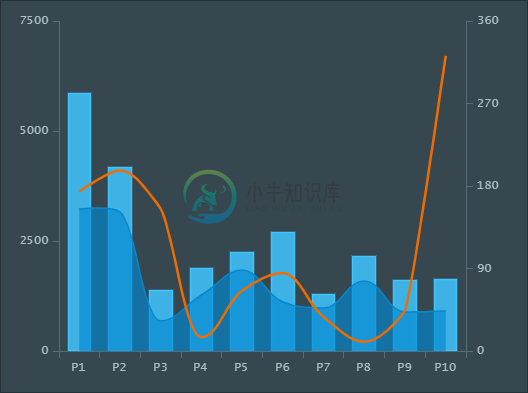
AnyChart 是一个轻量级且功能强大的 JavaScript(HTML5、SVG、VML)图表框架,图表类型和独特功能众多,适合作为数据可视化解决方案。该库可以轻松与任何开发栈一起使用。

-
今天头有点痛,所以不能详细地写了,先把代码贴上来,等身体状况稍微好一点,再继续完善。 1、(主角)一个使用XML模板生成Anychart XML数据的工具类 /** * */ package com.common.anychart; import java.io.InputStream; import java.util.List; import org.apache.commons.collec
-
因此,我正在使用很棒的MPAndroid图表库来制作一个简单的LineChart。我能够使用GitHub上的示例项目大量定制它。 问题是,当我将它移到我自己的代码中时,某些方法不再能够解决: 特别是mlineChart.setExtraOffsets()和mlineChart.setAutoScaleminMaxEnabled()。可能还有其他的,但这是我注意到的仅有的两个。 不过,其他一切都很好
-
本文向大家介绍JAVA内存溢出解决方案图解,包括了JAVA内存溢出解决方案图解的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JAVA内存溢出解决方案图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.在apache-tomcat-7.0.70\bin\catalina.bat(Linux 系统则在catalina.sh) 文件下
-
本文向大家介绍MySQL 整表加密解决方案 keyring_file详解,包括了MySQL 整表加密解决方案 keyring_file详解的使用技巧和注意事项,需要的朋友参考一下 说明 MySql社区版从5.7.11开始支持基于表的数据加密方案,模块名为keyring_file,支持加密整张表。这种是加密方式其实是基于文件加密的,一旦mysqld读取key启动后,将会解密整张表的数据,在mysql
-
本文向大家介绍vue使用echarts图表自适应的几种解决方案,包括了vue使用echarts图表自适应的几种解决方案的使用技巧和注意事项,需要的朋友参考一下 1.使用window.onresize 优点:可以根据窗口大小实现自适应 缺点: 多个图表自适应写法比较麻烦(当一个页面的图表太多时,这样写法不是很灵活); 多个vue页面有onresize方法时,会被覆盖; 当vue页面路由跳转到下一个页
-
本文向大家介绍Java分布式session存储解决方案图解,包括了Java分布式session存储解决方案图解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要探讨集群后不同Web服务器获取Session数据的问题解决方案。 Session Stick Session Stick 方案即将客户端的每次请求都转发至同一台服务器,这就需要负载均衡器能够根据每次请求的会话标识(SessionId)
-
1px 方案在 VUX 组件内应用广泛,包括 Grid, ButtonTab, XTable, XButton, Cell 等等。 利用 Flexbox + 1px 你可以实现复杂的宫格布局。 引入 在你项目的App.vue引入,组件内不需要再重复引入。 <style lang="less"> @import '~vux/src/styles/1px.less'; </style> 可用类名:
-
问题内容: 有一些实用方法可以创建like 及其重载。 但是,这种方法不存在或在类。 有没有更好的方法可以做到这一点,或者Guava认为这样的映射始终是恒定映射,并且是最好的选择,并且不需要为它提供实用程序。 问题答案: 你为什么要那些定期或?您可以这样做: 用的东西是,它是多一点点麻烦创造; 您首先需要制作一个,然后将键值对放入构建器中,然后调用它来创建。如果要使用单个键值对创建,则该方法可以缩
-
本文向大家介绍Python修改列表值问题解决方案,包括了Python修改列表值问题解决方案的使用技巧和注意事项,需要的朋友参考一下 由于惯性思维,导致使用for循环修改列表中的值出现问题 首次尝试: 运行结果 显然列表中的值并没有改变。 思考:for语句定义一个变量进行遍历,但只是访问当前值。操作列表中的值正确方法是使用下标。 修改后: 运行结果 以上就是本文的全部内容,希望对大家的学习有所帮助,

