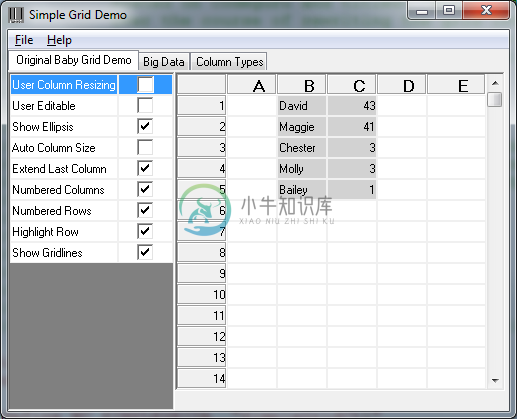
Simple Grid 是一个基于消息的表格控件,是一个纯使用 Windows API (C语言)实现 UI 控件。


示例代码:
void LoadGrid4(HWND hGrid)
{
//
// Create image list
//
INT iImages[] = { IDR_BMP_OFF,
IDR_BMP_ON};
HIMAGELIST hImageList = ImageList_Create(32, 32, ILC_COLOR32, NELEMS(iImages), 1);
for(int i = 0; i < NELEMS(iImages); ++i){
HBITMAP hbmp = (HBITMAP)LoadImage(ghInstance, MAKEINTRESOURCE(iImages[i]), IMAGE_BITMAP, 32, 32,
LR_CREATEDIBSECTION | LR_DEFAULTSIZE);
ImageList_Add(hImageList, hbmp, NULL);
}
// Set Row height to accommodate the graphics
SimpleGrid_SetRowHeight(hGrid,34);
//
// Create Columns
//
// Column type
// Column header text
// Optional data (ex: combobox choices)
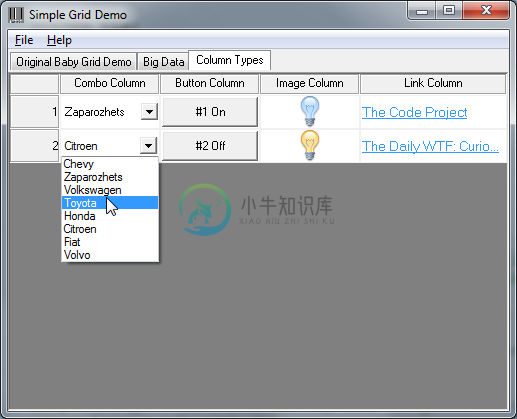
SGCOLUMN lpColumns[] = {
GCT_COMBO, _T("Combo Column"),
_T("Ford\0Chevy\0Zaparozhets\0Volkswagen\0Toyota\0Honda\0Citroen\0Fiat\0Volvo\0"),
GCT_BUTTON, _T("Button Column"), NULL,
GCT_IMAGE, _T("Image Column"), hImageList,
GCT_LINK, _T("Link Column"), NULL
};
// Add the columns
for(int k = NELEMS(lpColumns), m = 0; 0 < k; --k, ++m)
{
SimpleGrid_AddColumn(hGrid, &lpColumns[m]);
SimpleGrid_SetColWidth(hGrid, m, 100);
}
//
// Add some rows
//
for(int i = 0; i < 2; ++i)
SimpleGrid_AddRow(hGrid, _T("")); //Don't care about row header text
//
// Set cells to data
//
// Column number
// Row number
// Item (cell) value
SGITEM lpItems[] = {
// Combo column
0, 0, (LPARAM)_T("Zaparozhets"),
0, 1, (LPARAM)_T("Citroen"),
// Button column
1, 0, (LPARAM)_T("#1 On"),
1, 1, (LPARAM)_T("#2 On"),
// Image column
2, 0, (LPARAM) 0,
2, 1, (LPARAM) 0,
// Link column
3, 0, (LPARAM)_T("The Code Project\0http:\\\\www.codeproject.com\0"),
3, 1, (LPARAM)_T("The Daily WTF: Curious Perversions in "
"Information Technology\0http:\\\\www.thedailywtf.com\0"),
};
for(int i = 0; i < NELEMS(lpItems); ++i)
{
SimpleGrid_SetItemData(hGrid, &lpItems[i]);
}
}-
Simple-Grid html 代码 <!doctype html> <html> <head> <title>Simple Grid</title> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="http://thisisdallas.git
-
本文实例为大家分享了wxPython电子表格功能的具体代码,供大家参考,具体内容如下 #!/usr/bin/env python #encoding: utf8 import wx import wx.grid as gridlib #import wx.lib.mixins.grid as mixins #---------------------------------------------
-
一、网格Grid的有关操作 imort wx.Grid class SimpleGrid( wx.grid.Grid ) # 定义类,继承wx.grid.Grid wx.grid.Grid.__init__( self, parent, -1, (40,30) , (500,280) ) # 初始化 self.CreateGrid(5, 3) # 创建网格 self.SetColL
-
我们先来看一下容器框架 #(id名){ display:grid; grid-template-columns:(第一列宽度)(第二列宽度)......(第n列宽度); grid-template-rows:(第一行高)(第二行高)......(第n行高); } 或者 .(class名){ display:grid; grid-template-columns:(第一列宽度)(第二列宽度)....
-
本文向大家介绍最棒的Angular2表格控件,包括了最棒的Angular2表格控件的使用技巧和注意事项,需要的朋友参考一下 现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的。可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件。 Angular 2数据表格基本要求: 更小、更快、更熟悉。 为了使用Angular 2表格,首先你需要了
-
实现根据数据源显示成GridView格式的列表。也就是呈现表格样式,每一行都有多列内容。无需计算每列的位置,宽度,只需要绑定数据源,设置显示的列名即可。本代码在BeeFramework框架基础上开发。 [Code4App.com]
-
问题内容: 我正在尝试创建一个表格,其中每个单元格具有背景颜色,并且它们之间具有空白。但我似乎在执行此操作时遇到了麻烦。 我尝试设置边距,但似乎没有效果。 如果我对填充执行相同的操作,则可以,但是在单元格之间没有间距。 有人可以帮我吗? 问题答案: 使用元素上的属性设置单元格之间的间距。 确保设置为(否则每个单元格之间将有一个单独的边框,而不是每个单元格之间可能会有间隔的单独边框)。
-
本文向大家介绍ASP.NET Table 表格控件的使用方法,包括了ASP.NET Table 表格控件的使用方法的使用技巧和注意事项,需要的朋友参考一下 一个Table对象包含多个行TableRow,每一行又包含TableCell,TableCell中可以包含其他的HTML或者服务器控件作为Web服务器控件。 一、Table中的属性 Table对象: BackImageUrl 表格的背景图像的U
-
表格的css控制就先不说了,首先分享下表格常用的DOM 表格添加操作的方法常用的为insertRow()和insertCell()方法。 row是从零开始计算起的,例如: var oTr = document.getElementById("member").insertRow(2) 是指将新行添加到第二行。 var aText = new Array(); aText[0] = docum
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
我有风景。视图内部的网格分为2列。 在自动列(列0)中,我有另一个视图 我希望列表框适合在网格内,不显示滚动条,即使文本块有很长的文本。请提出一个解决办法。
-
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord

