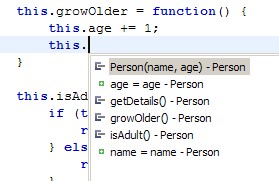
JSEclipse 是一款优秀的Javascript开发辅助工具Eclipse插件。使用JSEclipse,
- 可以帮助开发者提升Javascript代码体验
- 支持Ajax开发
- 使得多个大型项目开发变得更加容易
- 使得Javascript开发更加容易和快速
更多的屏幕截图请看这里:http://www.interaktonline.com/Products/Eclipse/JSEclipse/Screenshots/

-
Eclipse 的 JSEclipse 插件 节选自:用 JSEclipse 构建 JavaScript 应用程序 获得 JSEclipse 如果尚未安装 Eclipse IDE,请立即安装(请参阅 系统要求 )。本教程使用的是 Eclipse V3.3.1.1,因此如果遇到插件安装问题,则可以尝试安装该版本。 下一步是获得 JSEclipse 插件。完成该操作的最简单方法是使用 Ecli
-
插件介绍:JSEclipse是个Eclipse下的免费Javascript脚本编辑器,最大的特点就是对js的自动完成功能非常完美,支持普通DOM对象的点取,如document对象,screen对象等等 安装: 1.点击Help->Install New Software... [img]http://dl2.iteye.com/upload/attachment/0117/3319/1ef11bd
-
使用 JSEclipse,JavaScript 程序员现在有了自己的 Eclipse 插件,该插件将提供许多重要功能来辅助开发 JavaScript 应用程序。像 Eclipse 多年来为 Java™ 语言和其他语言提供了易用性一样,JSEclipse 为 JavaScript 开发人员提供了同样的优点。 获得 JSEclipse 如果尚未安装 Eclipse IDE,请立即安装(请参阅 系统要求
-
InterAKT提供的JSEclipse是最先进的JavaScript编辑器之一。JSEclipse是针对Eclipse开发平台的免费插件。它支持的功能有:代码完成、大纲浏览、错误报告、代码换行,等等。 多 亏了Eclipse的插件架构,JSEclipse的安装非常简单。 方法一: 我下面有个JSEclipse的RAR大家可以下载下来! 解压后在在plugins文件夹下有一个jar文件,拷贝到你的
-
JSEclipse 为 JavaScript 开发人员提供了同样的优点。 获得 JSEclipse 如果尚未安装 Eclipse IDE,请立即安装(请参阅系统要求)。本教程使用的是 Eclipse V3.3.1.1,因此如果遇到插件安装问题,则可以尝试安装该版本。 下一步是获得 JSEclipse 插件。完成该操作的最简单方法是使用 Eclipse 的内置更新系统: 安装 Eclipse。 启动
-
使用 JSEclipse,JavaScript 程序员现在有了自己的 Eclipse 插件,该插件将提供许多重要功能来辅助开发 JavaScript 应用程序。像 Eclipse 多年来为 Java™ 语言和其他语言提供了易用性一样,JSEclipse 为 JavaScript 开发人员提供了同样的优点。 获得 JSEclipse 如果尚未安装 Eclipse IDE,请立即安装(请参阅系统要求)
-
测试环境:win7+zend studio12.5.1 测试时间:Mar-19-2017 如何在zend studio中安装jseclipse呢? 首先进入http://download.csdn.net/detail/w15875510692/6980535下载jseclipse。 然后参考以下安装方法: zendstudio的JS插件->jseclipse的安装方法: 1.Help->Inst
-
InterAKT提供的JSEclipse是最先进的JavaScript编辑器之一。JSEclipse是针对Eclipse开发平台的免费插件。它支持的功能有:代码完成、大纲浏览、错误报告、代码换行,等等。 JSEclipse的安装:选择Help→Software Updates→Find and Install,打开Eclipse的插件安装向导。选择Search for new features t
-
FIS3 是以 File 对象为中心构建编译的,每一个 File 都要经历编译、打包、发布三个阶段。运行原理讲述了 FIS3 中的插件扩展点;那么本节就将说明一个插件如何开发; 如上图,编译起初,扫描项目目录下的所有文件(不包含指定排除文件),后实例化 File 对象,并对 File 内容进行编译分析; 编译阶段插件 在编译阶段,文件是单文件进行编译的,这个阶段主要是对文件内容的编译分析;这个阶段
-
插件需要 export 一个函数,函数会接收到两个参数,第一个是 build-scripts 提供的 pluginAPI,第二个是用户传给插件的自定义参数,如下: module.exports = (pluginAPI, options) => { const { context, log, onHook } = pluginAPI; }; pluginAPI
-
初始化插件 你可以通过 create-umi 直接创建一个 umi 插件的脚手架: $ yarn create umi --plugin 在 umi 中,插件实际上就是一个 JS 模块,你需要定义一个插件的初始化方法并默认导出。如下示例: export default (api, opts) => { // your plugin code here }; 需要注意的是,如果你的插件需要发
-
插件开发 消费器插件 继承AbstractDataConsumer类 通过spring.factories发布: cn.vbill.middleware.porter.core.task.consumer.DataConsumer=xxx 通过配置文件生效: porter.task[index].consumer.consumerName=pluginName EventConverte
-
运行开发服务器 npm install npm install -g ykit #依赖 ykit npm run dev #启动开发服务器 加载插件 在config.json plugins配置项,加入 demo 插件, { "port": "3000", "db": { "servername": "127.0.0.1", "DATABASE": "yapi" }
-
QueryList支持安装插件来帮助丰富你的采集功能,目前收录的一些QueryList插件: https://github.com/jae-jae/QueryList-Community 如果大家在使用的过程中有在QueryList的基础上添加一些自己的功能,不妨做成一个QueryList插件,这样可以给其它QueryList使用者提供帮助,并且在其它人的使用反馈中的提升插件的质量。 接下来会以开
-
docsify 提供了一套插件机制,其中提供的钩子(hook)支持处理异步逻辑,可以很方便的扩展功能。 完整功能 window.$docsify = { plugins: [ function(hook, vm) { hook.init(function() { // 初始化完成后调用,只调用一次,没有参数。 }); hook.b
-
插件脚手架及辅助工具:https://github.com/avwo/lack 插件开发示例参见:https://github.com/whistle-plugins/examples 为了满足一些特定业务场景的需要,whistle提供了插件扩展能力,通过插件可以新增whistle的协议实现更复杂的操作、也可以用来存储或监控指定请求、集成业务本地开发调试环境等等,基本上可以做任何你想做的事情,且开

