Unity实现跑马灯抽奖效果
Unity 跑马灯抽奖效果实现代码,供大家参考,具体内容如下
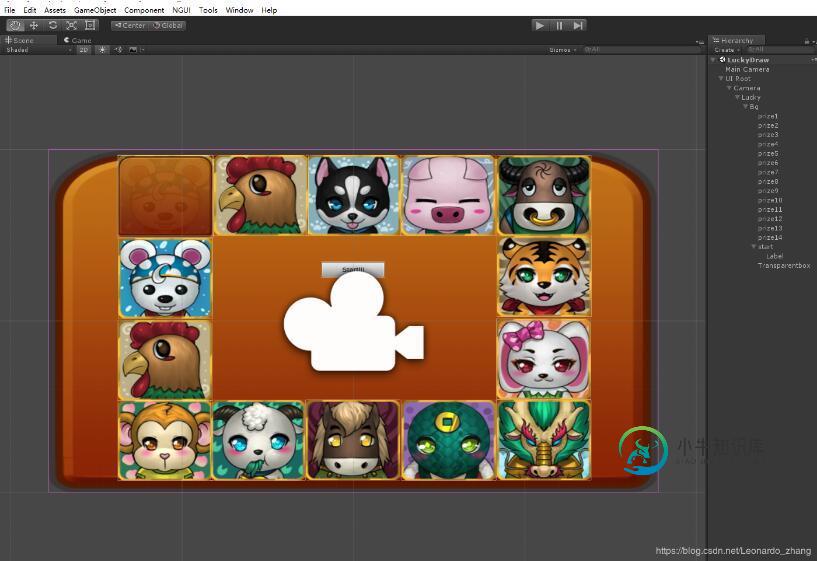
这边用到插件是NGUI+Dotween,思路简单说下:先排版,通过移动图片蒙版来实现效果。
下面是排版和文件目录。

代码部分是通过余数去确认停的位置,boxlist通过unity拖拉加入数据,chooseBoxList直接通过余数判断添加。
代码量很少,稍微看下就明白了。
直接上代码了:
using System;
using System.Collections;
using System.Collections.Generic;
using DG.Tweening;
using UnityEngine;
public class goLuckyDraw : MonoBehaviour
{
private int index = 23;
//index%12 来判断停在哪个位置
// Use this for initialization
private UISprite prize1,prize2,prize3,prize4,prize5,prize6,prize7,prize8,prize9,prize10,prize11,prize12, prize13, prize14;
private UISprite transparentBox;
public List<Transform> boxList = new List<Transform>();
public List<Transform> chooseBoxList = new List<Transform>();
void Start () {
prize1 = GameObject.Find("Lucky/Bg/prize1").GetComponent<UISprite>();
prize2 = GameObject.Find("Lucky/Bg/prize2").GetComponent<UISprite>();
prize3 = GameObject.Find("Lucky/Bg/prize3").GetComponent<UISprite>();
prize4 = GameObject.Find("Lucky/Bg/prize4").GetComponent<UISprite>();
prize5 = GameObject.Find("Lucky/Bg/prize5").GetComponent<UISprite>();
prize6 = GameObject.Find("Lucky/Bg/prize6").GetComponent<UISprite>();
prize7 = GameObject.Find("Lucky/Bg/prize7").GetComponent<UISprite>();
prize8 = GameObject.Find("Lucky/Bg/prize8").GetComponent<UISprite>();
prize9 = GameObject.Find("Lucky/Bg/prize9").GetComponent<UISprite>();
prize10 = GameObject.Find("Lucky/Bg/prize10").GetComponent<UISprite>();
prize11 = GameObject.Find("Lucky/Bg/prize11").GetComponent<UISprite>();
prize12 = GameObject.Find("Lucky/Bg/prize12").GetComponent<UISprite>();
prize13 = GameObject.Find("Lucky/Bg/prize13").GetComponent<UISprite>();
prize14 = GameObject.Find("Lucky/Bg/prize14").GetComponent<UISprite>();
transparentBox = GameObject.Find("Bg/Transparentbox").GetComponent<UISprite>();
transparentBox.gameObject.SetActive(false);
//获取需要监听的按钮对象
GameObject button = GameObject.Find("Lucky/Bg/start");
//设置这个按钮的监听,指向本类的ButtonClick方法中。
UIEventListener.Get(button).onClick = StartLuckyDraw;
chooseIndex(index);
// StartLuckyDraw();
}
IEnumerator Move( )
{
float time;
for (int i = 0; i < boxList.Count; i++)
{
time = Mathf.Lerp(0.04f, 0.05f, 0.05f*i);
Debug.Log("---time----="+time);
transparentBox.transform.DOLocalMove(boxList[i].localPosition, time);
yield return new WaitForSeconds(0.05f);
}
for (int i = 0; i < boxList.Count; i++)
{
time = Mathf.Lerp(0.05f, 0.065f, 0.05f * i);
Debug.Log("---time3----=" + time);
transparentBox.transform.DOLocalMove(boxList[i].localPosition, time);
yield return new WaitForSeconds(0.05f);
}
for (int i = 0; i < boxList.Count; i++)
{
time = Mathf.Lerp(0.065f, 0.08f, 0.05f * i);
Debug.Log("---time2----=" + time);
transparentBox.transform.DOLocalMove(boxList[i].localPosition, time);
yield return new WaitForSeconds(0.05f);
}
for (int i = 0; i < chooseBoxList.Count; i++)
{
transparentBox.transform.DOLocalMove(chooseBoxList[i].localPosition,0.1f);
yield return new WaitForSeconds(0.1f);
}
yield return new WaitForSeconds(2f);
transparentBox.gameObject.SetActive(false);
}
private void chooseIndex(int index)
{
chooseBoxList.Clear();
for (int i = 0; i < index % 12; i++)
{
chooseBoxList.Add(boxList[i]);
}
}
private void StartLuckyDraw(GameObject go)
{
transparentBox.gameObject.SetActive(true);
StartCoroutine(Move());
}
void Update () {
}
}
代码很糙,大家自己完善吧!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript跑马灯抽奖实例讲解,包括了javascript跑马灯抽奖实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript跑马灯抽奖特效,特别适合用于抽奖活动,分享给大家供大家参考,具体内容如下 想要学习更多关于抽奖功能的实现,请参考此专题:抽奖功能 以上就是本文的详细内容,希望对大家的学习有所帮助。
-
本文向大家介绍jQuery移动端跑马灯抽奖特效升级版(抽奖概率固定)实现方法,包括了jQuery移动端跑马灯抽奖特效升级版(抽奖概率固定)实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery移动端跑马灯抽奖特效升级版(抽奖概率固定)实现方法。分享给大家供大家参考,具体如下: 项目描述:九宫格的跑马灯抽奖特效,抽中奖品1-9的概率分别是2%,2%,4%,1%,12%,1%,8
-
本文向大家介绍jQuery实现适用于移动端的跑马灯抽奖特效示例,包括了jQuery实现适用于移动端的跑马灯抽奖特效示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现适用于移动端的跑马灯抽奖特效。分享给大家供大家参考,具体如下: 图片全部隐私处理 跑马灯抽奖特效难点一:奖品位置排放,如下图 按照代码常规,奖品1,2,3,4是顺序排列,在这里,使用了定位将他们绕成一个圈。 难
-
本文向大家介绍javascript实现文字跑马灯效果,包括了javascript实现文字跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现文字跑马灯效果的具体代码,供大家参考,具体内容如下 思路: 1.判断文字的长度和容器的长度,如果文字长度大于容器长度,则开始滚动,否则不滚动。 2.获取滚动条到元素左边的距离,递归滚动,直到滚动后的距离等于文字的长度退出递归。 判断
-
本文向大家介绍原生JS实现跑马灯效果,包括了原生JS实现跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 效果如下:(动态效果可复制代码查看,案例中的图片可自行选择添加) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍Android实现垂直跑马灯效果,包括了Android实现垂直跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 在我们开发过程中,跑马灯这个功能非常实用的,在实现这个功能的时候,这个时候我们通常需要找demo来实现这个方法,我从github上面找到这个demo感觉很好用,所以就要实现了这个功能喽MarqueeView,看这个工具类,因为我找这个类的时候是没有点击事件的,所以我给它加

