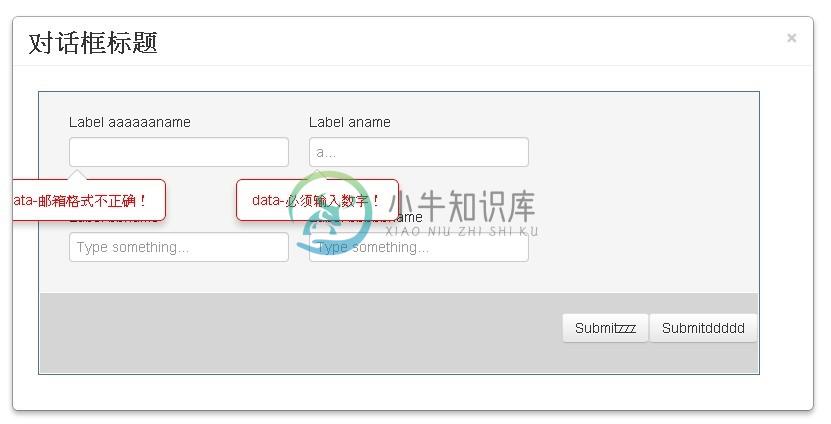
这是一个基于bootstrap的检验组件,改编自网络。 利用了bootstrap的popover弹出组件
显示出错信息,允许用户在表单组件中使用自定义规则。没有考虑 通过ajax方式
服务器返回的验证信息情况。 用户在ajax下,可通过 类似的语法进行设置显示:
el.next().popover("show"); 至于其他,请按js操作dom节点的方式修改popover的
显示内容.
原组件地址见:【Validation-for-Bootstrap](http://fatesheep.github.com/Validation-for-Bootstrap/
效果图

-
这是一个基于bootstrap的检验组件,改编自网络。 利用了bootstrap的popover弹出组件显示出错信息,允许用户在表单组件中使用自定义规则。没有考虑 通过ajax方式 服务器返回的验证信息情况。 用户在ajax下,可通过 类似的语法进行设置显示: el.next().popover("show"); 至于其他,请按js操作dom节点的方式修改popover的 显示内容 效果图: [i
-
Validate Binary Search Tree 浪费太多时间思考这个问题,结果知道了左孩子的右孩子必须比爷爷小,右孩子的左孩子必须比爷爷大,可是这么递归是超时的,实际上是归纳成先序遍历,递归判断,递归时传入两个参数,一个是左界,一个是右界,节点的值必须在两个界的中间,同时在判断做子树和右子树时更新左右界。 class Solution { public: bool ValidBST(
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <c:set var="ctx" value="${pageContext.request
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="../../jsp/common/include.jsp"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
-
BTF: .tmp_vmlinux.btf: pahole (pahole) is not available Failed to generate BTF for vmlinux Try to disable CONFIG_DEBUG_INFO_BTF make: *** [Makefile:1162:vmlinux] 错误 1 使用以下命令: $ sudo apt install dwarve
-
本文向大家介绍基于Bootstrap的标签页组件及bootstrap-tab使用说明,包括了基于Bootstrap的标签页组件及bootstrap-tab使用说明的使用技巧和注意事项,需要的朋友参考一下 bootstrap-tab bootstrap-tab组件是对原生的bootstrap-tab组件的封装,方便开发者更方便地使用,主要包含以下功能: tab页初始化 关闭tab页 新增tab 显示
-
本文向大家介绍bootstrap使用validate实现简单校验功能,包括了bootstrap使用validate实现简单校验功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap validate校验功能,供大家参考,具体内容如下 如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: Bootstrap学习教程 Bootstrap实战教程 Boot
-
本文向大家介绍基于 Bootstrap Datetimepicker 联动,包括了基于 Bootstrap Datetimepicker 联动的使用技巧和注意事项,需要的朋友参考一下 先看一下 层级联动的案例 先选择前面时间后 后面的时间不要超过前面的时间 先选择后面的时间后,前面的时间不要少于后面的时间 下面看封装代码 初始化datetimepicker及起止时间双向联动公共方法 startT
-
本文向大家介绍jquery validate表单验证的基本用法入门,包括了jquery validate表单验证的基本用法入门的使用技巧和注意事项,需要的朋友参考一下 一、 jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 U
-
本文向大家介绍jQuery Validate 数组 全部验证问题,包括了jQuery Validate 数组 全部验证问题的使用技巧和注意事项,需要的朋友参考一下 jquery validate撇开效率不说,功能上比较全,扩展比较简单,比较好用。但是也不能涵盖所有。下面举例说明 html中有多个name[],每个参数都要进行验证是否为空,这个时候直接用required:true话,不能全部验证,只
-
参考以下pojo: 我的应用程序基本上是一个基于Spring启动的REST API,它公开了两个endpoint,一个用于创建用户,另一个用于检索用户。 “用户”属于某些类别,a组、b组等。我从帖子请求的标题中获得。 我需要在运行时验证用户数据,并且验证可能因用户组而异。 例如,属于a组的用户可能将电话号码作为可选字段,而对于其他组,它可能是必填字段。 正则表达式也可能因组而异。 我需要能够配置s

