介绍
AutoLink 开源自动化测试集成解决方案。
AutoLink 是 RobotFramework 的 web 集成开发环境。
AutoLink 支持 RobotFramework 语法高亮,自动提示等功能。
AutoLink 可以帮助你轻易的构建 web 自动化测试脚本、HTTP 接口自动化测试脚本以及移动自动化测试脚本。
AutoLink 完美的支持 RobotFramework 所有的关键字。
AutoLink 可以直接应用到你的企业实践中,节省框架开发成本。
AutoLink 是很简单的,但也很容易使用。
安装与启动
安装 Python3 版本,确保加入环境变量,pip 命令可用
从 AutoLink Github 项目下载源码
执行以下命令安装 AutoLink 依赖
pip install -r requirements.txt
4.1 执行以下命令启动 AutoLink 服务
python AutoLink.py runserver
4.1.1 访问以下网址,即可
4.2 执行以下命令可外网访问
python AutoLink.py runserver -h 0.0.0.0 -p 8000 通过
4.2.1 即可通过你的IP地址来访问
注:
-h选项指定为0.0.0.0即为绑定本机ip启动,网络其他用户通过你的ip和-p指定的端口即可访问 AutoLink
-p指定AutoLink服务启动时的端口
默认账号: AutoLink
默认密码: 123456
下载 selenium webdriver 对应的浏览器驱动放在 driver 目录即可
截图
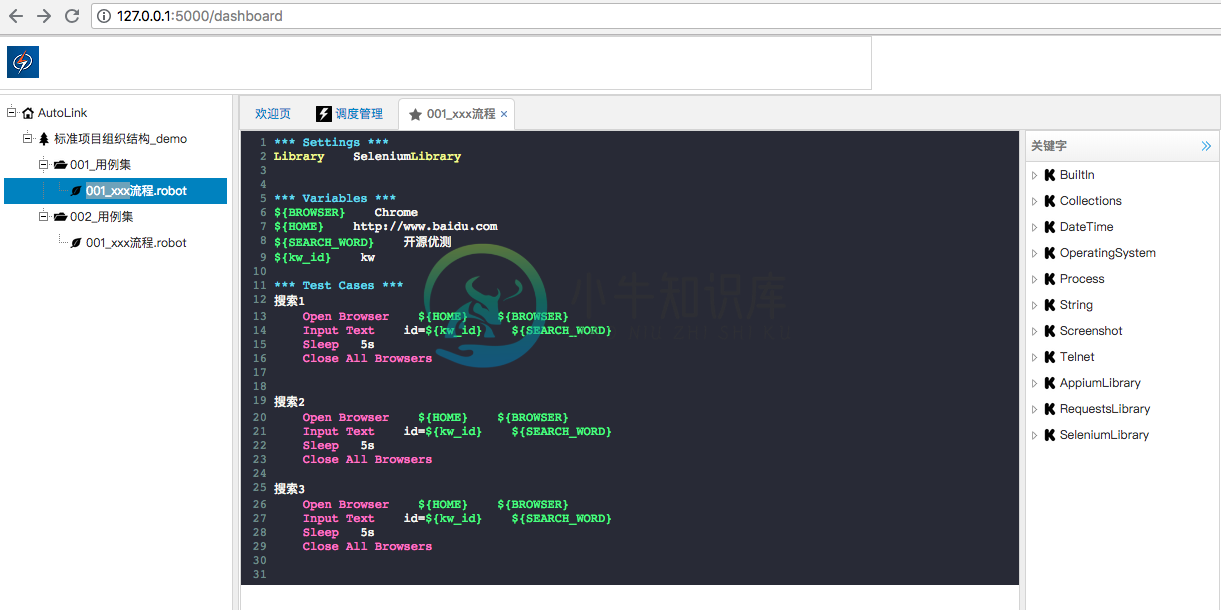
AutoLink Web IDE 编辑模式截图欣赏
-
首先,我们要知道autoLink和linksClickable是干什么用的。 autoLink当中有五个属性值:分别是phone、email、map、web、all和none,前四个分别是自动识别电话号码、邮箱、地址和网址,而第五个是识别前四个的全部,none是不识别;在不设置none而设置其他值的情况下,当你的TextView当中有phone/map/web/email的值的时候,并且links
-
/** Constructs a {@link URLSpan} from a url string. @param url the url string */ public URLSpan(String url) { mURL = url; } /** Constructs a {@link URLSpan} from a parcel. */ public URLSpan(@NonNull P
-
在TextView 中设置autoLink 属性可以自动识别Web URL,电话号码,电子邮件地址添加下划线改变字体颜色并实现点击事件,支持自动识别的类型: android:autoLink=“web” 匹配Web URL。 android:autoLink=“phone” 匹配电话号码 android:autoLink=“email” 匹配电子邮件地址 android:autoLink=“map
-
I have a TextView like this. android:id="@+id/text_auto_linkify" android:layout_width="match_parent" android:layout_height="wrap_content" android:autoLink="web" android:text="@string/link_text_auto" /
-
} } } 首先调用 Linkify.addLinks 方法解析 autolink 的相关属性 判断是否 mLinksClickable mLinksClickable && !textCanBeSelected() ,若返回 true, 设置 setMovementMethod 我们先来看一下 Linkify 类, 里面定义了几个常量, 分别对应 web , email ,phone ,map,
-
private void initAgreement(TextView text) { text.setClickable(true); text.setText(getClickableSpan(text)); text.setMovementMethod(LinkMovementMethod.getInstance()); } private SpannableString getClicka
-
在上一章最后,我们写的测试可以算得上是单元测试,接着我们可以写一些自动化测试。 编写自动化测试 接着我们就可以用Selenium来做自动化测试。这是ThoughtWorks出品的一个强大的基于浏览器的开源自动化测试工具,它通常用来编写Web 应用的自动化测试。 Selenium与第一个UI测试 先让我们来看一个自动化测试的例子: from django.test import LiveServer
-
英文原文:http://emberjs.com/guides/testing/test-runners/ 当运行测试时,可以在很多种不同的方案里选取最适合工作流的方案。找到一种摩擦最低的运行测试的方案非常重要,因为测试是一项经常要做的事情。 浏览器 运行测试的最简单的方法是直接在浏览器中打开页面。下面将展示如何加入一个qunit的测试harness给应用,并可以针对其运行测试: 首先,从这里获取一
-
自动化测试 如果你想构建可靠的高质量的软件,自动化测试将是你工具箱里面非常关键的一个部分,它帮助你减少手工测试的代价,提高你的开发小组重构已有代码的能力。 自动化测试的类型 并非所有的自动化测试都是相似的,他们通常在作用域、实现方式和执行时间上有所差异,我把他们分成三种类型的测试:单元测试、集成测试和功能测试。 单元测试用于测试你代码的最小单元,在基于java的项目中这个单元就是一个方法(met
-
传统的接口自动化测试成本高,大量的项目没有使用自动化测试保证接口的质量,仅仅依靠手动测试,是非常不可靠和容易出错的。 YApi 为了解决这个问题,开发了可视化接口自动化测试功能,只需要配置每个接口的入参和对 RESPONSE 断言,即可实现对接口的自动化测试,大大提升了接口测试的效率。 第一步,测试集合 使用 YApi 自动化测试,第一步需要做得是创建测试集合和导入接口,点击添加集合创建,创建完成
-
1 测试内容 1.1 视觉人员测试 1.2 产品经理测试 1.3 测试人员测试 2 测试工具 2.1 UI 测试工具 2.1.1 TestComplete 2.1.2 RobotFramework 2.1.3 Katalon Studio 参考
-
在 Hyperf 里测试默认通过 phpunit 来实现,但由于 Hyperf 是一个协程框架,所以默认的 phpunit 并不能很好的工作,因此我们提供了一个 co-phpunit 脚本来进行适配,您可直接调用脚本或者使用对应的 composer 命令来运行。自动化测试没有特定的组件,但是在 Hyperf 提供的骨架包里都会有对应实现。 composer require hyperf/testi
-
本文向大家介绍Angular.Js的自动化测试详解,包括了Angular.Js的自动化测试详解的使用技巧和注意事项,需要的朋友参考一下 本文着重介绍关于ng的测试部分,主要包括以下三个方面: 框架的选择(Karma+Jasmine) 测试的分类和选择(单元测试 + 端到端测试) 在ng中各个模块如何编写测试用例 下面各部分进行详细介绍。 测试的分类 在测试中,一般分为单元测试和端到端测试,单元测试
-
注意:本标题的“自动化测试” 包括性能测试 与UI级的自动化测试 经常会被问到如何解决验证码的问题,在此记录一下我所知道的几种方式。 对于web应用来说,大部分的系统在用户登录时都要求用户输入验证码,验证码的类型的很多,有字母数字的,有汉字的,甚至还要用户输入一条算术题的答案的,对于系统来说使用验证码可以有效果的防止采用机器猜测方法对口令的刺探,在一定程度上增加了安全性。但对于测试人员来说