项目介绍
JavaWeb 是基于 SpringBoot2+Vue+element-ui+Shiro+MybatisPlus 研发的权限(RBAC)及内容管理系统,致力于做更简洁的后台管理框架,包含系统管理、代码生成、权限管理、站点、广告、布局、字段、配置等一系列常用的模块,整套系统一键生成所有模块(包括前端UI),一键实现CRUD,简化了传统手动抒写重复性代码的工作。 同时,框架提供长大量常规组件,如上传单图、上传多图、上传文件、下拉选择、复选框按钮、单选按钮,城市选择、富文本编辑器、权限颗粒度控制等高频使用的组件,代码简介,使用方便,节省了大量重复性的劳动,降低了开发成本,提高了整体开发效率,整体开发效率提交80%以上,JavaWeb框架专注于为中小企业提供最佳的行业基础后台框架解决方案,执行效率、扩展性、稳定性值得信赖,操作体验流畅,使用非常优化,欢迎大家使用及进行二次开发。
功能特性
- 严谨规范: 提供一套有利于团队协作的结构设计、编码、数据等规范。
- 高效灵活: 清晰的分层设计、钩子行为扩展机制,解耦设计更能灵活应对需求变更。
- 严谨安全: 清晰的系统执行流程,严谨的异常检测和安全机制,详细的日志统计,为系统保驾护航。
- 组件化: 完善的组件化设计,丰富的表单组件,让开发列表和表单更得心应手。无需前端开发,省时省力。
- 简单上手快: 结构清晰、代码规范、在开发快速的同时还兼顾性能的极致追求。
- 自身特色: 权限管理、组件丰富、第三方应用多、分层解耦化设计和先进的设计思想。
后台演示(用户名:admin 密码:123456)
- 演示地址:http://manage.vue.javaweb.vip
- 登录用户名:admin
- 登录密码:123456
- 验证码:520
版本说明
| 版本名称 | 说明 | 地址 |
|---|---|---|
| JavaWeb Vue后端 v1.0.0 | 前后端分离版,采用SpringBoot2+Vue | https://gitee.com/javaweb520/JavaWeb_Vue |
| JavaWeb Vue前端 v1.0.0 | 前后端分离版,采用SpringBoot2+Vue | https://gitee.com/javaweb520/JavaWeb_Vue_UI |
效果图展示
系统登录

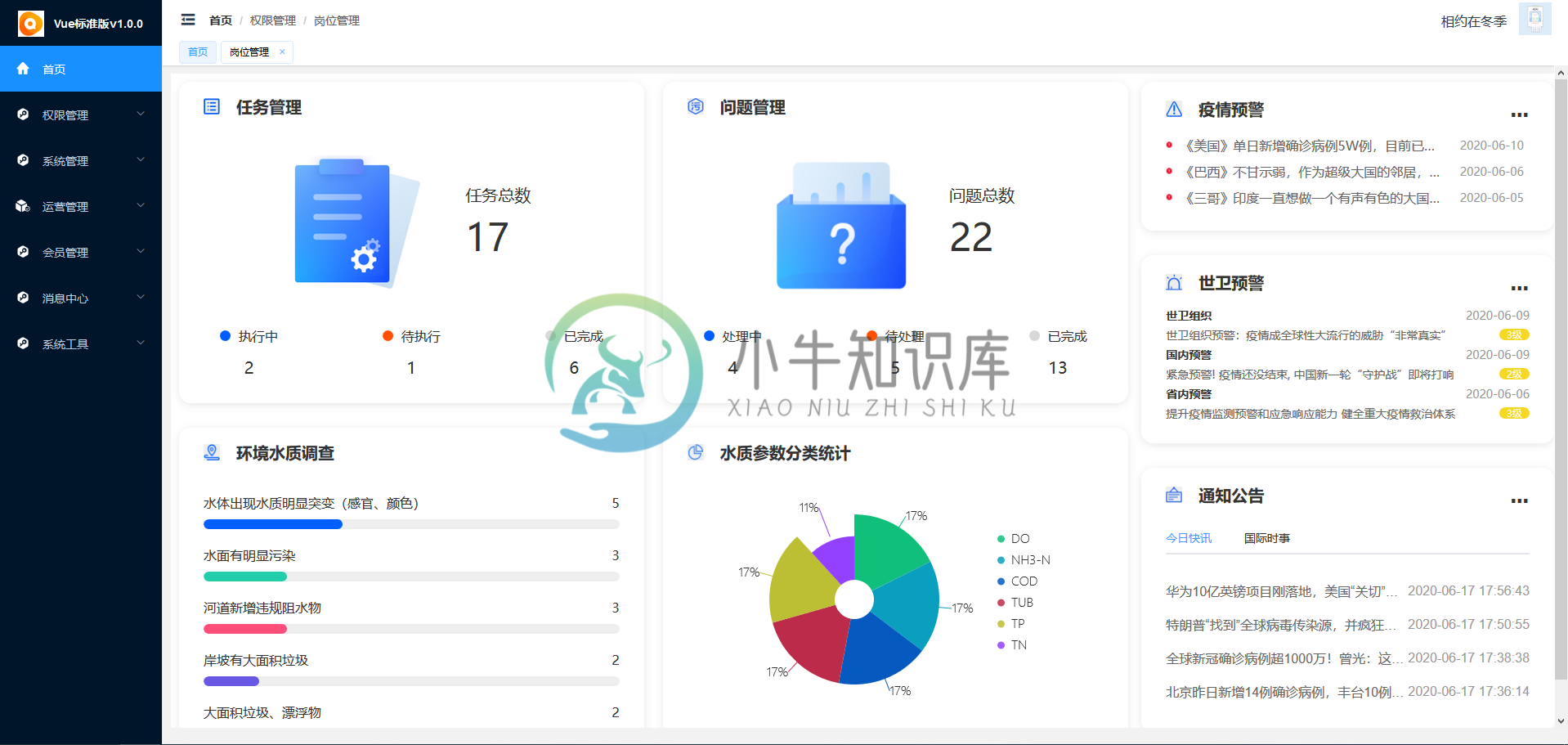
后台首页

人员管理

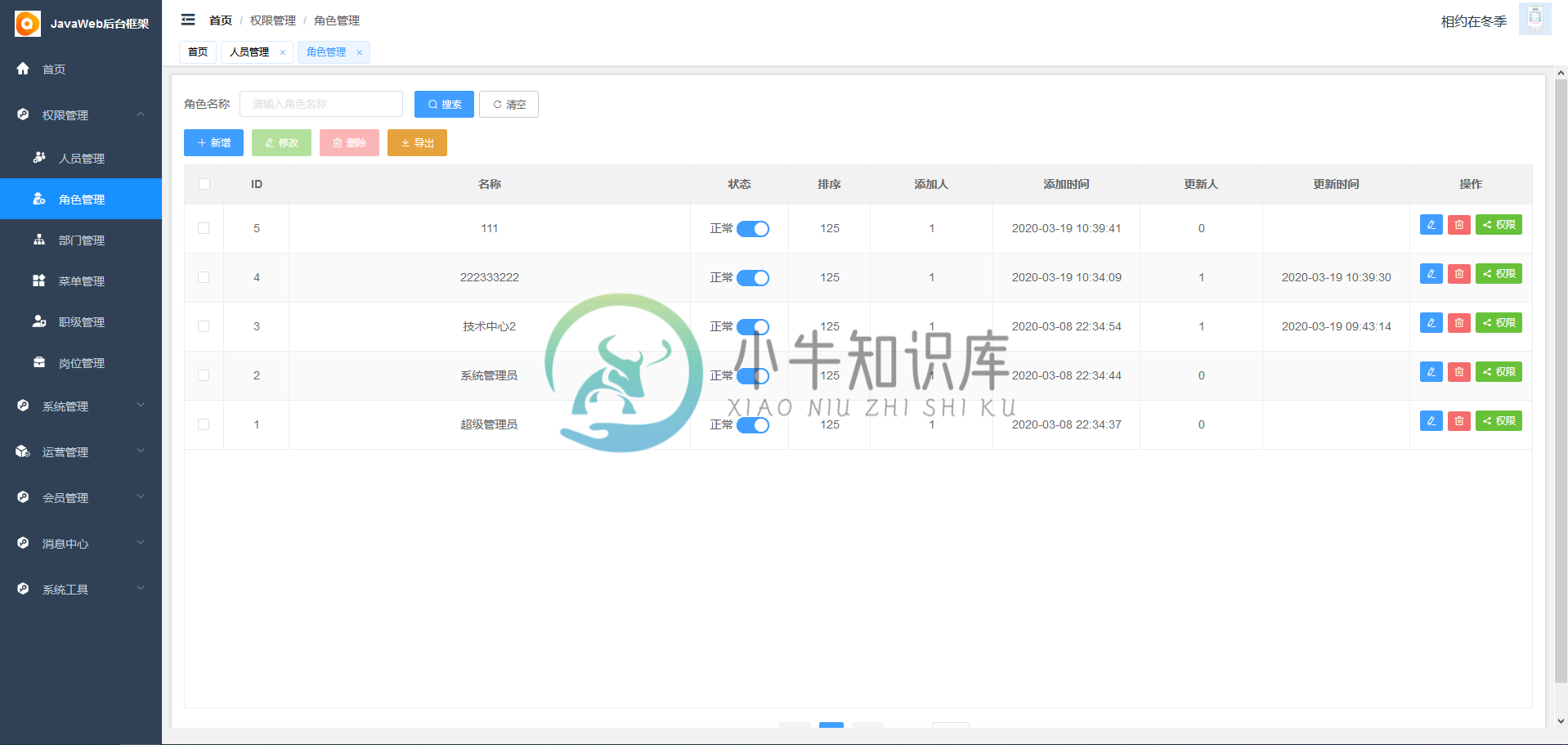
角色管理

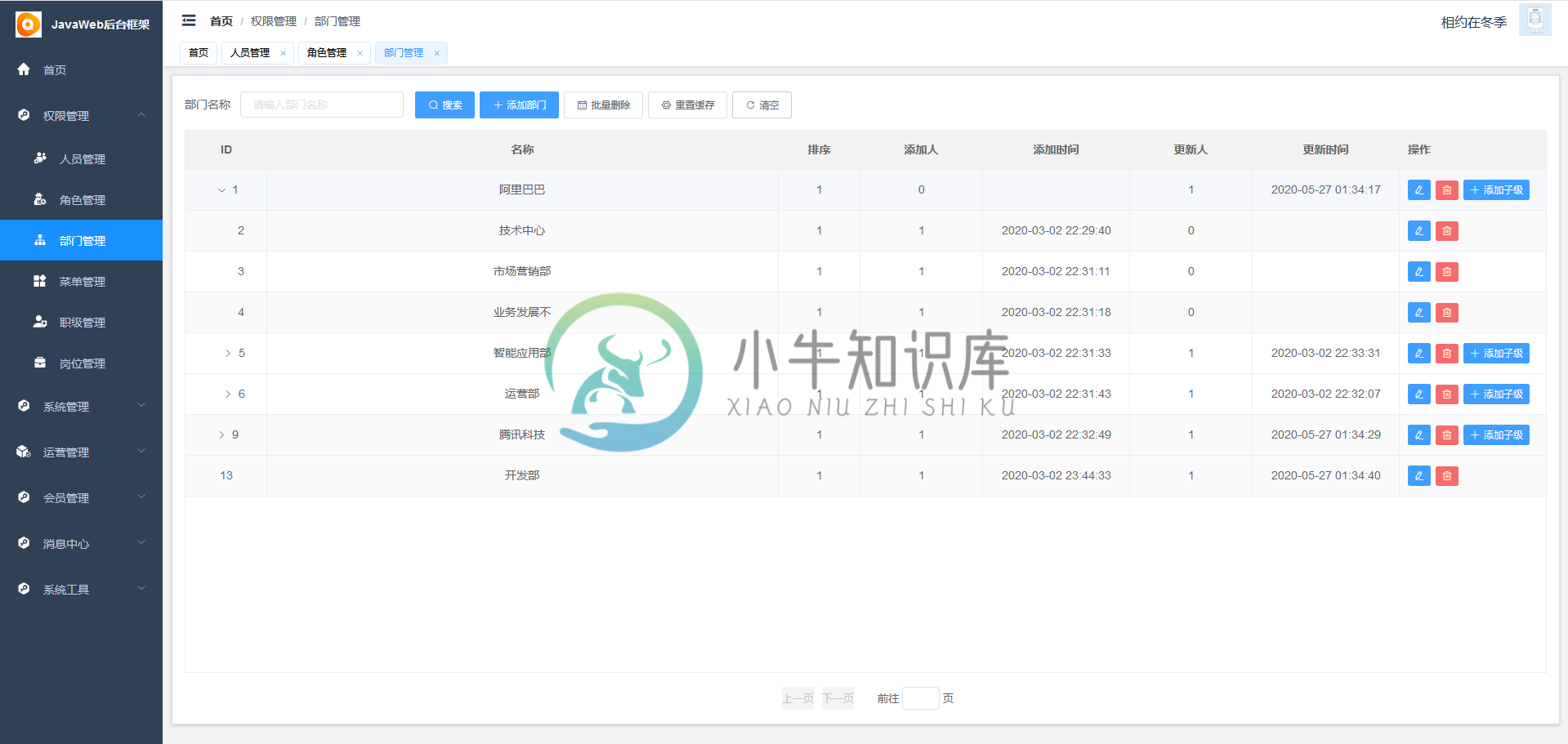
部门管理

菜单管理

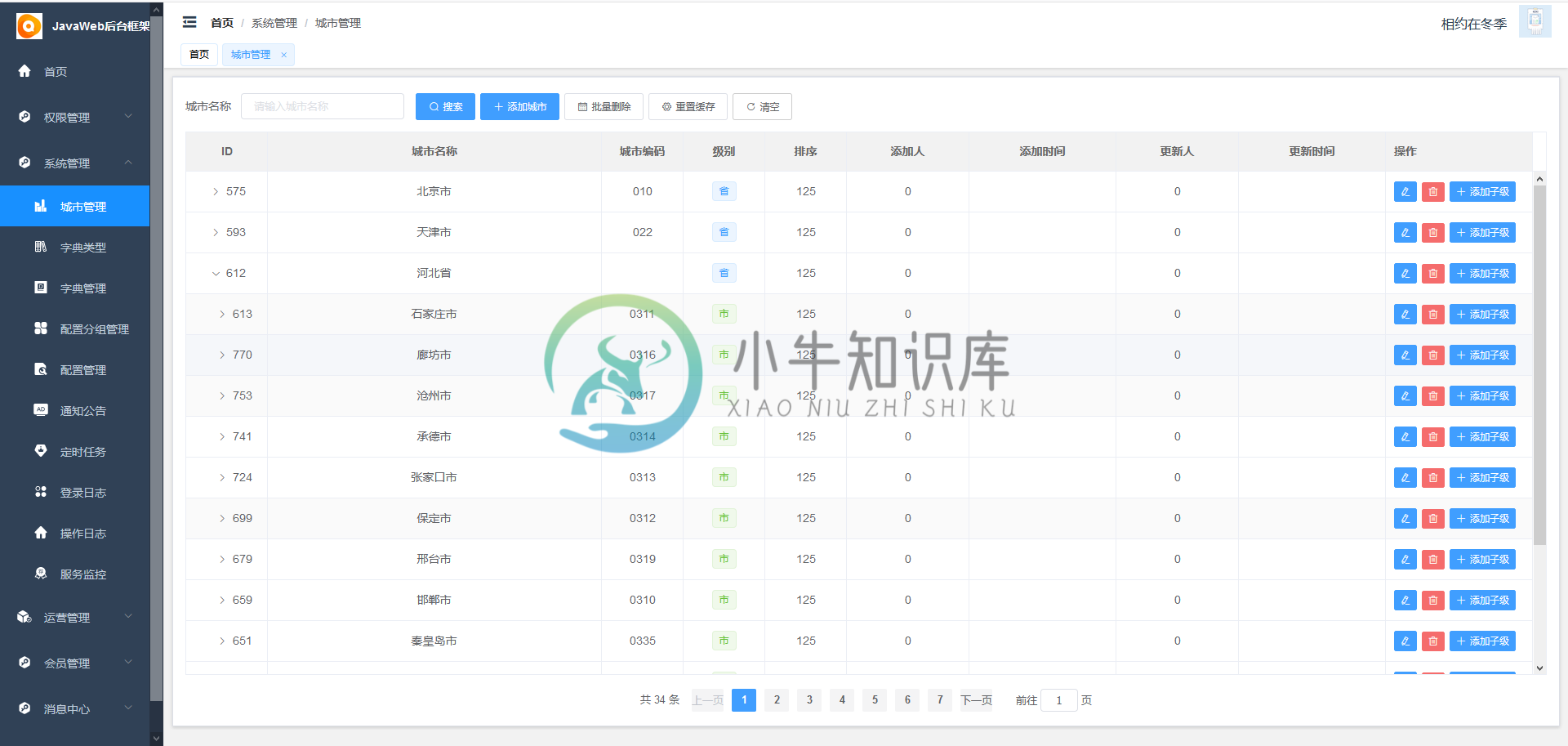
城市管理

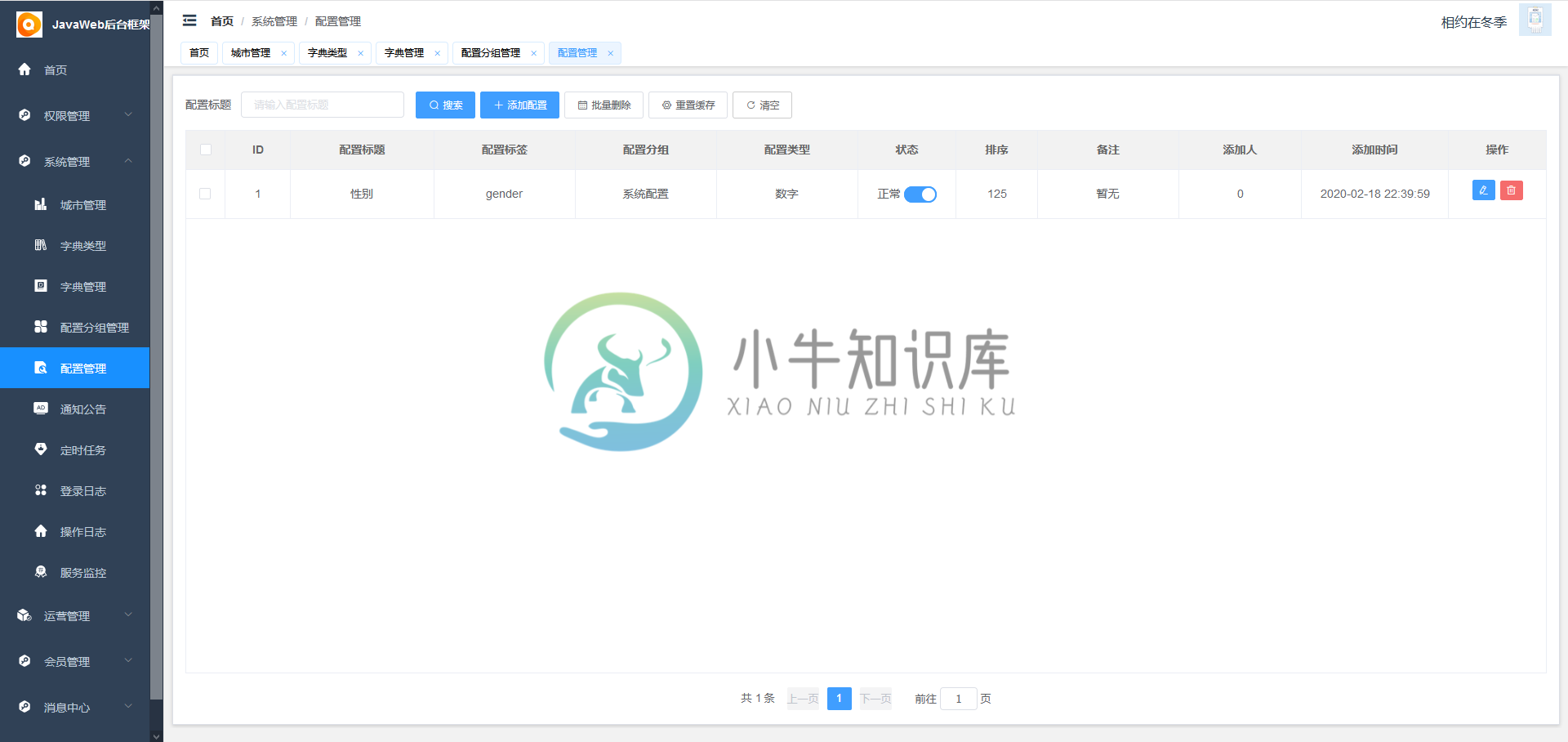
配置管理

通知公告

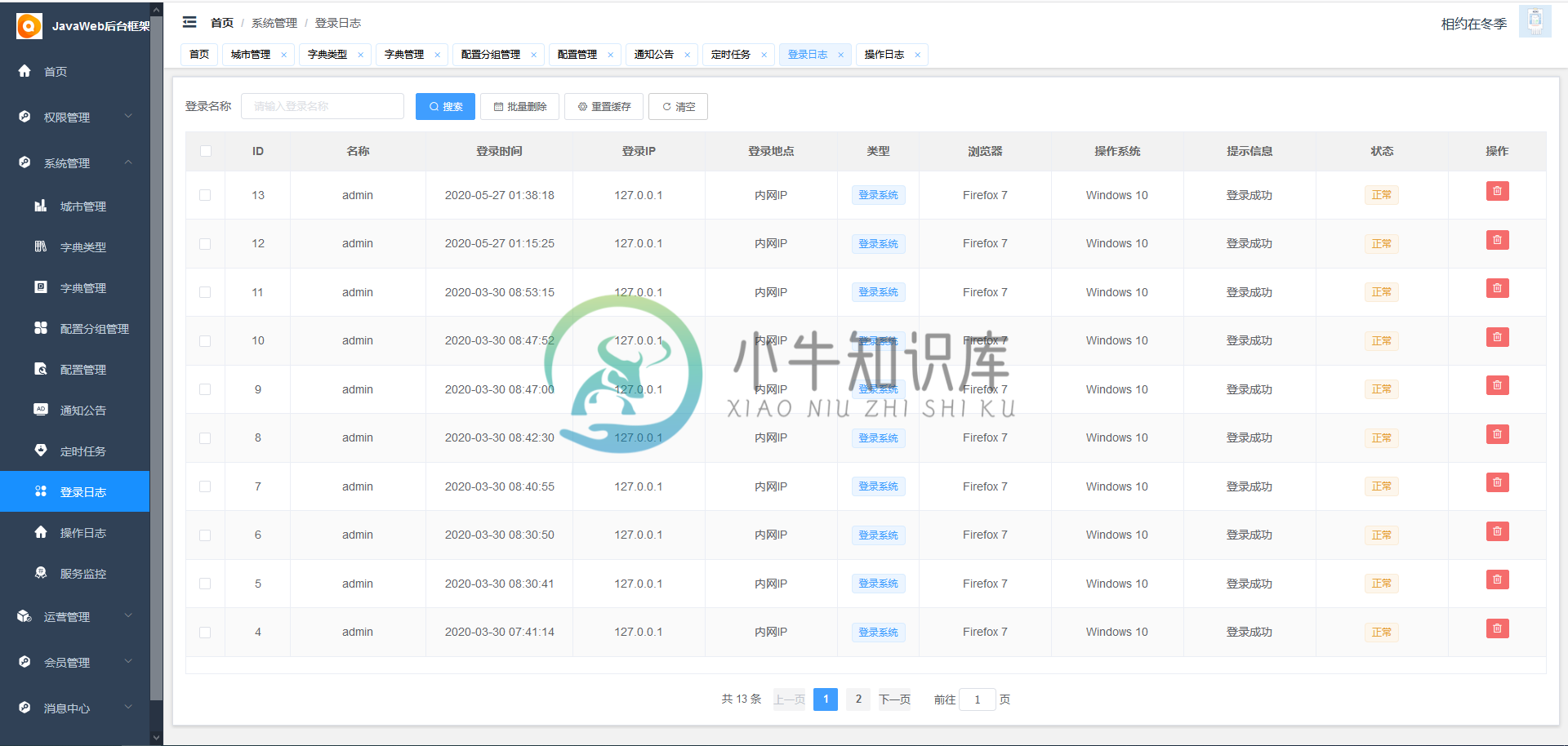
登录日志

操作日志

代码生成器

项目结构

-
webworker 我们知道javascript是单线程,当主线程遇到大量计算或者复杂的业务逻辑时,会对我们的页面造成不好的用户体验。 webworker 很好的解决了这个问题,我们可以在主线程开启一个worker线程执行任务而不干扰用户界面(主线程) worker描述 感觉还是有点抽象,举个例子。 那撸多(鸣人)这个5s真男人跟佩恩打架,开启了仙人模式,然而他的查克拉不够用,只能维持五秒钟仙人模
-
滑动事件 touchstart 手指开始滑动的位置 touchmove 手指滑动的位置 touchend 手指离开的位置 监听滑动事件 <div @touchstart='touchstart' @touchmove='touchmove'> </div> touchstart (e) { // 如果你要阻止点击事件,请反注释下一行代码 // e.preventDefault(
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求
-
本文向大家介绍vue前后分离调起微信支付,包括了vue前后分离调起微信支付的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue前后分离调起微信支付的具体代码,供大家参考,具体内容如下 @ VUE调起微信支付 VUE前后分离调起微信支付 支付很简单,但每次都是在网上直接扒下来使用,老年人记忆,于是就自己记录一下,方便以后快速的粘贴复制; 第一步: VUE 需要安装 微信支付模块 第二
-
Agile CRM(客户关系管理)是一个集存储,服务自动化和市场营销于一体的CRM。它包括销售跟踪,营销自动化,联系人管理,网络分析,电话,双向电子邮件和帮助台,具有简单,干净和现代化的界面。 客户关系管理或CRM是一种软件,可帮助管理品牌与您当前和未来客户的互动。 CRM软件可用于构建,组织和显示客户信息的数据库。发现新数据时,您和您的团队可以更新此信息。它是所有客户和潜在客户信息的中央仓库,可
-
Scrum是一个帮助敏捷团队协同工作的框架。使用它团队成员可以交付和维护复杂的产品。它鼓励团队通过实践学习,在解决问题的同时进行自我组织。Scum是通过框架完成的工作,并不断向客户发送价值。 它是开发团队使用的最常用的软件。它的原则和经验教训可以应用于各种团队合作。它的政策和经验是Scrum框架普及的一个原因。Scrum描述了一组有助于团队结构的工具,会议和角色。它还管理团队完成的工作。 框架 S
-
主要内容:什么不需要敏捷?,什么是敏捷?,什么是价值?,敏捷原则敏捷是一种时间盒式的迭代方法,可以逐步构建项目,而不是一次性构建项目。敏捷是一种在整个软件中促进开发和测试的连续迭代的实践。 什么不需要敏捷? 主持会议 团队每天进行10-15分钟的频繁会议,他们认为频繁的会议将是敏捷的。但是,只有以下会议才会敏捷。 需求随时变化 需求可以随时更改,那不需要敏捷。例如,客户想要添加一些新功能并希望同时更新更改,那么这将不是敏捷。 非结构化发展 假设您没有遵循任何计
-
ModStart:系统是前后端分离的吗?

