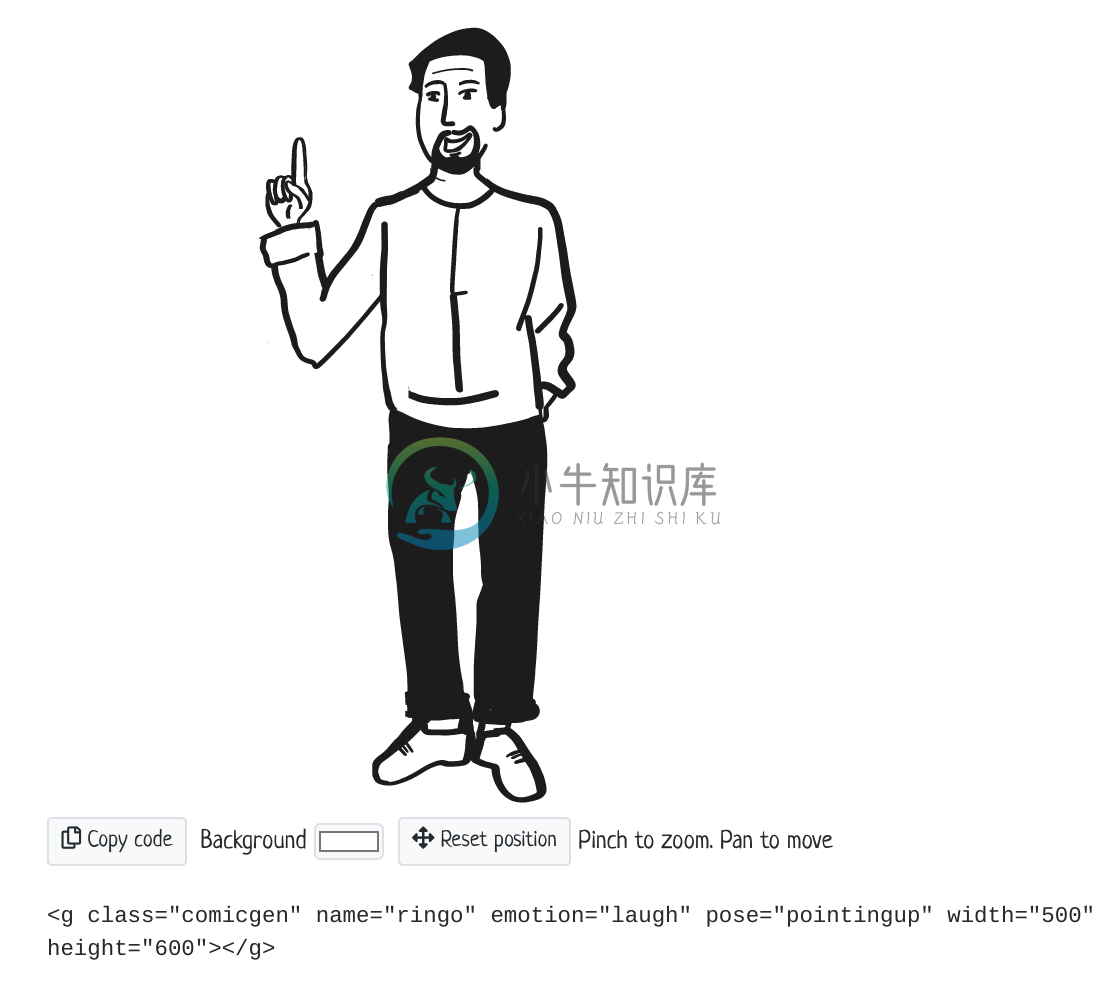
comicgen 是一个可以所见即所得创建漫画的项目,使用者通过选择漫画主角、表情、动作与大小等选项,创建出对应漫画图,并可以将代码嵌入到网页与应用中。

-
go在编写web应用方面非常得力。因为目前它还没有GUI(Graphic User Interface 即图形化用户界面)的框架,通过文本或者模板展现的html界面是目前go编写应用程序的唯一方式。(**译者注:实际上在翻译的时候,已经有了一些不太成熟的GUI库例如:go ui。)
-
本文向大家介绍如何为网页创建响应式联系人部分?,包括了如何为网页创建响应式联系人部分?的使用技巧和注意事项,需要的朋友参考一下 要为网页创建响应式联系人部分,代码如下- 示例 输出结果 上面的代码将产生以下输出-
-
使用PNG或JPG文件创建托盘,dock和应用程序图标。 进程: 主进程, 渲染进程 在 Electron 中, 对所有创建 images 的 api 来说, 你可以传递文件路径或 NativeImage 实例. 如果传递 null ,将创建一个空的image 对象. 例如, 当创建托盘图标或设置窗口图标时,你可以传递 String格式的文件路径 : 1 const {BrowserWindow
-
主要内容:HTML 代码接下来我们通过 Bootstrap3 来创建一个简单的响应式网页。 在学习之前我们可以先看下效果:https://www.xnip.cn/try/demo_source/bootstrap3-makewebsite.htm HTML 代码 <div class="jumbotron text-center" style="margin-bottom:0"> <h1>我的第一个 Bootstrap
-
主要内容:HTML 代码接下来我们通过 Bootstrap4 来创建一个简单的响应式网页。 在学习之前我们可以先看下效果:https://www.xnip.cn/try/demo_source/bootstrap3-makewebsite.htm HTML 代码 <div class="jumbotron text-center" style="margin-bottom:0"> <h1>我的第一个 Bootstrap
-
pre { white-space: pre-wrap; } 边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法: north 区域可以用来显示网站的标语。 south 区域可以用来显示版权以及一些说明。 west 区域可以用来显示导航菜单。 east 区域可以用来显示一些推广的项目。 center 区域可以用来显示主要

