java微信公众号发送消息模板
本文实例为大家分享了java微信公众号发送消息模板的具体代码,供大家参考,具体内容如下
这段时间接触公众号开发,写下向用户发送消息模板的接口调用
先上接口代码
public static JSONObject sendModelMessage(ServletContext context,JSONObject jsonMsg) {
System.out.println("消息内容:"+jsonMsg);
boolean result = false;
try {
getWX_AccessToken(context);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
// 拼接请求地址
String requestUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN";
requestUrl = requestUrl.replace("ACCESS_TOKEN", context.getAttribute(ContextTokenName).toString());
// 发送客服消息
JSONObject jsonObject = getJsonByWX(requestUrl, context, "POST",jsonMsg, false);
if (null != jsonObject) {
int errorCode = jsonObject.getInt("errcode");
String errorMsg = jsonObject.getString("errmsg");
if (0 == errorCode) {
result = true;
System.out.println("模板消息发送成功 errcode:{} "+errorCode+"----"+errorMsg);
} else {
System.out.println("模板消息发送失败 errcode:{} "+errorCode+"----"+errorMsg);
}
}
return null;
}
15行那段getJsonByWX是统一调用微信接口的方法,每个项目都有自己的调用方法,我这里就不贴了。接口调用链接:https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
接下来就是建个bean类,里面写入一下颜色及值
private String value;
private String color;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
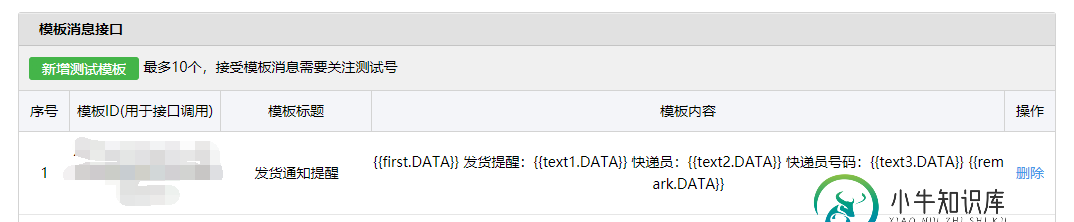
在公众号里填写模板消息的对应格式

之后就是有个触发点,我选择发货后把发货信息发送给用户
PageData wechatTemplate = new PageData();
wechatTemplate.put("template_id", "填写你的模板id");
wechatTemplate.put("touser", userInfo.get("openid"));//获取用户的openid
Map<String,TemplateMessageUtil> mapdata = new HashMap<>();
TemplateMessageUtil first = new TemplateMessageUtil();
first.setColor("#173177");
first.setValue("发货通知");
mapdata.put("first", first);
TemplateMessageUtil text1 = new TemplateMessageUtil();
text1.setColor("#173177");
text1.setValue("您好,您所购买的商品已发货。");
mapdata.put("text1", text1);
TemplateMessageUtil text2 = new TemplateMessageUtil();
text2.setColor("#173177");
text2.setValue(expresser_name);
mapdata.put("text2", text2);
TemplateMessageUtil text3 = new TemplateMessageUtil();
text3.setColor("#173177");
text3.setValue(expresser_phone);
mapdata.put("text3", text3);
TemplateMessageUtil remark = new TemplateMessageUtil();
remark.setColor("#173177");
remark.setValue("请保持电话畅通>>");
mapdata.put("remark", remark);
JSONObject json = new JSONObject();
json.put("data",mapdata);
json.putAll(wechatTemplate);//转为json
WXInterface.sendModelMessage(context,json);
之后手机就会收到信息了

整体思路是这样,也是参照百度而来,因为每个人的项目里方法都不一样,我就不详细贴上,既然做到发送模板消息了,统一调用微信接口的方法应每个人该也早写在工具类里了,每个人都不同,当应该都有,调用这个方法,把微信模板消息连接的条件access_token写进去就请求了,剩下的就是传入你要发送的消息,消息存入集合,集合转json才行,JSONObject类相信也都有,我也不贴了,每个人项目都不一样,没必要照搬过去,就照着自己原先已有的类改进。
-
本文向大家介绍.NET微信公众号开发之公众号消息处理,包括了.NET微信公众号开发之公众号消息处理的使用技巧和注意事项,需要的朋友参考一下 一.前言 微信公众平台的消息处理还是比较完善的,有最基本的文本消息,到图文消息,到图片消息,语音消息,视频消息,音乐消息其基本原理都是一样的,只不过所post的xml数据有所差别,在处理消息之前,我们要认真阅读,官方给我们的文档:http://mp.wei
-
本文向大家介绍微信公众号消息类型?相关面试题,主要包含被问及微信公众号消息类型?时的应答技巧和注意事项,需要的朋友参考一下 微信目前提供了7种基本消息类型,分别为: (1)文本消息(text); (2)图片消息(image); (3)语音(voice) (4)视频(video) (5)地理位置(location); (6)链接消息(link); (7)事件推送(event) 类型。 掌握不同的消息
-
本文向大家介绍微信公众号之主动给用户发送消息功能,包括了微信公众号之主动给用户发送消息功能的使用技巧和注意事项,需要的朋友参考一下 前一段时间项目中遇到一个稍微麻烦一点的问题。 即客户要求,他在后台编辑好文章后要主动给每个用户都发送消息,并可以让用户点击直接进入文章页面。 于是乎,当时脑子一热,想着没什么大的问题,so easy。模板消息不就得了。 后来在写代码的过程中却发现,并不行。 微信公众号
-
方案1:将公众号授权给智齿 接入效果 授权过程 授权微信公众号给智齿需要智齿客服管理员和微信公众号管理员共同参与,具体步骤如下: 第一步:智齿客服管理员进入智齿管理后台「设置-支持渠道-微信」,点击「绑定公众号」进入授权页,可见微信授权二维码 <微信公众号授权扫码页-电脑端> 第二步:由企业微信公众号管理员在微信端扫码、确认勾选授权哪些权限集给智齿并点击确认授权,完成授权后即算部署完成 <
-
微信公众号 微信公众号扫码授权以后,用户发往公众号的消息会转发给机器人,机器人会自动回复消息给公众号用户,同一个微信公众号同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信公众号渠道接入后,仅支持微信文字,语音两种方式问答,用户在微信聊天框输入语音后,客服系统自动识别语音成文字进行答复。 只需三步接入微信公众号,自动回答公众号上的用户问题 1. 创建机器人 注册登
-
本文向大家介绍微信公众号开发之微信公共平台消息回复类实例,包括了微信公众号开发之微信公共平台消息回复类实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信公众号开发之微信公共平台消息回复类。分享给大家供大家参考。具体如下: 微信公众号开发代码我在网上看到了有不少,其实都是大同小义了都是参考官方给出的demo文件进行修改的,这里就给各位分享一个。 希望本文所述对大家基于PHP的微信公众号

