Carlo 是一个 Headful Node 应用框架,由 Google Labs 开源。官方将其描述为 “ Node 应用 Web 渲染界面”。
Carlo 为 Node 应用提供 Chrome 渲染功能,使用 Puppeteer 项目与本地安装的浏览器实例进行通信,并实现远程调用基础架构,以便在 Node 和 Chrome 之间进行通信。

不同于 Electron 和 NW.js ,Carlo 并不会尝试将特定版本的 Chrome 和 Node.js 打包在一起,而是依赖于用户电脑上已安装的任意版本的 Chrome 。
Carlo 并不提供构建真正桌面应用的功能,像是修改应用图标或自定义菜单,Carlo 更专注于生产力和 Web/Node 的互操作性。不过,你也可以使用 pkg 将 Carlo 应用打包到可执行二进制文件中。
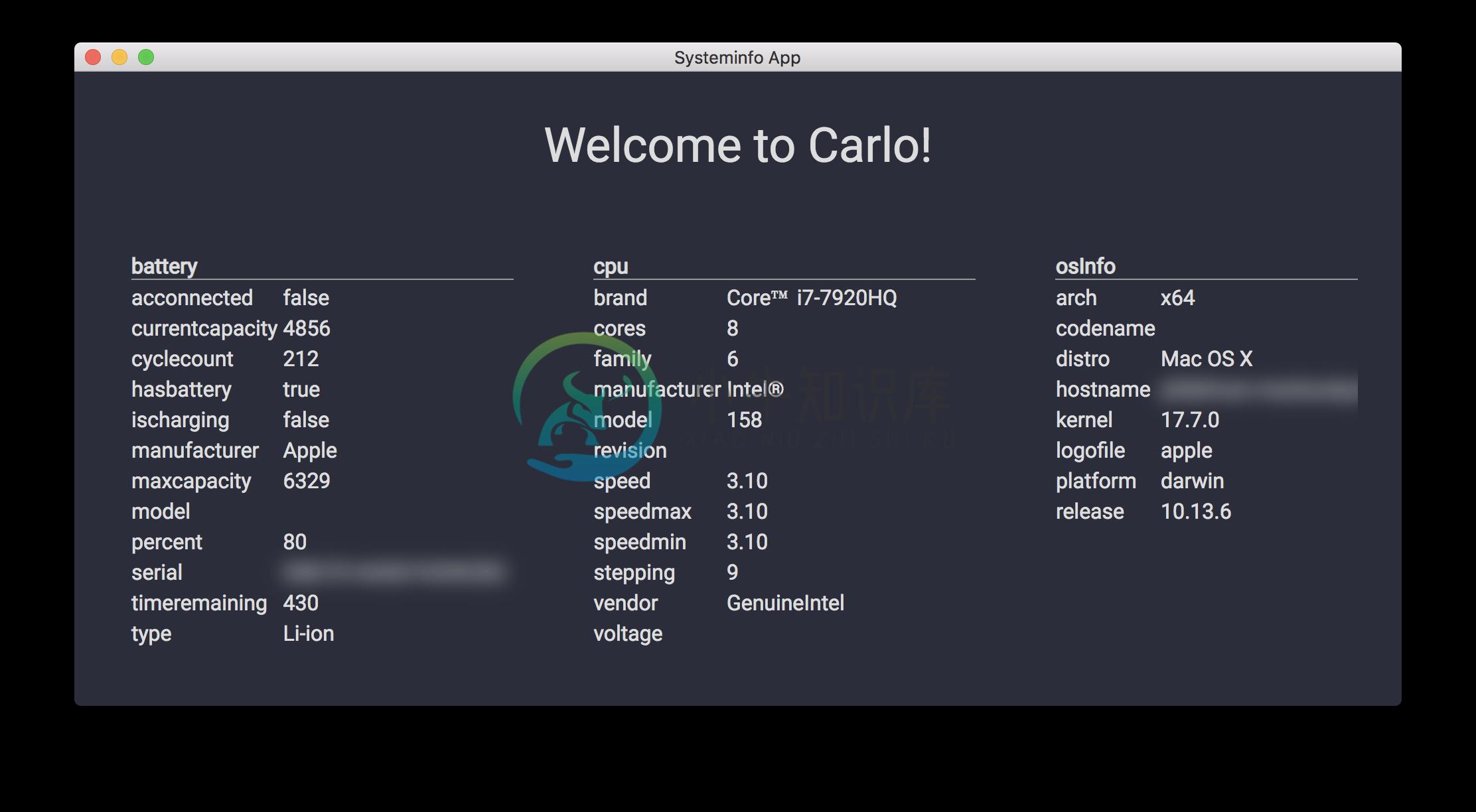
示例 - 显示本地环境
Save file as example.js
const carlo = require('carlo');
(async () => {
// Launch the browser.
const app = await carlo.launch();
// Terminate Node.js process on app window closing.
app.on('exit', () => process.exit());
// Tell carlo where your web files are located.
app.serveFolder(__dirname);
// Expose 'env' function in the web environment.
await app.exposeFunction('env', _ => process.env);
// Navigate to the main page of your app.
await app.load('example.html');
})();
Save file as example.html
<script>
async function run() {
// Call the function that was exposed in Node.
const data = await env();
for (const type in data) {
const div = document.createElement('div');
div.textContent = `${type}: ${data[type]}`;
document.body.appendChild(div);
}
}
</script>
<body onload="run()">
运行应用
node example.js
-
问题内容: 在本教程之后,我编写了一个非常基本的Web应用程序。我想在外部样式表中添加CSS规则,但是它不起作用- 呈现HTML模板时,出现了问题,CSS被完全忽略了。如果我将规则放在标签中,则可以使用,但是我不想处理。 在Go Web应用程序中,如何呈现外部CSS样式表? 问题答案: 添加一个处理程序以处理从指定目录提供的静态文件。 例如。创建{server.go目录} / resources
-
我刚刚切换到IntelliJ,并想使用这个作为我的Android IDE,但它似乎有问题渲染我的文件。这是我得到的错误: 我已经尝试了这个类似线程中所有建议的解决方案:Intellij Idea Render错误 已卸载的SDK构建工具v20和已安装的SDK构建工具v18。0.1 我似乎仍然无法让IntelliJ渲染预览,我不知道如何解决接下来的问题。
-
问题内容: 我正在阅读面向Python开发人员的Matplotlib书,但正在努力遵循第8章“ Django应用程序中的Matplotlib”部分中的示例。 到目前为止,我已经发出了命令 然后在目录中 按照示例,我做了如下: 接下来,这本书说应当在其中添加以下行: 但是,我看不到它如何工作,因为在’default’中,有很多对象: 并且没有定义构造函数。也许这本书(来自2009年)指的是旧版Dja
-
图片
-
在 Hexo 中,有两个方法可用于渲染文件或字符串,分别是非同步的 hexo.render.render 和同步的 hexo.render.renderSync,这两个方法的使用方式十分类似,因此以下仅以非同步的 hexo.render.render 为例。 渲染字符串 在渲染字符串时,您必须指定 engine,如此一来 Hexo 才知道该使用哪个渲染引擎来渲染。 hexo.render.rend
-
问题内容: 我有一个应用程序,需要动态设置元素的高度(让我们说“ app-content”)。它获取应用程序“ chrome”的高度,然后减去它的高度,然后将“ app- content”的高度设置为在这些限制内适合100%。这对于香草JS,jQuery或Backbone视图来说非常简单,但是我正在努力弄清楚在React中执行此操作的正确过程是什么? 以下是一个示例组件。我希望能够将的高度设置为窗
-
6.1 渲染模板 一旦你拥有一个模版文件,你可以通过给一个map来给它传递数据。 map是一个变量及赋予的值的集合,模板使用它来得到变量的值,或者对于块标签求值。 它的渲染函数有一个可选的变量键值对map 通过 ctx.Render() 方法来渲染模板,例如: func (r *Render) Serve(ctx *faygo.Context) error { return ctx.Ren
-
问题内容: 渲染模板后如何运行方法?我要设置和之后,我需要使用JQuery进行更改(例如,在模板内容的DOM中)。正在“之前”渲染工作(模板的DOM尚不可用)。谢谢。 问题答案: 创建在链接函数中运行代码的指令。构建模板后,将调用链接功能。 请参阅ng-click以获取想法。

