Eclipse 的 Java Emitter Templates(JET)一个开源的模板引擎,其功能是在 Eclipse Modeling Framework(EMF)中生成代码。 JET 的语法与 JSP 语法比较相似,但它们处于不同的应用领域。
JET 的模板文件(template files)后缀一般为(*.jet),但为区分生成文件的类型建议扩展名采用生成文件类型加 jet 后缀的方式,如 ***.javajet、***.textjet 等。
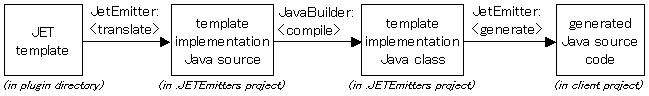
org.eclipse.emf.codegen.jet.JETEmitter 是 JET 的核心类,其 generate() 方法完成实现两个功能,将模板文件转换为模板执行类(template implementation class)然后通过模板执行类的输出生成相应的代码或文本。

-
Eclipse 的 Java Emitter Templates(JET)一个开源的模板引擎,其功能是在 Eclipse Modeling Framework(EMF)中生成代码。 JET 的语法与 JSP 语法比较相似,但它们处于不同的应用领域。 JET 的模板文件(template files)后缀一般为(*.jet),但为区分生成文件的类型建议扩展名采用生成文件类型加 jet 后缀的方式,如
-
具体查看ejs官方文档 https://github.com/mde/ejs
-
我们自己实现了一个轻量级的模板引擎,不要问为什么不用smart之类的,因为我们认为没有必要为了一个小小的模板引擎而引入smaart这样复杂的实现。你可能会说,smart功能强大,支持各种标签,标签也是很强大,而且还可以对模板引擎进行各种"灵活"的配置... 这里我们觉得有必要说明一下: 框架的内置模板引擎基本上实现了我们日常开中所有常用的标签。 不常用的标签我们也做了巧妙的实现。 我们只提供了扩展
-
内置模板引擎 视图的模板文件可以支持不同的解析规则,默认情况下无需手动初始化模板引擎。 可以通过下面的几种方式对模板引擎进行初始化。 配置文件 内置模板引擎的参数统一在配置目录的template.php文件中配置,例如: return [ // 模板引擎类型 支持 php think 支持扩展 'type' => 'Think', // 模板路径 '
-
Warning: The packages listed below may be outdated, no longer maintained or even broken. Listing here does not constitute an endorsement or recommendation from the Expressjs project team. Use at your
-
Use the app.engine(ext, callback) method to create your own template engine. ext refers to the file extension, and callback is the template engine function, which accepts the following items as parame
-
hi-nginx-java内置了两个mustache模板引擎:mustache.java和jmustache。 以下介绍仅就jmustache而言。 字符串模板 字符串模板是最简单的情况。例如: package test; import hi.request; import hi.response; import hi.route; import java.util.regex.Matcher
-
快速开始 安装模块 # 安装koa模板使用中间件 npm install --save koa-views # 安装ejs模板引擎 npm install --save ejs 使用模板引擎 demo源码 https://github.com/ChenShenhai/koa2-note/blob/master/demo/ejs/ 文件目录 ├── package.json ├── index.js
-
模版引擎 引入 我们在使用ajax请求数据时,返回的如果是一个 JSON 格式的字符串,我们需要将其包装到对应的HTML代码中,再添加到页面上,才能看到效果。那么这个包装得过程有没有简单的方法呢? 假设在 js 中有如下数据: var obj = { name:"fox", age:18, skill:"卖萌" }; 希望包装为: <

