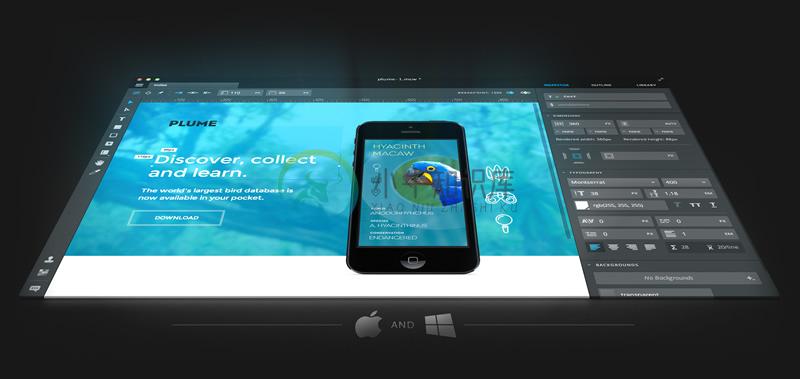
Macaw (金刚鹦鹉) 为你提供类似图像编辑器一样用来便携语义 HTML 和简洁的 CSS 的工具。

-
问题 Expression was too complex to be solved in reasonable time 解决方案 Swift对类型推断的使用使我们的代码更短,更易于阅读,但同时也占用了大量CPU时间。 有时,值可能是几种类型之一,如果它与可能是几种类型之一的另一种东西一起使用,那么Swift要做的工作量就会成倍增加。 如果Swift遇到的可能性太多,以至于大约15秒后根本无法弄
-
所见即所得的网页设计工具 Macaw: 2014年最具前景的12款创新产品 1\ http://macaw.co/ 2\ http://www.kickstarter.com/projects/macaw/macaw-the-code-savvy-web-design-tool 转载于:https://www.cnblogs.com/zengxinle/p/3481016.html
-
布局方式 静态布局 自适应布局 流式布局 响应式布局 弹性布局 兼容策略 渐进坚强 优雅降级 移动优先
-
找到默认主页入口 我们知道页面入口都是配置在路由中的,我们来看下app/config/routing.yml发现没有“/”的路由,但是我们发现了这么几句: app: resource: "@AppBundle/Controller/" type: annotation annotation的意思是“注解”,也就是说这一部分路由配置放在了注释里面,而资源在@AppBundl
-
Macaw 是一个简单的 PHP 路由器,超级精简、快速而且很性感。 示例代码: Macaw::get('/', function() { echo 'Hello world!';});Macaw::dispatch(); 支持Lambda URL: Macaw::get('/(:any)', function($slug) { echo 'The slug is: ' . $slug;});
-
自版本1.8后已弃用:程序包仅包含一个模板标记,并已移至内置标记(lorem)。
-
在我的过去,我已经实施了一些网页刮取项目--从小型到中型(大约100.000个刮取页面)不等。通常我的起点是一个索引页,它链接到几个页面,上面有我想刮的细节。最后大部分时间我的项目都起作用了。但是我总是觉得我可以改进工作流程(特别是关于减少我给被清除的网站造成的流量的挑战[和连接到那个主题:被禁止的风险:D])。 这就是为什么我想知道你的(最佳实践)web刮板设计方法(针对小型和中型项目)。 通常
-
创建一些文章 首先,为了能展示我们的效果,我们先在后台创建几篇文章,例如如下: 安装分页插件 列表性质的页面一般都需要做分页处理,这个工作要是让我们自己处理是十分繁琐的,所以我们利用symfony2的扩展knp-paginator-bundle。 修改app/AppKernel.php文件,增加如下注册语句: new Knp\Bundle\PaginatorBundle\KnpPaginator

