Swagger-UI-layer 是一个基于 Swagger 的前端 UI 实现,是为了替换了默认的 SwaggerUI,让生成的文档更加友好和美观。
Swagger-UI-layer 要依赖 Swagger 的注解功能,因为 Swagger-UI-layer 仅仅只是一个前端 UI 界面的实现,解析的数据来源于 /v2/api-docs
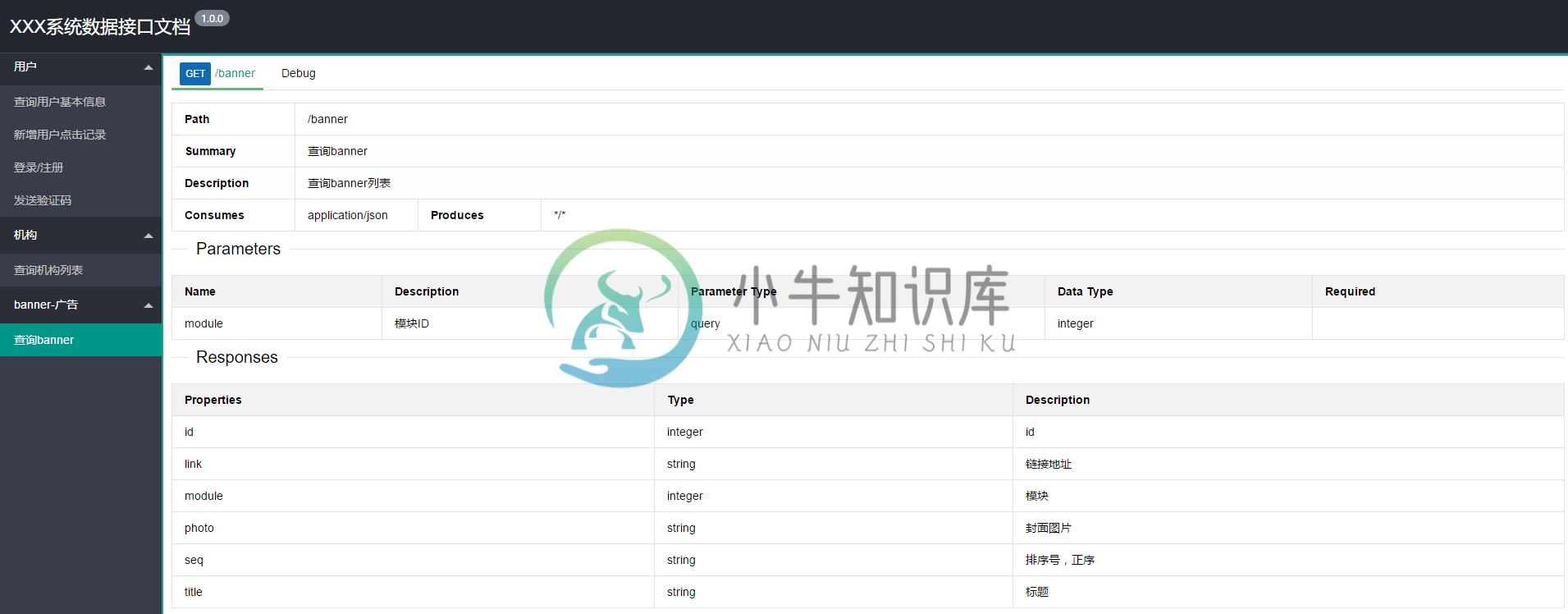
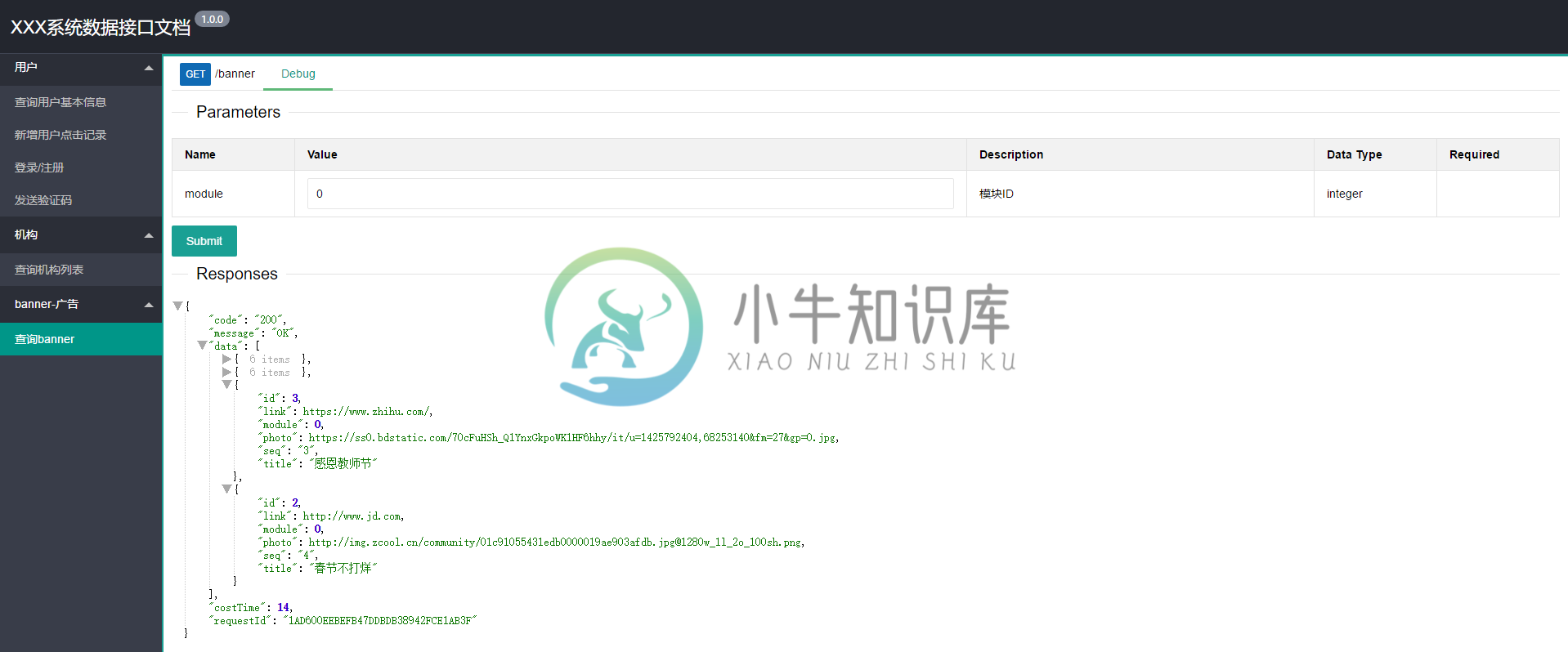
效果
最终生成文档的展示例子:http://suldemo.tianox.com/docs.html
接口文档信息界面

接口文档调试界面

如何使用
1、引入jar包
首先需要在你的 pom.xml 中引入swagger 和 swagger-ui-layer 的包
swagger-ui-layer 最新版jar包地址:
io.springfox
springfox-swagger2
2.2.2
com.github.caspar-chen
swagger-ui-layer
${last-version}
2、添加swagger功能和注解
启用swagger ,创建SwaggerConfig文件,内容如下,
需要注意的一点是 swagger api 的默认地址是
/v2/api-docs所以swagger-ui-layer也读取的是默认地址, 所以在new Docket()的时候不能指定group参数,否则 swagger api 的地址会在后面加入group的参数导致swagger-ui-layer不能正确请求到数据
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket ProductApi() {
return new Docket(DocumentationType.SWAGGER_2)
.genericModelSubstitutes(DeferredResult.class)
.useDefaultResponseMessages(false)
.forCodeGeneration(false)
.pathMapping("/")
.select()
.build()
.apiInfo(productApiInfo());
}
private ApiInfo productApiInfo() {
ApiInfo apiInfo = new ApiInfo("XXX系统数据接口文档",
"文档描述。。。",
"1.0.0",
"API TERMS URL",
"联系人邮箱",
"license",
"license url");
return apiInfo;
}
}
常用的swagger注解 Api ApiModel ApiModelProperty ApiOperation ApiParam ApiResponse ApiResponses ResponseHeader 具体的注解用法可参阅互联网
3、查看结果
swagger-ui-layer 的默认访问地址是 http://${host}:${port}/docs.html
License
Apache License 2.0
-
springboot整合swagger3和swagger-ui-layer 1.引入jar包 <!--swagger--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-boot-starter</artifactId>
-
swagger-ui-layer 简介 swagger-ui-layer 是一个基于swagger的前端UI实现,目的是为了让接口文档更直观,更漂亮,更好用。经过一年多的时间,6个非正式版的发布,终于迎来了第一个正式版的发布。感谢swagger-ui-layer 的commiter,以及提issue的用户,还有使用者。 主要更新功能 RequestBody 的支持 参数对象循环嵌套显示 File
-
egg-swagger-ui 配置 前言 Eggjs 是阿里巴巴团队开发的,一个基于 Koajs 的框架,相当于二次封装,相比较 Koajs ,并没有那么高的自由度,但 Eggjs 这种带有规范性的开发更适合在企业中使用。 Swagger 是 RESTFUL 接口的文档在线自动生成工具。 此文档基于Eggjs + egg-swagger-doc 生成RESTFUL 接口供调试使用。 环境准备 操作
-
采用swagger2配置接口文档 1 pom依赖 <!--swagger配置--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.7.0</ver
-
Swagger UI是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。 demo参见:http://petstore.swagger.wordnik.com/#!/pet
-
swagger-ui-theme 自己编写的SwaggerUI的一个主题, 是一个纯前端项目 应用技术: react + UMI + DVA + Ant Design 原理 对swagger的json字符串进行解析, 然后将解析到的字符串做一定转换,展示到这套UI主题上 特点: * swagger ui theme与原来的swagger ui, 整体结构改为了左右结构 * 请求参数划分的更清晰(界
-
koa2-swagger-ui Host swagger ui at a given directory from your koa v2 app Inspired by: swagger-injector for serving on a specific route hapi-swaggered-ui for serving files from node_modules using a ha
-
angular-swagger-ui angular-swagger-ui is an angularJS implementation of OpenAPI UI OpenAPI (aka Swagger) helps you documenting your RESTful API. OpenAPI UI helps developers discovering your RESTful AP
-
ember-swagger-ui An ember-cli addon for quickly and easily adding swagger-ui components to your ember application. Compatibility Ember.js v2.18 or above Ember CLI v2.13 or above Installation $ ember i
-
swagger-mg-ui是swagger-ui的一个前端实现,一个从0开始写的项目,使用简单、解析速度快、走心的设计,支持多项目同时展示,多种文档目录的展示方案,多种自定义配置,满足各种使用习惯,使用中你有任何的意见和建议都可到项目地址处反馈! 看了很多现有的实现,没找到特别适合我这个强迫症的,于是动手写了此项目,在我们几个后端项目中已集成且持续优化更新中,在实践中成长,所以做的都是特别急切的、

