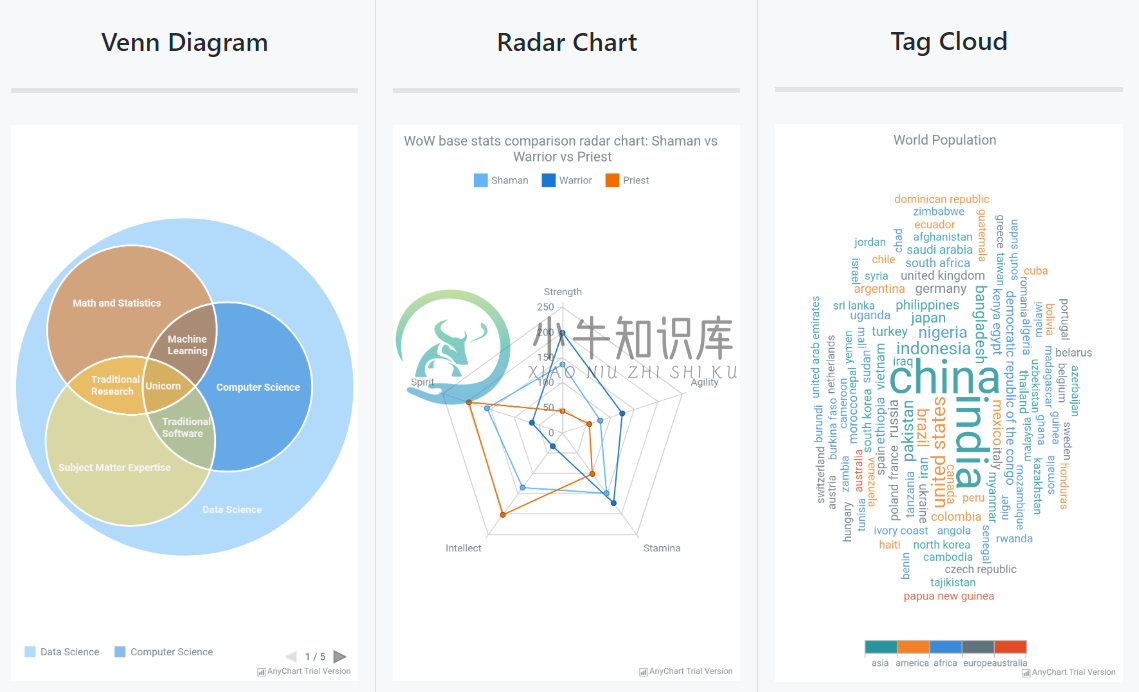
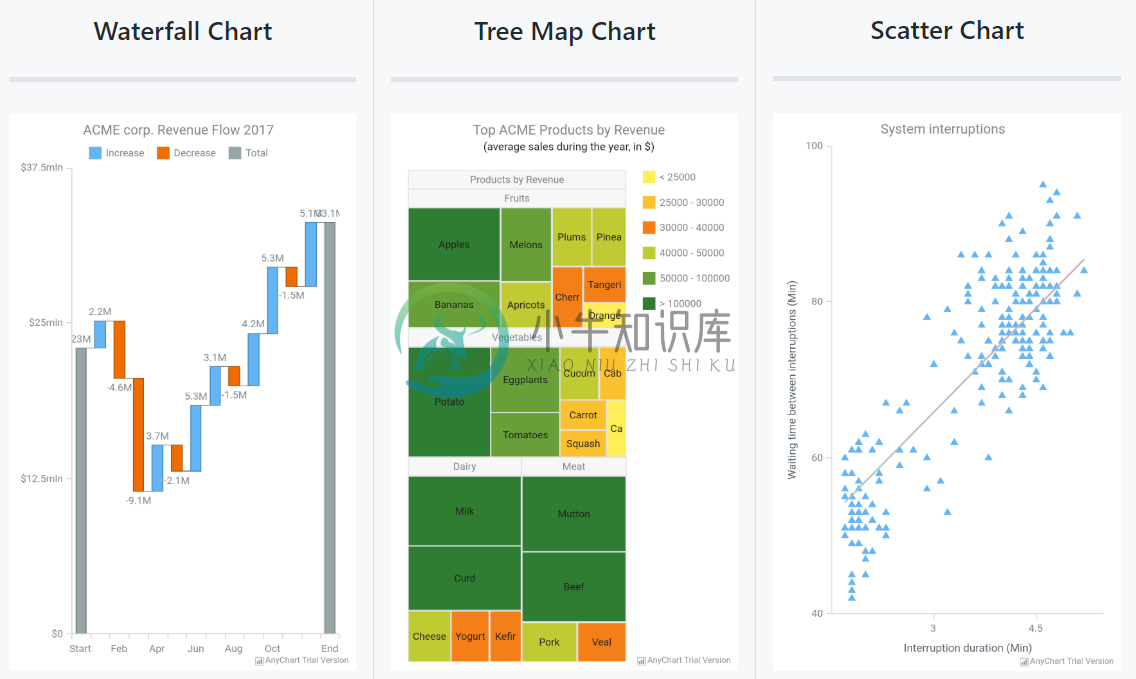
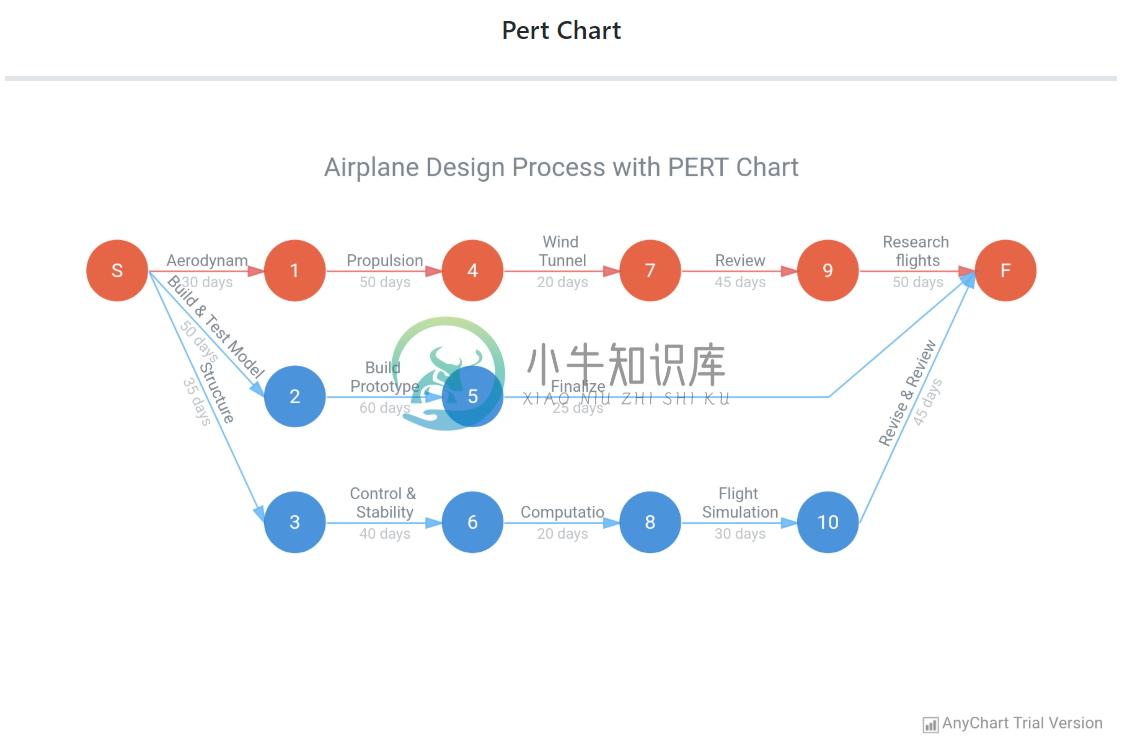
AnyChart-Android 是一个数据可视化库,包含多种内置图表类型,可轻松在 Android 应用程序中创建交互式图表。它能够在 API 19+(Android 4.4)及以上版本运行。
部分图表类型示例:






-
AnyChatCoreSDK_Android_V1.7/ AnyChatCoreSDK_Android_V1.7/bin/ AnyChatCoreSDK_Android_V1.7/bin/AnyChatAndroid.apk AnyChatCoreSDK_Android_V1.7/doc/ AnyChatCoreSDK_Android_V1.7/doc/AnyChat for Android SD
-
曾经由于项目需要使用过一些开源的安卓原生图表库,但是没有系统整理过,最近又遇到这个需求,遂整理一下省得日后重蹈覆辙。 名称 支持图表类型 License XCL-Charts - (3D/非3D,背向式)柱形图(Bar Chart) - 3D/非3D饼图(Pie Chart) - 堆积图(Stacked Bar Chart) - 面积图(Area Chart) - 折线图(Line Chart)
-
anychart使用手册一,anychart,anychart中文api,anychartxml,anychart官网,anychart教程,anychartapi,anychartlinechart,anychartseries,anychart中文 AnyChart使用指南(一) AnyChart控件是一款当前流行的数据可视化解决方案,使客户可以创建交互地、生动的图表和地图。控件提供极好的视觉
-
今天做项目要用到android截屏功能,一开始我还庆幸看过一些博客的文章,自信能轻松解决。。。- - 结果坑了一天才搞了个差不多的交差。。。哎! 关于android截屏的代码,大致有3种方法,有兴趣的看下去吧。 方法一: /** * 根据view来生成bitmap图片,可用于截图功能 */ public static Bitmap getViewBitmap(View v) { v.clearFo
-
基于Flash/JavaScript (HTML5) 的图表控件AnyChart,是跨多浏览器和多平台的。Anychart 图表目前已被很多知名大公司所使用,广泛应用于仪表盘的创建、报表、统计学和金融等领域。下面是本人翻译的AnyChart应用教程,希望对AnyChart的开发人员能有所帮助: Flash图表AnyChart应用教程一:创建交互式数字仪表盘 Flash图表AnyChart应用教程二
-
用FrameBuffer实现截屏, 先介绍下FrameBuffer:framebuffer是linux内核对显示的最底层驱动。在一般的linux文件系统中,通过/dev/fb0设备文件来提供给应用程序对framebuffer进行读写的访问。这里,如果有多个显示设备,就将依次出现fb1,fb2,…等文件。而在我们所说的android系统中,这个设备文件被放在了/dev/graphics/fb0,而且
-
TensorFlow 图表计算强大而又复杂,图表可视化在理解和调试时显得非常有帮助。 下面是一个运作时的可式化例子。 "一个TensorFlow图表的可视化") 一个TensorFlow图表的可视化。 为了显示自己的图表,需将 TensorBoard 指向此工作的日志目录并运行,点击图表顶部窗格的标签页,然后在左上角的菜单中选择合适的运行。想要深入学习关于如何运行 TensorBoard 以及如何
-
TensorFlow 图表计算强大而又复杂,图表可视化在理解和调试时显得非常有帮助。 下面是一个运作时的可式化例子。 "一个TensorFlow图表的可视化") 一个TensorFlow图表的可视化。 为了显示自己的图表,需将 TensorBoard 指向此工作的日志目录并运行,点击图表顶部窗格的标签页,然后在左上角的菜单中选择合适的运行。想要深入学习关于如何运行 TensorBoard 以及如何
-
我知道使用可视化API很容易实现这一点,但除非我错过了一个关键点,否则不可能将可视化API库与UIApp一起使用?相比之下,Charts服务的功能似乎极其有限。 我在下面附上了一个图表创建代码的示例:
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
AnyChart 是一个轻量级且功能强大的 JavaScript(HTML5、SVG、VML)图表框架,图表类型和独特功能众多,适合作为数据可视化解决方案。该库可以轻松与任何开发栈一起使用。
-
统计图表是最早的数据可视化形式之一,作为基本的可视化元素仍然被广泛的使用。对于很多复杂的大型可视化系统来说,这类图表更是作为基本的组成元素而不可或缺。同时,随着大数据可视化渲染技术的发展,涌现出很多优秀的开源图表库,例如ECharts、highcharts、LoongChart等,可制作更直观漂亮的图表。 表达内容 图表类型 描述 项目 柱状图/条形图(column/Bar) 表现多个类目数据的大

