ScratchView。这是一个Android刮奖效果控件。
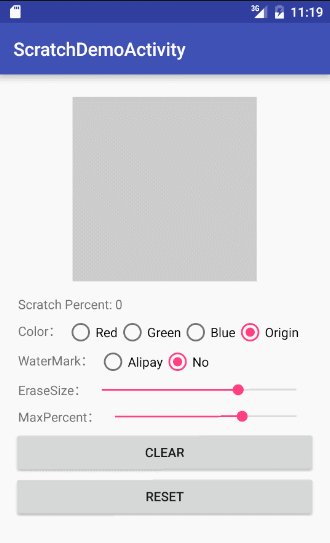
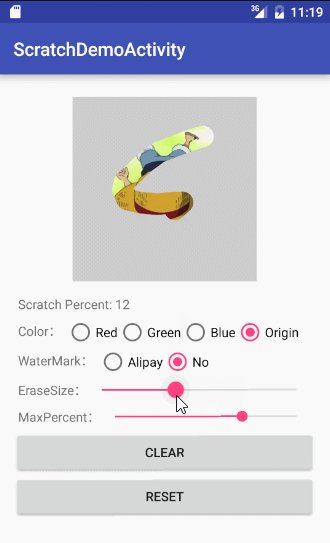
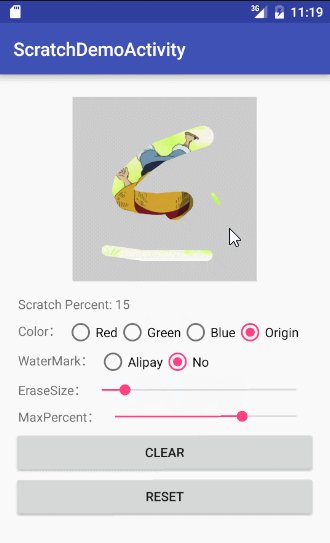
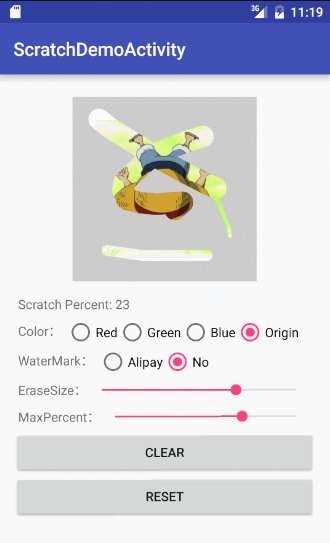
实现效果:

示例代码:
绘制出刮层效果
package com.clock.scratch;
import ...;
/**
* Created by Clock on 2016/8/26.
*/
public class ScratchView extends View {
...
public ScratchView(Context context) {
super(context);
TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView);
init(typedArray);
}
...
private void init(TypedArray typedArray) {
...
mMaskColor = typedArray.getColor(R.styleable.ScratchView_maskColor, DEFAULT_MASKER_COLOR);
mMaskPaint = new Paint();
mMaskPaint.setAntiAlias(true);//抗锯齿
mMaskPaint.setDither(true);//防抖
setMaskColor(mMaskColor);
...
}
/**
* 设置蒙板颜色
*
* @param color 十六进制颜色值,如:0xffff0000(不透明的红色)
*/
public void setMaskColor(int color) {
mMaskPaint.setColor(color);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mMaskBitmap, 0, 0, mBitmapPaint);//绘制图层遮罩
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
createMasker(w, h);
}
/**
* 创建蒙层
*
* @param width
* @param height
*/
private void createMasker(int width, int height) {
mMaskBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mMaskCanvas = new Canvas(mMaskBitmap);
Rect rect = new Rect(0, 0, width, height);
mMaskCanvas.drawRect(rect, mMaskPaint);//绘制生成和控件大小一致的遮罩 Bitmap
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ScratchView"> <!--蒙层的颜色--> <attr name="maskColor" format="color|reference" /> </declare-styleable> </resources>
-
本文向大家介绍分享Android仿刮奖效果控件,包括了分享Android仿刮奖效果控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android刮刮卡效果控件,供大家参考,具体内容如下 刮刮卡类: 使用: 布局xml代码: 仿刮奖效果的控件:https://github.com/winsontan520/Android-WScratchView 以上就是本文的全部内容,希望对大家
-
实现一个刮刮乐的刮奖效果。即用手指滑动刮奖区,会刮去上面一层视图,显示下面一层视图的内容。 [Code4App.com]
-
本文向大家介绍轻松实现功能强大的Android刮奖效果控件(ScratchView),包括了轻松实现功能强大的Android刮奖效果控件(ScratchView)的使用技巧和注意事项,需要的朋友参考一下 前言 我身边有一部分开发的小伙伴,存在着这样一种习惯。某一天,突然看到某一款 App 上有个很漂亮的自定义控件(动画)效果,就会绞尽脑子想办法去自己实现一发。当然,我自己也是属于这类型的骚年,看到
-
本文向大家介绍Android App中实现简单的刮刮卡抽奖效果的实例详解,包括了Android App中实现简单的刮刮卡抽奖效果的实例详解的使用技巧和注意事项,需要的朋友参考一下 主要思想: 将一个view设计成多层:背景层,含中奖信息等; 遮盖层,用于刮奖,使用关联一个Bitmap的Canvas 在该Bitmap上,使用它的canvas.drawPath的api来处理 手势滑动(类似刮奖的动作)
-
本文向大家介绍Android刮刮卡效果实现代码,包括了Android刮刮卡效果实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android刮刮卡效果,供大家参考,具体内容如下 android实现底层一张图片,上层一个遮罩层,触摸滑动按手指滑动路径实现去除遮罩效果,类似于抽奖的刮刮卡一样,不多说先上张效果图: 直接上代码: XfermodeView.java Xfermod
-
本文向大家介绍2种jQuery 实现刮刮卡效果,包括了2种jQuery 实现刮刮卡效果的使用技巧和注意事项,需要的朋友参考一下 其中拖拽刮涂层效果使用jquery UI的draggable方法 以下是源代码: 这里给大家分享的是十分常用的刮奖的特效代码,希望小伙伴们能够喜欢。
-
本文向大家介绍简单实现Android刮刮卡效果,包括了简单实现Android刮刮卡效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿刮刮卡效果展示的具体代码,供大家参考,具体内容如下 一、Xfermode 通过使用Xfermode将绘制的图形的像素和Canvas上对应位置的像素按照一定的规则进行混合,形成新的像素,再更新到Canvas中形成最终的图形,使用的时候都是
-
本文向大家介绍js实现抽奖效果,包括了js实现抽奖效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!

