Vue.Draggable 是基于 Sortable.js 的 Vue 拖放组件。它允许拖放和视图模型数组同步,基于并提供 Sortable.js 的所有功能。
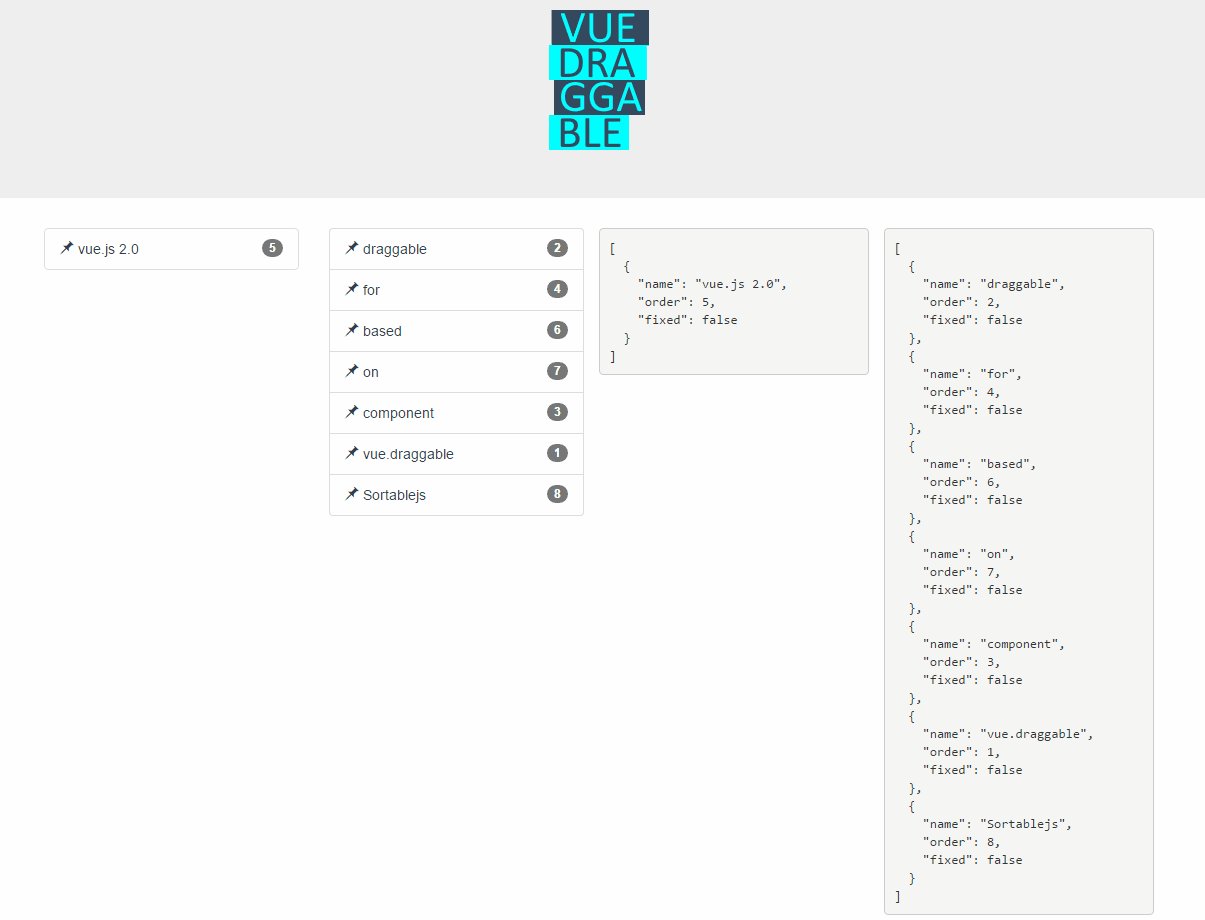
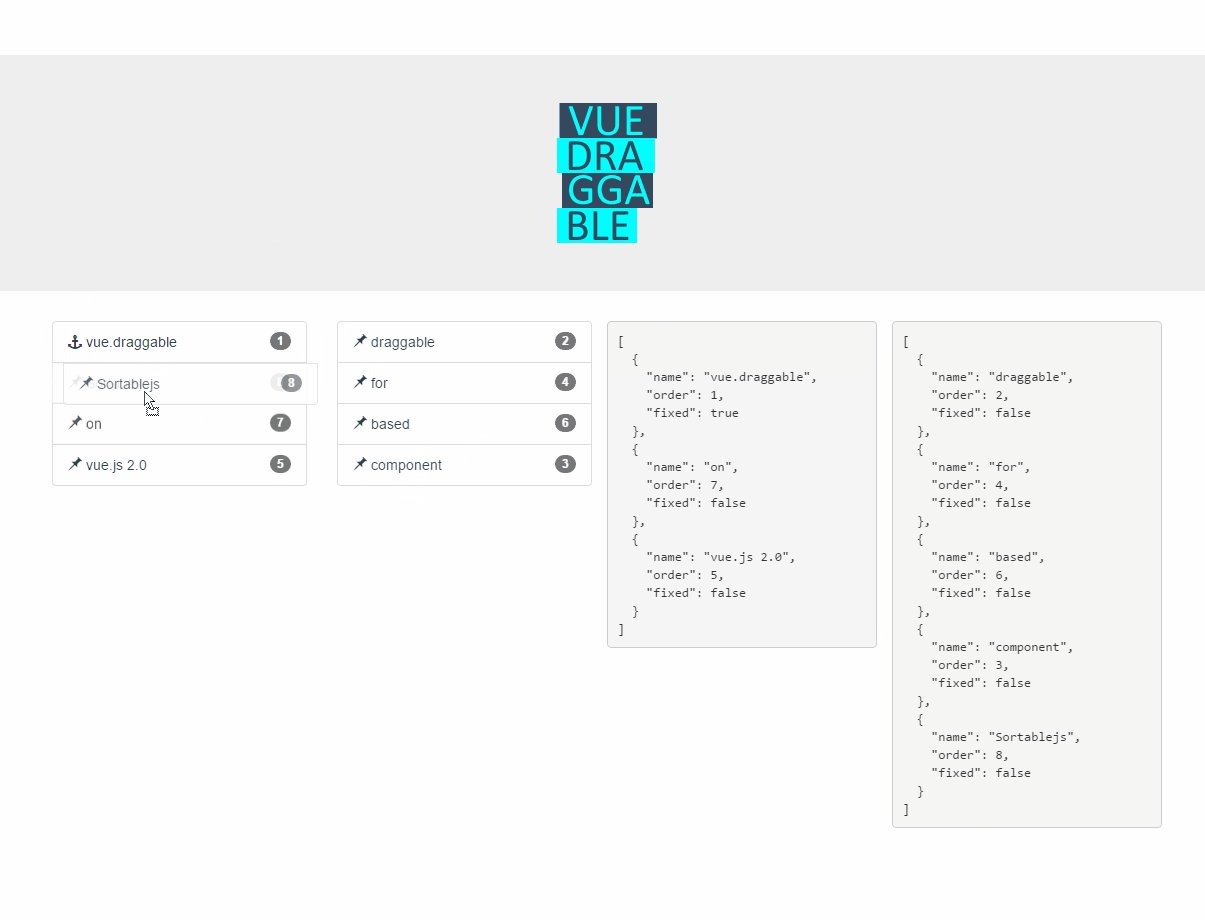
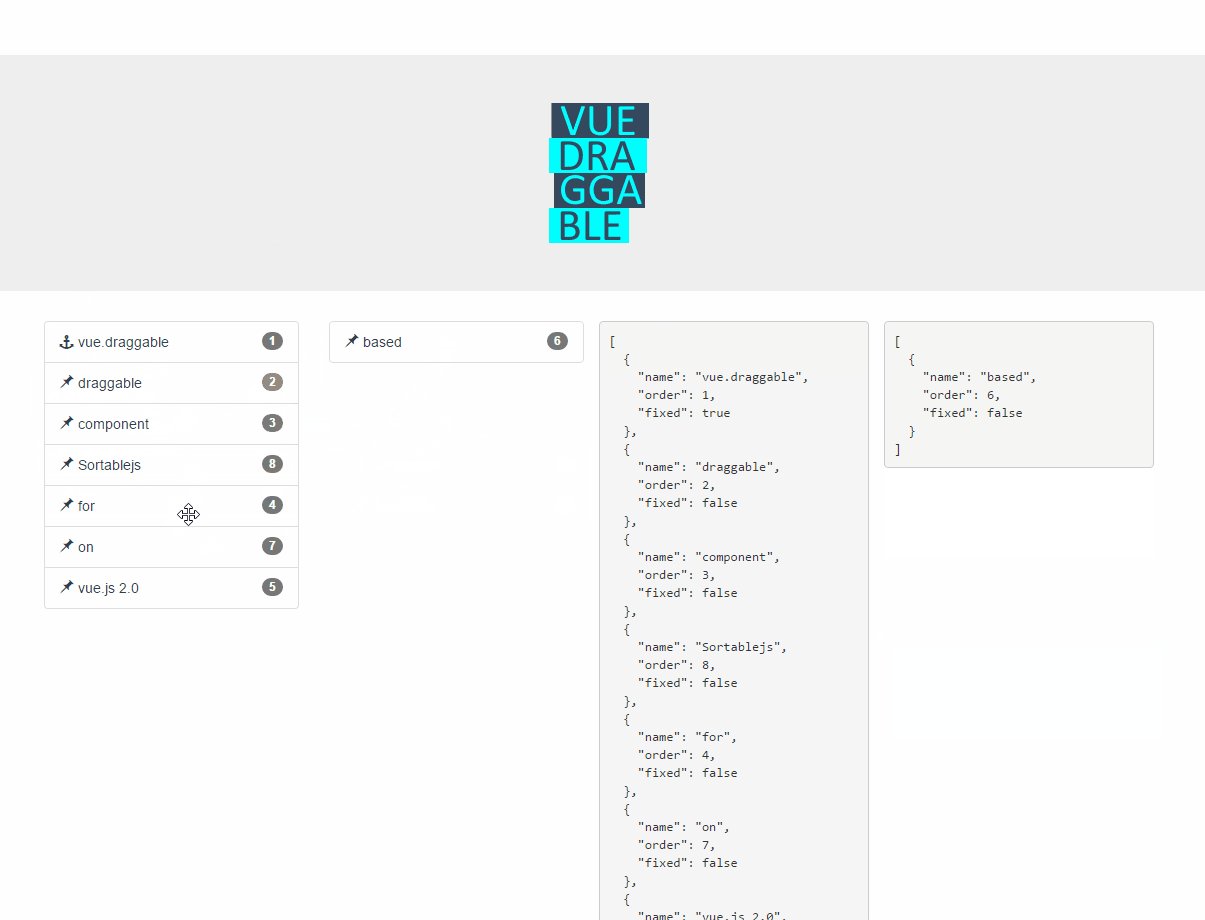
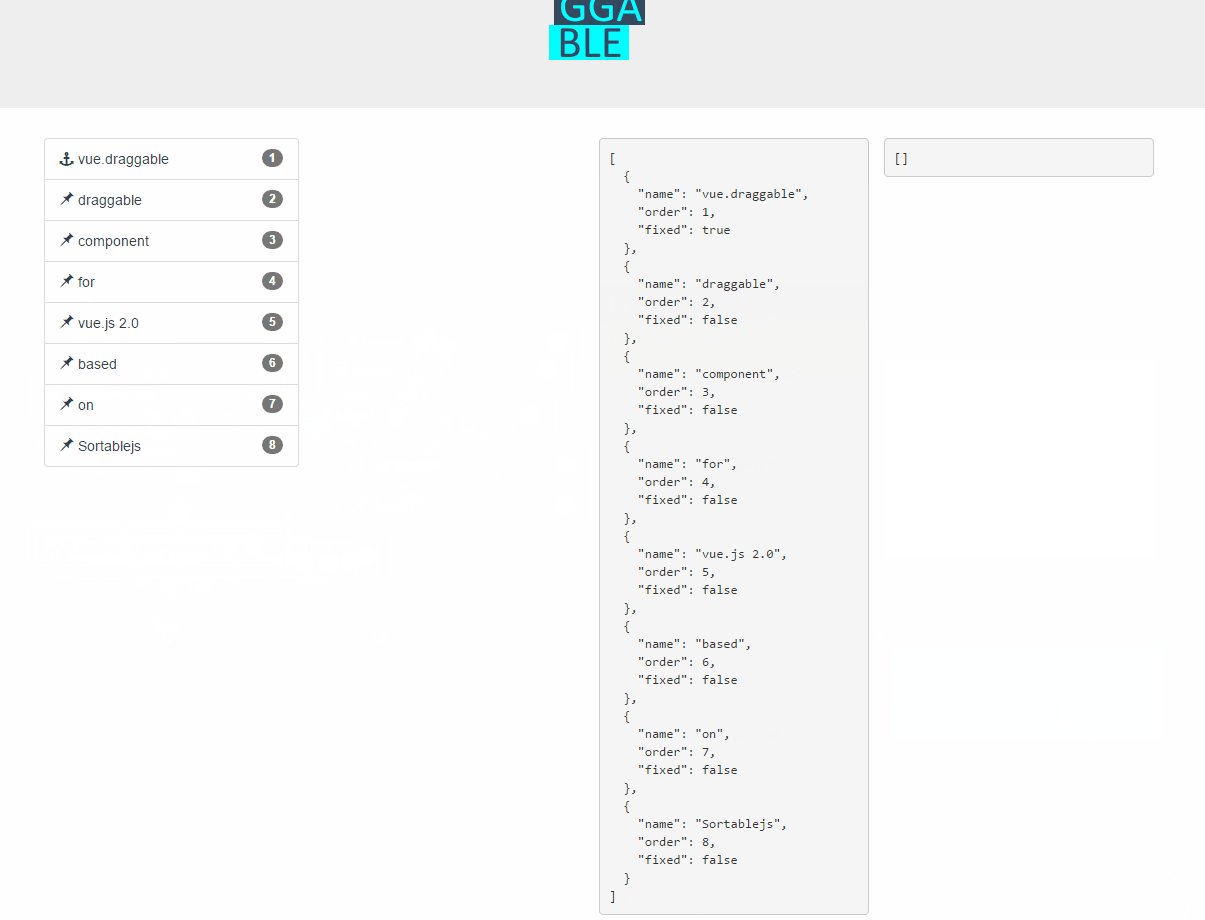
Demo

特性
- 完全支持 Sortable.js 功能:
- 支持触摸设备
- 支持拖动手柄和可选文本
- 智能自动滚动支持
- 不同列表之间的拖放
- 没有 jQuery 依赖
- 保持同步HTML和视图模型列表
- 与 Vue.js 2.0 transition-group 兼容
- 支持取消
- 在需要完全控制时报告任何更改的事件
- 重用现有的 UI 库组件(例如 vuetify、element 或 vue 材料等)并使用 tag 和 componentData 道具使它们可拖动
安装
- npm or yarn
yarn add vuedraggable npm i -S vuedraggable
请注意,对于 Vue 2.0 而言,它是 vuedraggable,而不是版本 1.0 的 vue-draggable
- 浏览器
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.min.js"></script> <!-- CDNJS :: Sortable (https://cdnjs.com/) --> <script src="//cdn.jsdelivr.net/npm/sortablejs@1.8.4/Sortable.min.js"></script> <!-- CDNJS :: Vue.Draggable (https://cdnjs.com/) --> <script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"></script>
-
Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。 NPM或yarn安装方式 yarn add vuedraggab
-
1.在项目中遇见一些需要排序的数据 , 我们可以通过vue.draggable 进行拖动排序 。 2.Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。 安装 npm i -S vuedraggable || yarn add vuedraggable 使用 页面引入 import draggable from "vuedraggable" 组件定义 compon
-
vue.draggable拖动插件的使用 前言 在Vue的一些项目里面需要对元素进行拖动的处理,可以使用之前的SortableJs来实现,这里介绍一些vue.draggable的实现以及一些配置 下载 首先我们需要在Vue里面下载好需要的包: npm i -S vuedraggable 或者使用cdn的方式引入: <script src="https://www.itxst.com/packa
-
Vue.Draggable 是一款基于 Sortable.js 实现的 vue 拖拽插件,实现组件化的思想,可以结合 Vue,使用起来更方便 // NPM 或 yarn 安装方式 yarn add vuedraggable npm i -S vuedraggable import draggable from 'vuedraggable'; components: { draggabl
-
中文文档 https://www.itxst.com/vue-draggable/tutorial.html 安装 npm i -S vuedraggable 属性 属性名称 说明 group :group= “name”,相同的组之间可以相互拖拽 sort :sort= “true”,是否开启内部排序,如果设置为false,它所在组无法排序,在其他组可以拖动排序 delay :delay= “0
-
1.安装draggable npm i -S vuedraggable || yarn add vuedraggable 2.页面引入 import draggable from "vuedraggable" 3.注册 components: {draggable }, 例子 <template> <div> <div class="itxst"> <div class
-
vue.draggable的clone拷贝实现常用菜单功能 vue.draggable的clone拷贝实现常用菜单功能,从一个拖拽组拖动到另外一个组而原来的那种组的元素不移除。 先看例子 从左边的元素拖动到右边试试看,然后再从右边拖回到左边。 例子 相关属性 属性说明 clone:options="{group:{name: 'itxst',pull:'clone'},sort: true}" g
-
找了很久的使用文档 使用文档,有实例还有代码演示 有几个需要拖动的列表就用几个数组就要有几个配置选项。 但是现在控制台会报警告,应该是废弃了这种使用方法,但我没改出来,有会使用的可以在评论区指导一下吗。感谢! <draggable class="list-group" element="ul" v-model="list1"
-
问题描述: vue.draggable实现多列表间单元格相互拖拽添加移动时,当某一列表数据为空或拖拽后为空时,再次将其他列表元素拖拽到该空别列表时,无法拖入的bug! 且官方demo示例实例也有该bug! 原因: 可能是空数据时,拖拽其他列表子元素到该列表时,有效区域失效。 解决办法: 给draggable组件添加style="width: 100%; min-height: 330px",此时该
-
vue.draggable的中文文档链接 https://www.itxst.com/vue-draggable/tutorial.html(文档链接直达)
-
vue.draggable 拖动失效 原因大致有两个 有组件覆盖了拖动对象例如 a-space,删除即可 通过引入的方式使用vue.draggable,经过查看源码发现有个options的props相关拖动配置可以通过options传递 <draggable v-model="groupList" group="subMenu2" animation="300" handle=".mover" @
-
我是新来的,最近开始使用AutoIt和selenium在我的web应用程序上执行自动化测试。我目前遇到的情况是,我希望在拖放元素上自动测试(用户可以将文件从桌面/文件夹拖放到web应用程序中)。我知道在selenium中,我可以简单地将文件路径发送到web元素中,但是在这个场景中,我希望能够测试拖放的功能。 我目前正在使用AutoItx4java桥和java编程。总而言之,我需要帮助创建一个脚本,
-
问题内容: 我正在使用TransferHandler将数据从JPanel作为JLabel传递到JTextArea (单击左侧面板中的某处以创建要拖动的JLabel) 数据的传输工作正常,但是我还想“显示” JLabel,因为 它与鼠标指针一起被拖动。 如果您注释掉 您将看到我想要它的外观。(但当然不会传输数据)。 如何既可以进行传输又可以使JLabel跟随鼠标光标? 这是代码: 问题答案: 另一个
-
pre { white-space: pre-wrap; } 本教程向您展示如何使 HTML 元素可拖动,在本例中,我们将创建三个 DIV 元素然后启用他们的拖动和放置。 首先,我们创建三个 <div> 元素: <div id="dd1"></div> <div id="dd2"></div> <div id="dd3"></div> 对于第一个 <div> 元素,我们
-
我正在使用本机拖放html5 api开发拖放界面。我们已经在其他部分使用了jQuery拖动,但是它在这个特定部分的表现很差,所以我们使用原始的JavaScript。 本质上,标记看起来像这样... 我为“dragstart”创建一个addEventListener并运行以下函数 它将我的类完美地应用于原始元素,但我似乎不能移动原始元素。浏览器创建克隆/幽灵图像...我看到你可以创建自己的图像显示,
-
实现两个两个效果,一个是仿照“过日子”进入子页效果,以及拖动UIScrollView放大图片效果。 [Code4App.com]
-
我工作在一个应用程序实现新的拖放角材料CDK和我试图取消拖动事件的元素按下,我的意思是,我开始拖动元素,但如果我按当我拖动元素时,它应该回到我开始拖动它的位置,到目前为止,我还没有找到这样做的方法,有人知道我怎么做吗?在cdk留档里没有关于这个的任何想法。我试着做这样的事情。 样板 Ts组件 但到目前为止还没有成功。
-
允许拖放树中的节点,从而进行移动或复制操作。 $.jstree.defaults.dnddnd plugin 存储拖放插件的所有默认设置 $.jstree.defaults.dnd.copydnd plugin 一个布尔值,指示在拖动时是否应该可以进行复制(通过按入meta键或Ctrl)。默认为 true. $.jstree.defaults.dnd.open_timeoutdnd plugin
-
我有一个非常奇怪的问题,当我把一个项目从计划外的游戏桶拖到一个网格中时,你可以看到可拖动的项目被切断,大约80%的时间都是在这个区域上拖动的。 当计划外游戏中的项目溢出时,滚动条会出现这种情况。否则,拖动时不会切断。在网格中的游戏之间也可以找到拖放工作。 这只发生在Chrome中。Firefox和Edge运行良好。我真的不知道要显示什么JS或CSS,因为它可以是任何东西。 另外,当我像下面的屏幕一

