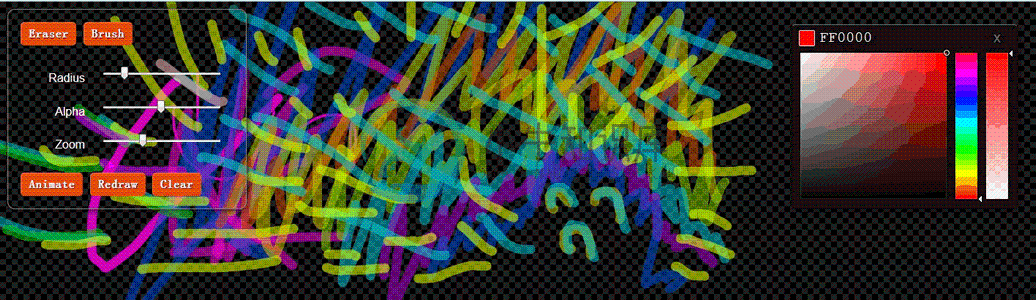
Sketch.js 是矢量图绘制应用,w/ 动画回放,里面包括橡皮擦和 catmull 平滑移动的画笔;可以绑定到其他绘画工具上,通过服务器与 JSON 同步。此应用是以 Event.js, Color.Picker.js 和 Color.Space.js 为基础建立的。

-
Sketch.js 矢量图绘制、动画回放;可以绑定到其他绘画工具上,通过服务器与 JSON 同步。Demo是以 Event.js, Color.Picker.js 和 Color.Space.js 为基础建立的。 项目地址:https://github.com/mudcube/Sketch.js Sketch.js 一个易于使用的jQuery插件,可以直接在浏览器 canvas 上画图 项目地
-
The Sketch Programmers Manual 原作者:Armando Solar-Lezama 对于一段包含未知量的代码或者函数,当存在一些限制条件时,可以通过推理求出未知量。Sketch即是此种求解工具。它有自己的语法,但可以将补全后的程序按照C标准输出。 1. Overview 本章介绍了如何通过编译器来运行一个最简单的Sketch例子。 1.1. Hello world har
-
假设我们有一个数据包序列 S = { p 1 , p 2 , ⋯ , p n } \mathrm{S}=\{p_1, p_2, \cdots, p_n\} S={p1,p2,⋯,pn}. h 1 ( . ) , h 2 ( . ) , ⋯ , h d ( . ) h_1(.), h_2(.), \cdots, h_d(.) h1(.),h2(.),⋯,hd(.)均为哈希函数.
-
在我的应用程序中,我必须为通知设置一个大图标。LargeIcon必须是位图,我的可绘制内容是矢量图像(Android中的新功能,请参见此链接)。问题是,当我尝试解码矢量图像资源时,返回空值。 以下是代码示例: 在本示例中,当我替换R.drawable时。vector_menu_objectifs带有“普通”图像,例如png,结果不为空(我得到了正确的位图)是否缺少什么?
-
我想用ApachePDFBox在PDF上绘制一个矢量图像。 这是我用来绘制普通图像的代码 如果我使用或图像而不是png,则生成的PDF文档会损坏。 我希望图像是矢量图像的主要原因是,使用PNG或JPG时,图像看起来很糟糕,我认为它会被压缩,所以看起来很糟糕。对于矢量图像,这不应该发生(当我在Inkscape中将svg路径导出为PDF时,它不会发生,矢量路径会被保留)。 有没有办法使用Apache
-
在我的应用程序中,我允许用户设置背景颜色和图像。因此,为了确保所有必要的信息和图标都是可见的,我使用了带有不同颜色阴影的文本。通过在xml中设置阴影属性可以很容易地进行设置。 然而,我找不到在vector drawable上绘制轮廓的方法。我发现了类似的问题,但答案或多或少都是用阴影画出矩形或方形背景。这让我看起来太难看了。我想勾勒出形状的轮廓,而不是用shaddow将背景设置为正方形。
-
在上一章中,我们学习了如何在Leaflet中使用标记。 除了标记,我们还可以添加各种形状,如圆形,多边形,矩形,折线等。在本章中,我们将讨论如何使用Google地图提供的形状。 Polyline 要使用Leaflet JavaScript库在地图上绘制折线叠加层,请按照以下步骤操作 - Step 1 - 通过传递“ div ”元素(字符串或对象)和映射选项(可选)来创建Map对象。 Step 2
-
我使用的是23.4版的设计支持库。0.我已启用渐变标志: 我正在使用构建工具23.0版。2,但我仍然在KitKat或更低版本上获得。 当我使用或。 是的,我在每一个我使用抽绳的活动中都会用到这个 这是支持库的错误吗?
-
问题内容: 我正在学习线性代数课程,我想可视化正在使用的向量,例如向量加法,法向向量等。 例如: 在这种情况下,我想绘制3个向量。 然后,我应该能够添加V1,V2来绘制一个新的向量V12(全部合并在一个图中)。 当我使用以下代码时,情节与预期不符 问题答案: 多亏了每个人,您的每个帖子对我都有很大帮助。 对于我的问题,rbierman代码非常简单,我做了一些修改,并创建了一个函数来绘制给定数组中的

