轻松实现功能强大的Android刮奖效果控件(ScratchView)
前言
我身边有一部分开发的小伙伴,存在着这样一种习惯。某一天,突然看到某一款 App 上有个很漂亮的自定义控件(动画)效果,就会绞尽脑子想办法去自己实现一发。当然,我自己也是属于这类型的骚年,看到某种效果就会手痒难耐琢磨着实现套路。个人觉得这是一种需求驱动进步的方法,当你绞尽脑子去实现自己想要的效果时,你就会发现你对 Android 自定义控件(动画)的知识体系认识越深,久而久之,自己也能轻松的造出各种控件(动画)效果。要是哪天,产品童鞋拿着个原型(或者对着某款 App )跟你讲:“XXXX,你看这个效果我们能不能实现?”,然后你瞥了一眼,胸有成竹丢回一句:“开玩笑,还有我实现不了的效果?”。想想心里是不是有点小激动?好了,差不多要说回正题了,这是我第一篇关于自定义控件的文章,以也会陆续穿插更新此类型的文章,希望大家能够喜欢。(偷偷剧透下,我下篇文章是关于性能优化的干货。当然我自己觉得很干货,希望到时候发出来不要打脸,哈哈哈!)
实现效果
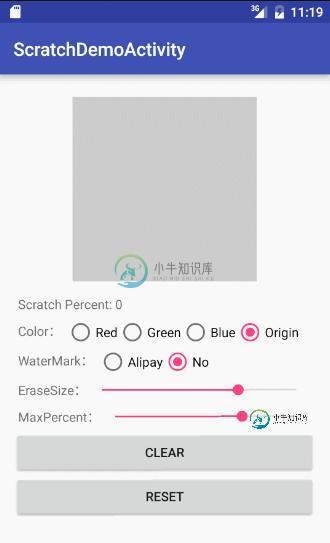
说了这么多,还是先给大家看看最终的实现效果

上面只是基本实现效果的一部分,你会看到下方还有很多其他控件,它们是用来干嘛的,接下来即将为你揭晓一切。
基本实现
日常生活中,我们对刮奖效果想必不会陌生,其原理就是通过在原有图案和文字上添加刮层来实现的。如果我们想看到刮层后面藏的图案和文字是什么,势必要通过刮开刮层才行。知道了这样的套路,就可以开始整理一下编码实现思路,然后愉快开干。
我一开始的实现思路是想通过重写 ImageView 和 TextView ,然后在分别用代码在图像和文字上添加图层,这样的话就能实现出效果了。然而回头一想,不对,这种实现存在的局限性比较大。如果照这种思路实现,那么刮层下面只能存在图片或者文字,如果产品经理要求同时存在图片和文字呢?要求存在两张图片呢?要求同时存在图片和文字,且文字放在图片的上(下、左、右)呢?...我们都知道,世界上最善变的除了妹纸的心,就是产品经理和他们的需求了。于是,便想出另外一种实现思路,直接继承 View 来实现一个刮层,让这个刮层和图片以及文字不产生任何依赖,再结合 FrameLayout 将刮层放置最上一层,刮层之下你想放多少图片文字,图片文字要怎么布局摆放都行。到此,思路明确,可以愉快的开始编码了。
第一步:绘制出刮层效果。
package com.clock.scratch;
import ...;
/**
* Created by Clock on 2016/8/26.
*/
public class ScratchView extends View {
...
public ScratchView(Context context) {
super(context);
TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView);
init(typedArray);
}
...
private void init(TypedArray typedArray) {
...
mMaskColor = typedArray.getColor(R.styleable.ScratchView_maskColor, DEFAULT_MASKER_COLOR);
mMaskPaint = new Paint();
mMaskPaint.setAntiAlias(true);//抗锯齿
mMaskPaint.setDither(true);//防抖
setMaskColor(mMaskColor);
...
}
/**
* 设置蒙板颜色
*
* @param color 十六进制颜色值,如:0xffff0000(不透明的红色)
*/
public void setMaskColor(int color) {
mMaskPaint.setColor(color);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mMaskBitmap, 0, 0, mBitmapPaint);//绘制图层遮罩
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
createMasker(w, h);
}
/**
* 创建蒙层
*
* @param width
* @param height
*/
private void createMasker(int width, int height) {
mMaskBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mMaskCanvas = new Canvas(mMaskBitmap);
Rect rect = new Rect(0, 0, width, height);
mMaskCanvas.drawRect(rect, mMaskPaint);//绘制生成和控件大小一致的遮罩 Bitmap
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ScratchView"> <!--蒙层的颜色--> <attr name="maskColor" format="color|reference" /> </declare-styleable> </resources>
上面的代码思路如下:
创建出继承于 View 的自定义控件 ScratchView,同时在init() 函数中初始化各类参数设置。如刮层的颜色等等;
为了方便设置,需要把参数抽离成控件的自定义属性,同时 ScratchView 类中提供 set 方法,供代码调用。如刮层的颜色属性就是 maskColor ,其在类中对应的方法就是 setMaskColor;
在 onSizeChanged 中,利用 View 已经 Measure 完毕,可以获得 View 的宽高,并使用 Canvas 来初始化生成 mMaskBitmap 用于制作刮层;
在 onDraw 中,利用 canvas.drawBitmap 将 onSizeChanged 中初始化生成 mMaskBitmap 绘制显示到界面,生成刮层;
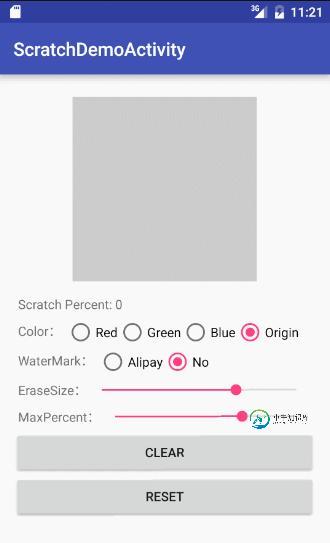
在 Demo 中添加如下布局,看下效果:
<FrameLayout android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp"> <!--刮层下遮住的内容--> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:layout_gravity="center" android:src="@mipmap/lufy" /> <!--刮层--> <com.clock.scratch.ScratchView android:id="@+id/scratch_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>

到此,我们已经获得了一个刮层的实现效果,同时可以直接在 xml 布局和 java 代码中设置刮层的颜色了。但是这时候,只是空有刮层,并没有实现刮开的效果,接下来继续添加实现代码。
第二步:实现刮开效果。
package com.clock.scratch;
import ...;
public class ScratchView extends View {
public ScratchView(Context context) {
super(context);
TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView);
init(typedArray);
}
private void init(TypedArray typedArray) {
mEraseSize = typedArray.getFloat(R.styleable.ScratchView_eraseSize, DEFAULT_ERASER_SIZE);
...
mErasePaint = new Paint();
mErasePaint.setAntiAlias(true);
mErasePaint.setDither(true);
mErasePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));//设置擦除效果
mErasePaint.setStyle(Paint.Style.STROKE);
mErasePaint.setStrokeCap(Paint.Cap.ROUND);//设置笔尖形状,让绘制的边缘圆滑
setEraserSize(mEraseSize);
mErasePath = new Path();
ViewConfiguration viewConfiguration = ViewConfiguration.get(getContext());
mTouchSlop = viewConfiguration.getScaledTouchSlop();
}
/**
* 设置橡皮檫尺寸大小(默认大小是 60)
*
* @param eraserSize 橡皮檫尺寸大小
*/
public void setEraserSize(float eraserSize) {
mErasePaint.setStrokeWidth(eraserSize);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
startErase(event.getX(), event.getY());
invalidate();
return true;
case MotionEvent.ACTION_MOVE:
erase(event.getX(), event.getY());
invalidate();
return true;
case MotionEvent.ACTION_UP:
stopErase();
invalidate();
return true;
default:
break;
}
return super.onTouchEvent(event);
}
/**
* 开始擦除
*
* @param x
* @param y
*/
private void startErase(float x, float y) {
mErasePath.reset();
mErasePath.moveTo(x, y);
this.mStartX = x;
this.mStartY = y;
}
/**
* 擦除
*
* @param x
* @param y
*/
private void erase(float x, float y) {
int dx = (int) Math.abs(x - mStartX);
int dy = (int) Math.abs(y - mStartY);
if (dx >= mTouchSlop || dy >= mTouchSlop) {
this.mStartX = x;
this.mStartY = y;
mErasePath.lineTo(x, y);
mMaskCanvas.drawPath(mErasePath, mErasePaint);
mErasePath.reset();
mErasePath.moveTo(mStartX, mStartY);
}
}
/**
* 停止擦除
*/
private void stopErase() {
this.mStartX = 0;
this.mStartY = 0;
mErasePath.reset();
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ScratchView"> <!--擦除尺寸大小--> <attr name="eraseSize" format="float" /> </declare-styleable> </resources>
上面的代码思路如下:
在 init() 中初始化 mErasePaint 和 mErasePath ,并设置 mErasePaint 的 Xfermode 为 PorterDuff.Mode.CLEAR 用于后面制造出刮奖效果;
重写 onTouchEvent 函数,处理触摸事件 ACTION_DOWN 、 ACTION_MOVE 、 ACTION_UP 等三种事件类型,并利用 mErasePath 记录手指滑动轨迹,再用 mMaskCanvas 将滑动轨迹绘制到第一步生成的 mMaskBitmap 上 ,最后通过调用 invalidate() 引起 View 的重绘生成刮开效果;
为了防止滑动过于灵敏,我们需要对滑动做一个判断就是通过系统提供的 viewConfiguration.getScaledTouchSlop() 获取系统认为的最小滑动距离,当等于或者超过这个距离时,才认为是在滑动,这就是为什么我在 erase() 要加 dx >= mTouchSlop || dy >= mTouchSlop 的判断;
为了控制刮痕的粗细,和前面设置刮层的颜色一样,同样为 ScratchView 自定义一个属性 eraseSize 实现在 xml 中控制。同时,在 Java 代码中提供调用方法;
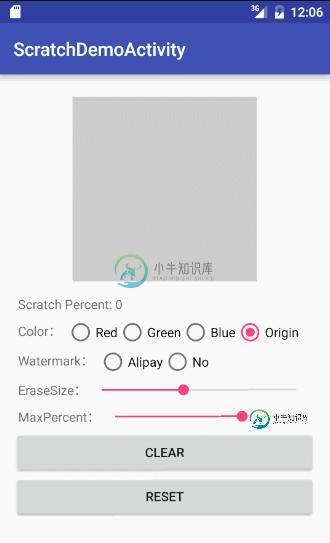
到此,一个基本的刮奖效果已经完成了,我们来看看实现效果如何。

以上两步仅仅完成基础效果而已了,接下来我们来做一些优化。
效果优化
第一步优化:添加水印
很多刮奖的效果都会有在刮层上添加自家 logo 做水印效果(这里不知道称为水印合适吗?反正就是大概那个意思)。如下面的支付宝一样

我们在基础实现的第一步中的创建刮层函数里面添加实现代码,同时也添加一个自定义属性和 set 方法可供调用:
/**
* 设置水印图标
*
* @param resId 图标资源id,-1表示去除水印
*/
public void setWatermark(int resId) {
if (resId == -1) {
mWatermark = null;
} else {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resId);
mWatermark = new BitmapDrawable(bitmap);
mWatermark.setTileModeXY(Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
}
}
/**
* 创建蒙层
*
* @param width
* @param height
*/
private void createMasker(int width, int height) {
...
if (mWatermark != null) {//
Rect bounds = new Rect(rect);
mWatermark.setBounds(bounds);
mWatermark.draw(mMaskCanvas);
}
}
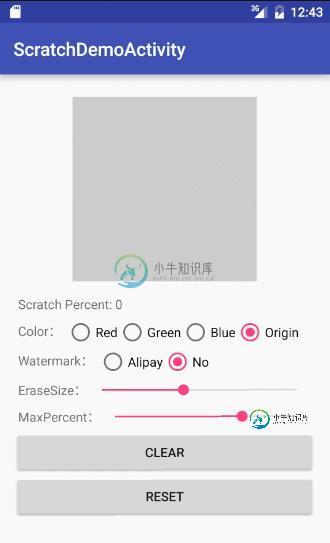
实现效果如下:
当然,像效果上还有很多可以进行添加,例如还可以加上面支付宝的那种边缘锯齿效果等等,这里就各位童鞋自行脑洞实现啦。
第二步优化:添加相应事件监听器,以及完善一些常用函数。
说到事件监听,我想这里莫过于刮奖完成的事件了吧。对于使用这个控件的开发者,肯定需要在刮完之后做相应的操作,例如,提示用户中奖啦,还是继续努力之类的。怎么样判断刮奖完成呢?这里的实现思路是通过异步计算刮层 mMaskBitmap 中的像素信息值,通过算得透明像素个数占总像素个数的比例,当这个比例超过一定阈值的时候,我们认为刮奖完成了。为什么要说超过一定阈值就算完成,这和现实生活中刮奖一样,你不需要把刮层完全刮得干干净净才能得到结果。当然这个比例是多少,我们同样需要抽离成可动态设置的。再添加监听器接口和设置监听器的 API 即可。实现代码,大致如下:
private void onErase() {
int width = getWidth();
int height = getHeight();
new AsyncTask<Integer, Integer, Boolean>() {
@Override
protected Boolean doInBackground(Integer... params) {
int width = params[0];
int height = params[1];
int pixels[] = new int[width * height];
mMaskBitmap.getPixels(pixels, 0, width, 0, 0, width, height);//获取覆盖图层中所有的像素信息,stride用于表示一行的像素个数有多少
float erasePixelCount = 0;//擦除的像素个数
float totalPixelCount = width * height;//总像素个数
for (int pos = 0; pos < totalPixelCount; pos++) {
if (pixels[pos] == 0) {//透明的像素值为0
erasePixelCount++;
}
}
int percent = 0;
if (erasePixelCount >= 0 && totalPixelCount > 0) {
percent = Math.round(erasePixelCount * 100 / totalPixelCount);
publishProgress(percent);
}
return percent >= mMaxPercent;
}
@Override
protected void onProgressUpdate(Integer... values) {
super.onProgressUpdate(values);
mPercent = values[0];
onPercentUpdate();
}
@Override
protected void onPostExecute(Boolean result) {
super.onPostExecute(result);
if (result && !mIsCompleted) {//标记擦除,并完成回调
mIsCompleted = true;
if (mEraseStatusListener != null) {
mEraseStatusListener.onCompleted(ScratchView.this);
}
}
}
}.execute(width, height);
}
/**
* 设置擦除监听器
*
* @param listener
*/
public void setEraseStatusListener(EraseStatusListener listener) {
this.mEraseStatusListener = listener;
}
/**
* 擦除状态监听器
*/
public static interface EraseStatusListener {
/**
* 擦除进度
*
* @param percent 进度值,大于0,小于等于100;
*/
public void onProgress(int percent);
/**
* 擦除完成回调函数
*
* @param view
*/
public void onCompleted(View view);
}
我们来看看最终效果

到这里,一个完整的刮奖效果自定义控件实现已经完成。不过,这里还有一个问题需要抛给大家共同思考下,就是在判断刮奖是否完成的实现上,我在代码中的实现方式会创建出大量的 int 数组,这样造成后果就是会产生内存抖动。

目前,因为我本人也没想到什么好方案,所以,大家如果有好的思路,一起交流。
总结
第一次写自定义控件这类型的文章,不知道大家看明白实现思路了吗?关于自定义控件,单看文章只能懂其中的思路,结合源代码边动手实践调试再加上文章会更深有体会。需要源代码的童鞋可以到 https://github.com/D-clock/ScratchView 中下载,接下来还有很多关于自定义控件(动画)的文章想写,敬请期待。
感谢作者的分享。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍分享Android仿刮奖效果控件,包括了分享Android仿刮奖效果控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android刮刮卡效果控件,供大家参考,具体内容如下 刮刮卡类: 使用: 布局xml代码: 仿刮奖效果的控件:https://github.com/winsontan520/Android-WScratchView 以上就是本文的全部内容,希望对大家
-
本文向大家介绍轻松实现Android锁屏功能,包括了轻松实现Android锁屏功能的使用技巧和注意事项,需要的朋友参考一下 锁屏需要引入设备超级管理员。在文档Android开发文档的Administration中有详细的说明。Android设备管理系统功能和控制访问。 主要有一下几个步骤: 1 创建广播接收者,实现DeviceAdminReceiver 2 在清单文件中注册该广播(不同普通的广播
-
本文向大家介绍轻松实现Android语音识别功能,包括了轻松实现Android语音识别功能的使用技巧和注意事项,需要的朋友参考一下 苹果的iphone有语音识别用的是Google的技术,做为Google力推的Android 自然会将其核心技术往Android 系统里面植入,并结合google 的云端技术将其发扬光大。 所以Google Voice Recognition在Android 的实现就变
-
本文向大家介绍Android组合控件实现功能强大的自定义控件,包括了Android组合控件实现功能强大的自定义控件的使用技巧和注意事项,需要的朋友参考一下 通常情况下,Android实现自定义控件无非三种方式。 Ⅰ、继承现有控件,对其控件的功能进行拓展。 Ⅱ、将现有控件进行组合,实现功能更加强大控件。 Ⅲ、重写View实现全新的控件 上文说过了如何继承现有控件来自定义控件:《And
-
本文向大家介绍php轻松实现文件上传功能,包括了php轻松实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 本文分为五个部分针对php上传文件进行分析讲解,具体内容如下 文件上传变量 将服务器上的临时文件移动到指定目录下 php.ini上传相关配置 error错误号 单文件上传实例 1.文件上传变量 2.将服务器上的临时文件移动到指定目录下 3.php.ini上传相关配置 4.error错
-
本文向大家介绍Android App中实现简单的刮刮卡抽奖效果的实例详解,包括了Android App中实现简单的刮刮卡抽奖效果的实例详解的使用技巧和注意事项,需要的朋友参考一下 主要思想: 将一个view设计成多层:背景层,含中奖信息等; 遮盖层,用于刮奖,使用关联一个Bitmap的Canvas 在该Bitmap上,使用它的canvas.drawPath的api来处理 手势滑动(类似刮奖的动作)

