SweetTips
快意灵动的提示库,自定义 Toast,Snackbar,一行代码搞定多重属性设置!
为什么写这个库
Android 原生 Toast 及 Design 包中的 Snackbar,实现一些常见需求比较繁琐:
Toast:
原生 Toast 无法/不方便自定义显示时间
原生 Toast 需要等待队列中前面的Toast实例显示完毕之后才可以显示,实时性差
原生 Toast 想在正在显示的Toast实例上显示新的内容并设置新内容的显示时间,实现较繁琐
原生Toast 无法/不方便自定义动画
Android系统版本过多,不同的厂商对系统的定制也很不同,同一段代码在不同的机器上,Toast的样式差异很大,不利于 App 的一致性体验;
Snackbar:
Design 包中的 Snackbar 无法自定义动画
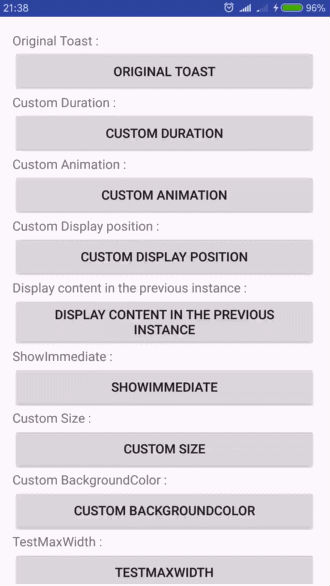
截屏

下载
使用
SweetToast:
创建 SweetToast 实例
SweetToast toast = SweetToast.makeText(context,"backgroundResource"); SweetToast toast = SweetToast.makeText(context,"backgroundResource",Toast.LENGTH_SHORT); SweetToast toast = SweetToast.makeText(customView);
设置当前 SweetToast 实例的出入场动画(SDK 系统内置资源)
SweetToast toast = SweetToast.makeText(context,"setWindowAnimations").setWindowAnimations(SweetToast.SweetToastWindowAnimations.AnimationTranslucent);
设置当前 SweetToast 实例的出入场动画(App 中自定义)
SweetToast toast = SweetToast.makeText(context,"setAnimations").setAnimations(R.anim.slide_in_left,R.anim.slide_out_left);
设置当前 SweetToast 实例的显示位置
//左上 SweetToast.makeText(context,"leftTop", 1200).leftTop().show(); //右上 SweetToast.makeText(context,"rightTop", 1200).rightTop().show(); //左下 SweetToast.makeText(context,"leftBottom",1200).leftBottom().show(); //右下 SweetToast.makeText(context,"rightBottom",1200).rightBottom().show(); //上中 SweetToast.makeText(context,"topCenter",1200).topCenter().show(); //下中 SweetToast.makeText(context,"bottomCenter",1200).bottomCenter().show(); //左中 SweetToast.makeText(context,"leftCenter",1200).leftCenter().show(); //右中 SweetToast.makeText(context,"rightCenter",1200).rightCenter().show(); //正中 SweetToast.makeText(context,"center", 1200).center().show(); //指定View的上方 SweetToast.makeText(context,"layoutAbove",1200).layoutAbove(buttonTarget,statusHeight).show(); //指定View的下方 SweetToast.makeText(context,"layoutBellow",1200).layoutBellow(buttonTarget,statusHeight)show();
设置当前 SweetToast 实例的对齐方式
SweetToast.makeText(context,"setGravity").setGravity(Gravity.TOP|Gravity.CENTER_HORIZONTAL,0,0).show();
设置当前 SweetToast 实例的 horizontalMargin,verticalMargin 值
SweetToast.makeText(context,"setMargin").setMargin(100f,32f).show();
向当前 SweetToast 实例的 mContentView 中添加 View
ImageView iv = new ImageView(context); iv.setImageResource(R.mipmap.ic_launcher); SweetToast.makeText(context,"Add View").addView(iv,0).show();
设置当前 SweetToast 实例中 TextView 的文字颜色
SweetToast.makeText(context,"messageColor").messageColor(Color.GREEN).show();
设置当前 SweetToast 实例中 mContentView 的背景颜色
SweetToast.makeText(context,"backgroundColor").backgroundColor(Color.GREEN).show();
设置当前 SweetToast 实例的文字颜色及背景资源
SweetToast.makeText(context,"textColorAndBackground").textColorAndBackground(Color.GREEN,R.mipmap.ic_launcher).show();
设置当前 SweetToast 实例的文字颜色及背景颜色
SweetToast.makeText(context,"colors").colors().show(Color.GREEN,Color.BLACK);
设置当前 SweetToast 实例中 mContentView的 背景资源
SweetToast.makeText(context,"backgroundResource").backgroundResource(R.drawable.bg).show();
设置当前 SweetToast 实例的最小宽高
SweetToast.makeText(context,"minSize").minSize(200,160).show();
将当前实例添加到队列,若队列为空,则加入队列后直接进行展示
SweetToast.makeText(context,"show").show();
利用队列中正在展示的SweetToast实例,继续展示当前SweetToast实例的内容
SweetToast.makeText(context,"showByPrevious").showByPrevious();
清空队列中已经存在的 SweetToast 实例,直接展示当前 SweetToast 实例的内容
SweetToast.makeText(context,"showImmediate").showImmediate();
SweetSnackbar:
设置SweetSnackbar实例的 入场动画 及 离场动画
SnackbarUtils.Long(buttonSnackbarCustomAnim,"Snackbar自定义动画").anim(R.anim.scale_enter,R.anim.scale_exit).show();
SnackbarUtils:
SweetSnackbar的工具类,链式调用,一行代码完成对多种属性的设置
效果参照SnackbarUtils
注意:
SweetToast实例的动画分为两类,且两类动画互斥,有且必有其中一种会进行展示
详见SweetToast中方法:setWindowAnimations,setAnimations
TODO:
提升SweetToast出入场动画的兼容性
-
普通提示 <div class="ui-tooltips"> <div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b"> 无法连接服务器,请检查你的网络设置。 </div> </div> <div class="ui-tooltips"> <div class="ui-toolti
-
提醒已保存至 Google Calendar 应用程式。 iPhone 用户:您可以从 App Store 中下载安装 Google Calendar 应用程式。您需要使用与 Wear OS by Google 应用程式中所用的相同 Google 账户登录 Calendar 应用程式。 如需登录Calendar应用程式 请从 App Store下载 Google Calendar 应用程式并在您的
-
主要内容:将文件更改为特定的更改列表,显示一个类中所有用法的列表,查找操作的菜单命令,通过代码运行检查,指定设置列表,运行/调试脚本文件PyCharm在启动过程中提供了各种提示,帮助用户了解其功能和操作。 它还包含一些强制理解的捷径。 在本章中,您将看到一些重要的PyCharm技巧。 将文件更改为特定的更改列表 本技巧演示了如何根据用户的选择将文件更改为特定更改列表。 这有助于根据版本控制系统设置管理存储库。 观察下面的截图以便更好地理解 - 显示一个类中所有用法的列表 此功能显示项目中特定类别
-
添加一小块叠层内容,就像iOS中常见的那样,给一些元素放置次要信息。 概述 在使用提示框插件的时候你需要知道这些: 提示框依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示框起作用。 提示框需要依赖提示冒泡插件。 出于性能的原因,提示框是选择性加入的,所以你必须自己初始化它们。 标题零长度的提示框不会显示出来。 指定container
-
用少量的可用的灵活的alert消息为一些典型的用户动作提供上下文相关的反馈信息。 示例 Alert对任何长度的文本都可用,同时还可以视情况添加“抹除”按钮。为了适当的样式,必须使用下文中四个类中的一个(例如,.alert-success)。对于行内的抹除,请使用 alerts jQuery 插件。 <div class="alert alert-success" role="alert"> <
-
main.js import Vue from "vue"; import { Toast } from "feui"; window.Toast = Toast; methods: { showSuccess() { Toast.success({ duration: 1500, message: "操作成功" }); }, sh
-
Tip 组件 如何标识目标 只需要给目标 DOM 添加样式类tooltips即可 <div class="container"> <div class="content"></div> </div> require(['jquery', 'moye/Tip'], function ($, Tip) { var content = $('.content'); for (
-
toast 用于临时显示某些信息,并且会在数秒后自动消失。这里使用小程序原生 API wx.showToast(OBJECT)来完成。不过有个哥们自己写了一个基于 mpvue框架的一个toast组件,详情请点 mpvue-toast。在mpvue框架中使用wx.showToast(OBJECT)实现如下: <template> <div class="page"> <div class

