SuperPreview
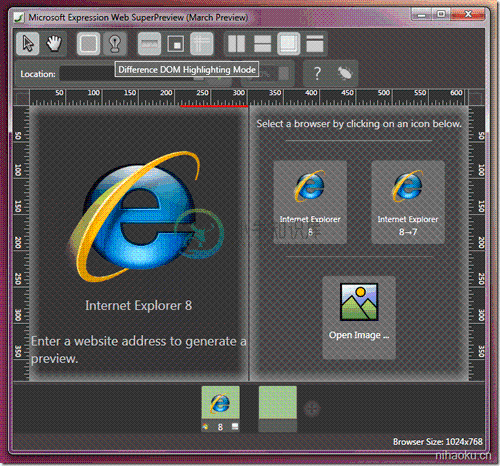
网页开发调试工具SuperPreview是微软新近发布的网页开发调试工具(非开源),自带有很多元素查看工具,如箭头、移动、辅助线、对比……,在查看网页的IE6/IE7/IE8不同表现的同时,可以对比效果。
目前有很多集成了IE各各版本的调试工具。如IETester、Multiple IE、IECollection等等。微软近日也推出一个工具Expression Web SuperPreview,它是Expression Web包中的子产品。(Expression包是相当出色的,Expression Web 完全是可以取代DW的XHTML+CSS开发工具) SuperPreview和以上工具不同,它自带有很多元素查看工具,如箭头、移动、辅助线、对比(对比方式有很多种,称得上它的最强项)、类似Firebug一样的DOM查看工具。在查看网页在IE6/IE7/IE8不同表现的同时,可是对比效果。

-
可显示所有 Internet Explorer 版本呈现的网页。它还支持在 Firefox for Windows 中呈现。它还通过联机测试服务提供其他浏览器支持,目前支持 Chrome、Safari for Mac、Firefox、Internet Explorer 8 和 Internet Explorer 9。
-
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
-
实验调试功能面向策划、交互、视觉、测试以及开发同学,定位于解决以下问题: 提前对不同版本的网页内容进行调试,保证HubbleData可以对不同版本进行分流,同时检查线上效果是否跟预期相符; 提前对设置的优化指标进行调试,保证HubbleData可以正常统计A/B测试相关的优化指标,同时保证埋点数据是准确的。 本节将对网页调试功能进行详细介绍,内容包括产品功能介绍以及一些注意事项。 备注:调试数据不
-
主要内容:Text Sublime,Notepad++,EditPad,XAMPP&LAMPP作为一个初学者,需要了解一个网站开发者开发网站必需的一些工具,了解这些工具的主要用途。 首先,应该有一个基本的互联网包,具有良好的上传速度,最低1Mbps。 其次,应该有一台电脑与任何操作系统(可以是Linux,iOS X或Windows)。 那么硬件规格应该是最小的 - 1-2 GB的RAM,处理器至少应该是一个双核心和硬盘必须在80 GB左右。 下一步是 - 应该有一个文本编辑器,可以编写代码
-
实时查看Andoird版本手Q的log android版本手Q可通过设备连接Android Studio 进行日志查看。在此不赘述。 实时查看iOS版本手Q的log(暂不支持,无需测试) 将手机连接至Mac电脑,并打开手机QQ。 脚本层使用BK.Script.logToConsole = 1打开远程输出log开关 打开Mac电脑的“控制台”程序 可以使用在launchpad中直接搜索 "控制台"
-
测试司机工具 模拟司机接单工具,用于测试不同的用车流程。 签名验证工具 对于所有API的调用中用到的签名都可以用此工具测试,如用于验证接口报19999签名验证失败。 订单状态回调工具 自助回调工具,如果订单某个状态的回调没有接收到,可以使用该工具再次回调(注:但是一天以内,如果回调过则不会再回调) 返回值解析工具 如返回值进行了Unicode编码{"errno":51102,"errmsg":"\
-
本文向大家介绍Android 开发调试工具的使用总结,包括了Android 开发调试工具的使用总结的使用技巧和注意事项,需要的朋友参考一下 Android 调试工具,这里做一个总结整理。 DDMS -- Dalvik debug monitor service 调试监控服务 对模拟器进行相关配置。 ADB进程 Android debug bridge 建立eclipse和Andro

