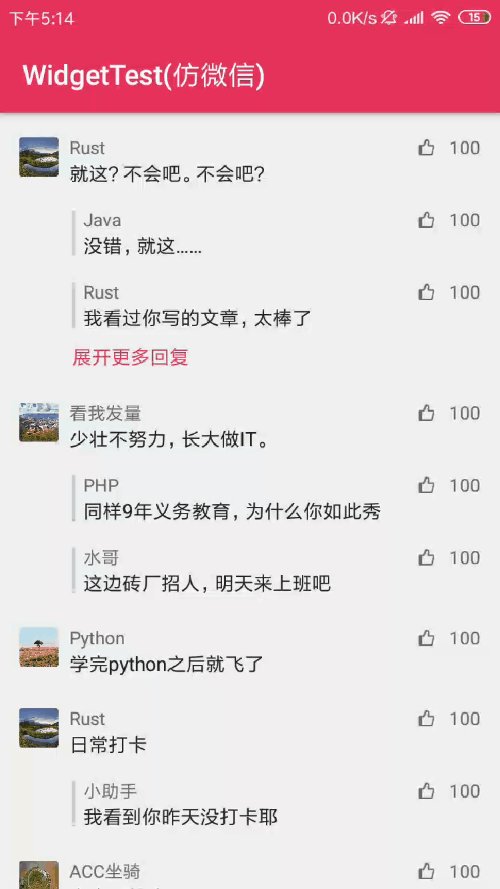
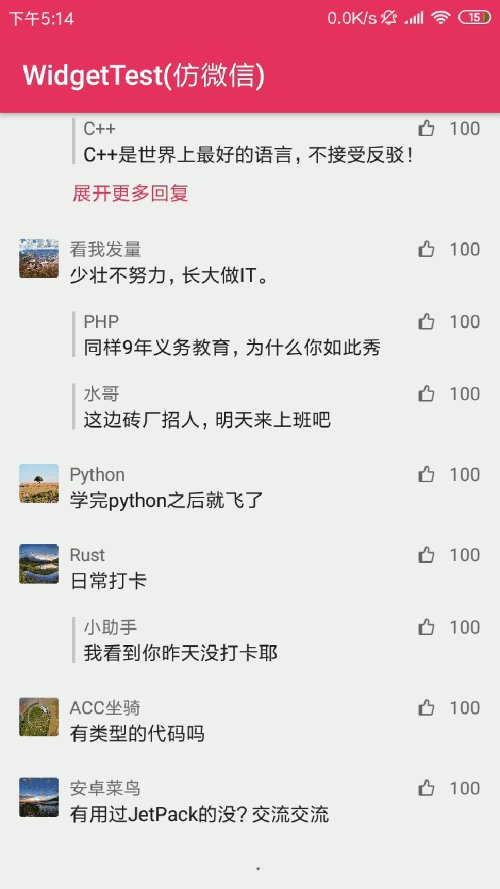
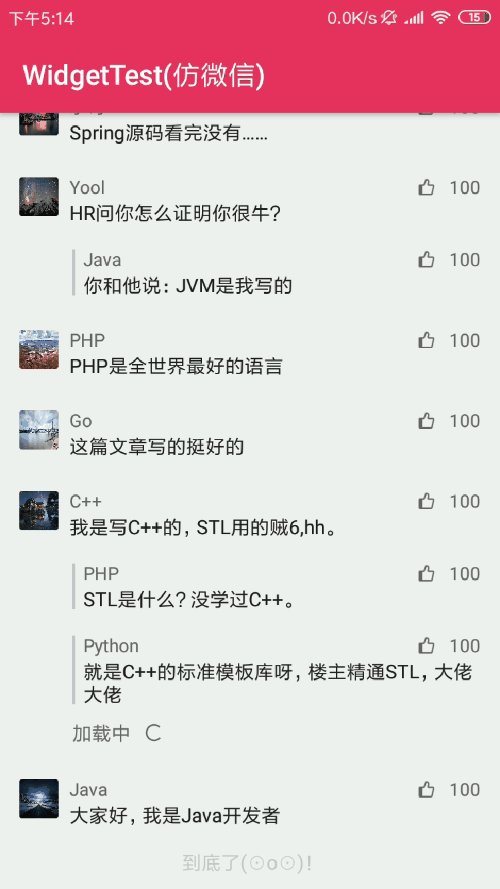
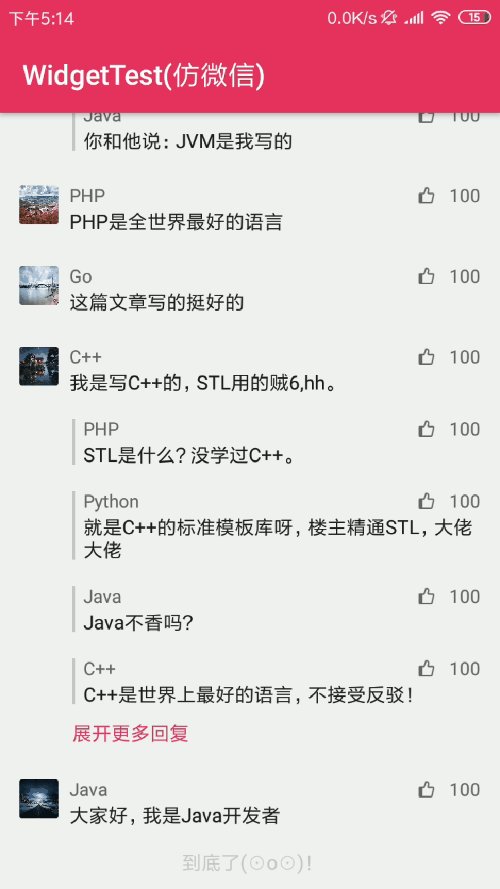
CommentView 是一个简洁、高效、可自定义的开源的 Android 评论控件,支持盖楼评论回复模式、下拉刷新评论、上拉加载更多评论、加载更多回复等功能,可自定义(样式、数据模型、布局)、可轻松按需求扩展功能。


-
使用一般的上传方法一般上传不能超过2m的文件,也非常容易中断和出错,于是本人打算使用xutils框架进行文件上传开发,话不多说直接上源码 首先要下载这个类库的jar包,地址:https://github.com/wyouflf/xUtils android端代码: 添加权限 <uses-permission android:name="android.permission.INTERNET" /
-
获取所有评论 GET /comments 请求查询参数: 名字 类型 描述 limit integer 可选,本次请求需要返回的数据条数。 index integer 可选,查询开始的评论位置,来源响应 id 字段。 direction string 可选,数据排序方向,以 id 进行排序,支持 asc 或 desc,默认 desc。 author integer 可选,需要筛选的评论作者,传递
-
评论一条资讯 获取一条资讯的评论列表 删除一条资讯评论 评论一条资讯 POST /news/{news}/comments 参数 名称 描述 body 评论内容 reply_user 被回复用户id 默认为0 Response Headers Status: 201 Created { "message": [ "操作成功" ], "comment": { "use
-
获取问题评论列表 获取回答评论列表 评论问题 评论答案 删除问题评论 删除回答评论 获取问题评论列表 GET /questions/:question/comments 参数 名称 类型 描述 limit Integer 默认 20 ,获取列表条数,修正值 1 - 30。 after integer 默认 0 ,筛选偏移, 上一次获取的评论列表中最后一条的id 响应 Status: 200 OK
-
音乐评论列表 专辑评论列表 添加音乐评论 添加专辑评论 删除音乐评论 删除专辑评论 音乐评论列表 GET /music/{music}/comments Parameters 名称 类型 描述 limit Integer 可选,默认值 15 ,获取条数 max_id Integer 可选,上次获取到数据最后一条 ID,用于获取该 ID 之后的数据。 Response Status: 200 OK
-
Send comment Get all comments Get a single comment Delete comment Send comment POST /feeds/:feed/comments Input Name Type Description body String Comment body. reply_user Integer Reply comment to use
-
一、简介 增加用户与用户,用户与管理员互动与交流。 二、功能演示 1.评论模块配置 2.评论管理 以一篇新闻的评论为例: 管理操作如下: 你可以根据自己的需要进行配置和操作。
-
提示 页面模板源码免费开源,在uni-app的插件市场uView的 示例项目 中,在右上角选择"使用 HBuilderX 导入示例项目" 或者 "下载示例项目ZIP", 在HX运行项目即可看到和使用模板。 此布局包含2个页面,一个是评论列表页,另一个是点击"共xxx条回复"进去的评论详情页面,可以进行点赞。 这两个页面,用的是本地模拟数据,不一定和用户真实的数据格式一致,请根据真实数据对页面结构,
-
社交新闻网站的目标是创建一个用户社区,如果没有提供一种方式让人们互相交流,这将是很难做到的。因此在本章中,我们添加评论! 我们首先创建一个新的集来存储评论,并在该集中添加一些初始数据。 Comments = new Mongo.Collection('comments'); // Fixture data if (Posts.find().count() === 0) { var now =

