Matisse 是知乎开源的一个漂亮的 Android 本地图片、视频选择器。其主要功能有:
选择包括 JPEG、PNG、GIF 格式的图片和 MPEG、MP4 格式的视频
支持自定义主题,包括两个内置的主题
不同的图片加载器
定义自定义过滤规则
在 Activities 和 Fragments 中使用良好

-
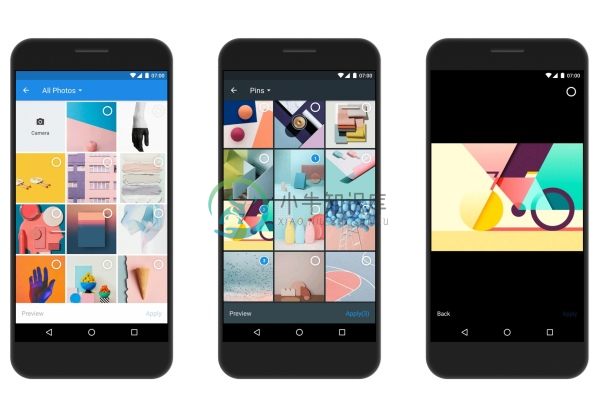
先上一张Matisse官方图 一、Matisse的使用方式就不赘述了,可以自行看文档也可down下来跑一边demo,贴一下Matisse地址,接下来就说一下使用Matisse可能遇到的错误。 因为Matisse的使用需要访问SD卡路径权限,如果你在 6.0 以上系统使用,则需要动态申请权限,加入权限配置不当则会抛出如下的异常。 java.lang.SecurityException: Permi
-
本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 目录 基本介绍 整体的设计和实现流程 资源文件夹的加载和展示 主页图片墙的实现 预览界面的实现 总结 一、基本介绍 Matisse 是「知乎」开源的一款十分精美的本地图像和视频选择库。 Matisse 的代码写的相当的简洁、规范,很有学习的价值。 讲一下 Matisse 的一些优点: 在 Activity 或 Fragment 都
-
图库选择器Matisse的应用 欢迎使用Matisse图库选择器 添加依赖 添加权限 代码混淆 代码应用 欢迎使用Matisse图库选择器 Matisse是一款精心设计的Android本地图像和视频选择器。您可以 在Activity或Fragment中使用它 选择包括JPEG,PNG,GIF和视频在内的图像,包括MPEG,MP4 应用不同的主题,包括两个内置主题和自定义主题 不同的图像加载器 自定
-
chooseImage 拍照或从手机相册中选图接口 使用方法 AlipayJSBridge.call('chooseImage', { sourceType: ['camera', 'album'], count: 6 }, function (result) { console.log(result); }); 代码演示 基本使用 <style>.img{ display:bloc
-
这是一个图片选择器的演示,你可以在这里下载这个例子。 简介 这个 App 主要有这样几个交互: 当用户点击相机按钮时,让用户拍一张照片,然后显示出来。 当用户点击相册按钮时,让用户从相册中选出照片,然后显示出来。 当用户点击裁剪按钮时,让用户从相册中选出照片编辑,然后显示出来。 整体结构 ... override func viewDidLoad() { super.viewDidLoad
-
我正在尝试在YouTube上的视频管理器中获取所有已上传视频的观看网址。如何选择页面上的所有视频?我认为类名存在于每个中,但是如何使用它来检索所有属性?我正在为选择器而苦苦挣扎。 这是我基本上正在处理的html片段: 在< code>Selenium中,我尝试了 但它打印的大小为0。 注意,我在类名中放了一个点,因为不支持复合类名。 我的方法是否有希望,或者是否有更好的方法?
-
方法 构造方法 BK.ImageSelector(callback) 参数 类型 名称 备注 callback function 回调函数 例子: function imageallback = function(selector){ var status = selector.resultCode; if(status == 1) //选择图片成功 {} } var im
-
问题内容: 我想创建一个下拉菜单,其中包含图像而不是文本作为选项。我在此处进行了一些Google搜索,然后在Stack Overflow上进行了搜索,通常给出的答案是使用jQuerycombobox。 在我看来,这种解决方案的问题在于您必须提供文本。看起来图像只是左侧文字的图标。如果我错了,请纠正我,但是此解决方案将无法解决我要尝试的工作- 完全用图像替换文本。 我正在尝试做的事情的一些背景知识-
-
问题内容: 我试图以与从中选择类似的方式选择的列名称。 我似乎找不到解决办法。有没有其他人以前做过此事,或者知道是否有可能? 问题答案: information_schema.columns.Table_name(至少在Sql Server 2000下)包含视图,因此只需使用
-
本文向大家介绍pyqt5 从本地选择图片 并显示在label上的实例,包括了pyqt5 从本地选择图片 并显示在label上的实例的使用技巧和注意事项,需要的朋友参考一下 1.主要用到 QFileDialog 方法打开本地文件 2.界面 打开前: 打开后: 3. 代码 以上这篇pyqt5 从本地选择图片 并显示在label上的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多
-
获取视频原片下载地址 通过该接口可以获取视频原片的下载地址,地址为: http://spark.bokecc.com/api/video/original 需要传递以下参数: 参数 说明 userid 用户 id,不可为空 videoid 视频 id,不可为空 返回数据video包含如下字段: 字段名 说明 id 视频ID name 视频名称 url 视频原片下载地址 size 视频大小 md5

