mp-Math,微信公众号公式编辑插件,为微信公众号原生编辑器提供公式编辑功能。
想要在微信公众号的编辑器里输入公式吗?来试试我们的 Chrome 插件吧~
相信不少人有在微信公众号上输入数学公式的需求,而微信至今没有推出官方的公式编辑器。有人被迫去选择一些新的工作流程,比如我在文章《一道从初中做到大学的数学题》中采用了 TEX→ PDF → SVG 的制作流程,这对普通用户来说都有一定的门槛。有人妥协,选择用截图来插入公式,或是干脆用文字字符来拼凑公式,而等等这些都有一定的问题。在这样的情况下,我们选择自己写一个插件来满足公众号输入公式的需求。
能力有限,许多问题尚未解决,许多功能尚未实现。如果大家能提供帮助的话,我们将感激不尽!
特性
- 使用 MathJax 渲染 SVG 格式的 LATEX 公式
- 嵌入微信公众号原生编辑器
- 公式显示清晰、可调字号、支持字体颜色改变、支持 Dark Mode
- 完整的快捷键支持
- 适配通过 Markdown Nice 插入的公式
下载与安装
下载方式
- Github:mpMath
- 直接下载:mpMath 0.1.8
- Chrome 应用商店:mpMath
安装步骤
- 下载 CRX 文件
- 在 Chrome 中点击右上角 ︙ → 更多工具 → 扩展程序
或打开 chrome://extensions/ - 打开右上角开发者模式
- 将 CRX 文件拖入 Chrome 窗口
- 单击「添加扩展程序」,安装完成
使用
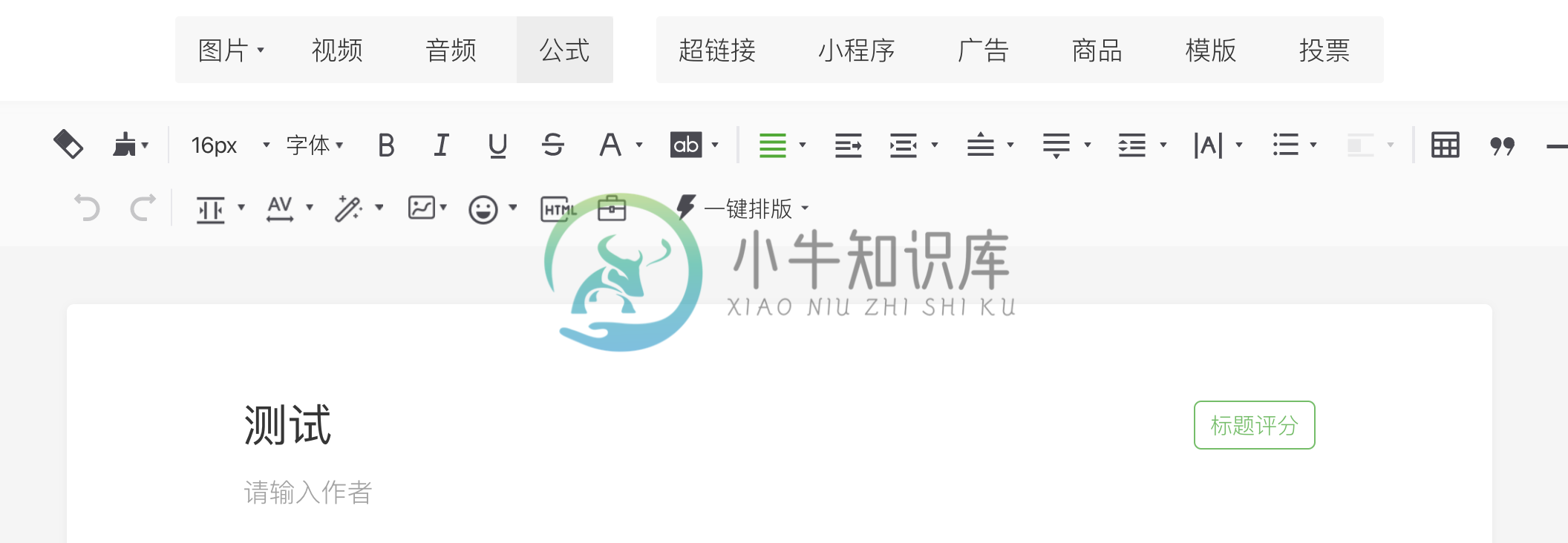
打开微信公众平台图文编辑界面,若 公式 已经出现在页面顶部 音频 的右侧,则说明插件成功运行。
点击 公式 即可新建公式并插入。点击已经插入的公式即可二次编辑。
如果你不太熟悉 LATEX 语法,可以参考语雀的数学公式举例、Apple 的示例方程,或是这一份 MathJax 基本教程和快速参考(英文)。
如果你正在寻找基于 TEX 编写的数学题,推荐一个网站:橘子数学。
如果你偏好非所见即所得的写作方式,试试这个:Markdown Nice,同样对数学公式有着很好的支持。
如果你对 SVG 排版感兴趣,看看这个公众号的文章:JZ Creative。
强烈推荐使用以下快捷键,提高输入效率。
快捷键
| 操作 | 快捷键 |
|---|---|
| 新建公式 | control + / command + / |
| 退出公式编辑 | esc |
| 插入公式 | shift + enter |
可能遇到的问题
- 输入行内公式的显式样式
- 公式前添加
\displaystyle
- 公式前添加
- 公式右侧的空格会与公式捆绑在一起
- 可以在空格右侧使用 shift + ← 选中空格并删除
- 公式不能被高亮选中、拖动
- 可同时选中公式左右侧的字符进行复制等操作
开发计划
- 公式输入提示
- 如 Typora 等的无模态弹窗公式输入
- 一键转换 LATEX 公式
许可
作者
- ciaochaos - CUC
- CPunisher - BUAA
-
最近使用MPchart来绘制图表,在创建实体点的时候,横纵坐标轴只能够是float类型,这对于要表示的时间就很难处理了,因为要精确到秒,so,需要处理一下x轴表示方法。 第一步 将要表示的数据 用float类型保存 举个栗子: 现在需要表示的横坐标是 苹果/香蕉/梨子/西瓜 但是在创建坐标的时候,是根据数字来绘制横坐标的距离的,如果一开始告诉坐标轴 ,我要绘制 “ 苹果/香蕉/梨子/西瓜“,坐标轴
-
元素乘法 按元素乘法有时候被称为Hadamard 乘积,或者Schur 乘积 卷积 信号与系统等学科中的 卷积操作的本质,神经网络中的卷积就是乘累加; 信号处理中的卷积就是加权叠加。具体点,平移(无反褶)、叠加。可以看到卷积的重要的物理意义是:一个函数(如:单位响应)在另一个函数(如:输入信号)上的加权叠加。 楼主这种做法和通常教材上的区别在于:书上先反褶再平移,把输入信号当作一个整体
-
<mp-cells> <mp-cell> <mp-uploader files="{{files}}" max-count="{{maximgs}}" max-size="{{10 * 1024 * 1024}}" title="图片上传" tips="最多上传三张图片" size-type="{{sizeType}}" sourceType="{{sourceType
-
高通平台有自己的performance 模块, 常见的场景是加速响应用户的触控响应. 主要分为java 应用层,Native 层, 和私有库,以及Kernel的支持. java层的应用场景. frameworks/base/core/java/android/app/Activity.java 里面有对touch screen /** * Called to process t
-
不知道为何写这篇日志,或许以后也很少在linux下用到MATLAB,更不会用到这个perl和matlab的这些接口 ,反正稀里糊涂的安装好了,就把过程简单的记录一下 CPAN上下载Math-Matlab的安装文件http://search.cpan.org/~zman/Math-Matlab-0.08/ Math-Matlab-0.08的INSTALL文件 第1步就说:Install a mod_
-
Android-MPchart动态添加 菜鸟初学,根据大佬的代码学习整理的,适合刚学MPChart的看 **MPChart2.1.6版本 ** 在进行动态添加前要设置一个linedata LineData lineData=new LineData(); lineChart.setData(lineData); 这样就会在程序里显示一个空白的框 1.添加一个点 LineData data=li
-
D - Jam's math problem Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit Status Description Jam has a math problem. He just learned factorization. He is trying to f
-
import smile.math.Math; //导入方法依赖的package包/类 /** * Initialize random number generator. */ Patchwork(int N, int m, int n) { super(N, m, n); double Mp, np, p, modef, U; // (X, Y) (V, W) Mp = (double) (m
-
这个 好像没什么好些的,但是还是记录下来吧 直接来代码 t = np.linspace(0, 2*np.pi, 100) x = (16 * np.sin(t) ** 3)/1.5 y = (13 * np.cos(t) - 5 * np.cos(2*t) - 2 * np.cos(3*t) - np.cos(4*t))/1.5 plt.plot(x, y, 'r-', linewidth=
-
A Simple Math Problem Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status Practice HDU 1757 Appoint description: System Crawler (2015-03-04) Description Lel
-
方案1:将公众号授权给智齿 接入效果 授权过程 授权微信公众号给智齿需要智齿客服管理员和微信公众号管理员共同参与,具体步骤如下: 第一步:智齿客服管理员进入智齿管理后台「设置-支持渠道-微信」,点击「绑定公众号」进入授权页,可见微信授权二维码 <微信公众号授权扫码页-电脑端> 第二步:由企业微信公众号管理员在微信端扫码、确认勾选授权哪些权限集给智齿并点击确认授权,完成授权后即算部署完成 <
-
微信公众号 微信公众号扫码授权以后,用户发往公众号的消息会转发给机器人,机器人会自动回复消息给公众号用户,同一个微信公众号同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信公众号渠道接入后,仅支持微信文字,语音两种方式问答,用户在微信聊天框输入语音后,客服系统自动识别语音成文字进行答复。 只需三步接入微信公众号,自动回答公众号上的用户问题 1. 创建机器人 注册登
-
本章将介绍如何在您认证的微信公众号、订阅号中集成小能在线咨询功能 微信对接准备 微信对接模式介绍 微信授权模式 微信极速模式 微信开发模式-真Token方案 微信开发模式-假Token方案
-
配置微信公众号有什么用? 便于通过微信接收平台的消息,并且可以在用户中心自定义接收事件类型,方便即时接收消息 配置说明 1.登录基本配置" target="_blank">https://mp.weixin.qq.com/,开发->基本配置 2.配置文件 [app.cfg] ; ;[wechat] ; ;app_id: 微信公众号的应用ID ; ;access_token: 微信公众号的应用acc
-
第一步 登录Niushop开源商城系统后台,小程序-->微信公众号-->微信公众号设置,对公众号进行配置。 注意:微信公众号必须是在 微信公众平台 已经申请认证完成的服务号,需花费300元认证费用。 第二步 设置微信公众号的APPID和APP密钥。 登录微信公众平台,点击 开发->基本配置,可以看到公众号开发信息,开发者ID(AppID)和开发者密码(AppSecret)就是我们要找的微信公众号的
-
微信公众号配置 具体配置参考微信公众号配置
-
本SDK支持微信公众号以及企业号的上行消息及OAuth接口。本文档及SDK假设使用者已经具备微信公众号开发的基础知识,及有能力通过微信公众号、企业号的文档来查找相关的接口详情。 1. 安装 pip install wechat 源码安装 git clone git@github.com:jeffkit/wechat.gitcd wechatpython setup.py install 对于微信用
-
微信公众号接入