swagger-ui-theme 自己编写的SwaggerUI的一个主题, 是一个纯前端项目
应用技术:
react + UMI + DVA + Ant Design
原理
对swagger的json字符串进行解析, 然后将解析到的字符串做一定转换,展示到这套UI主题上
特点:
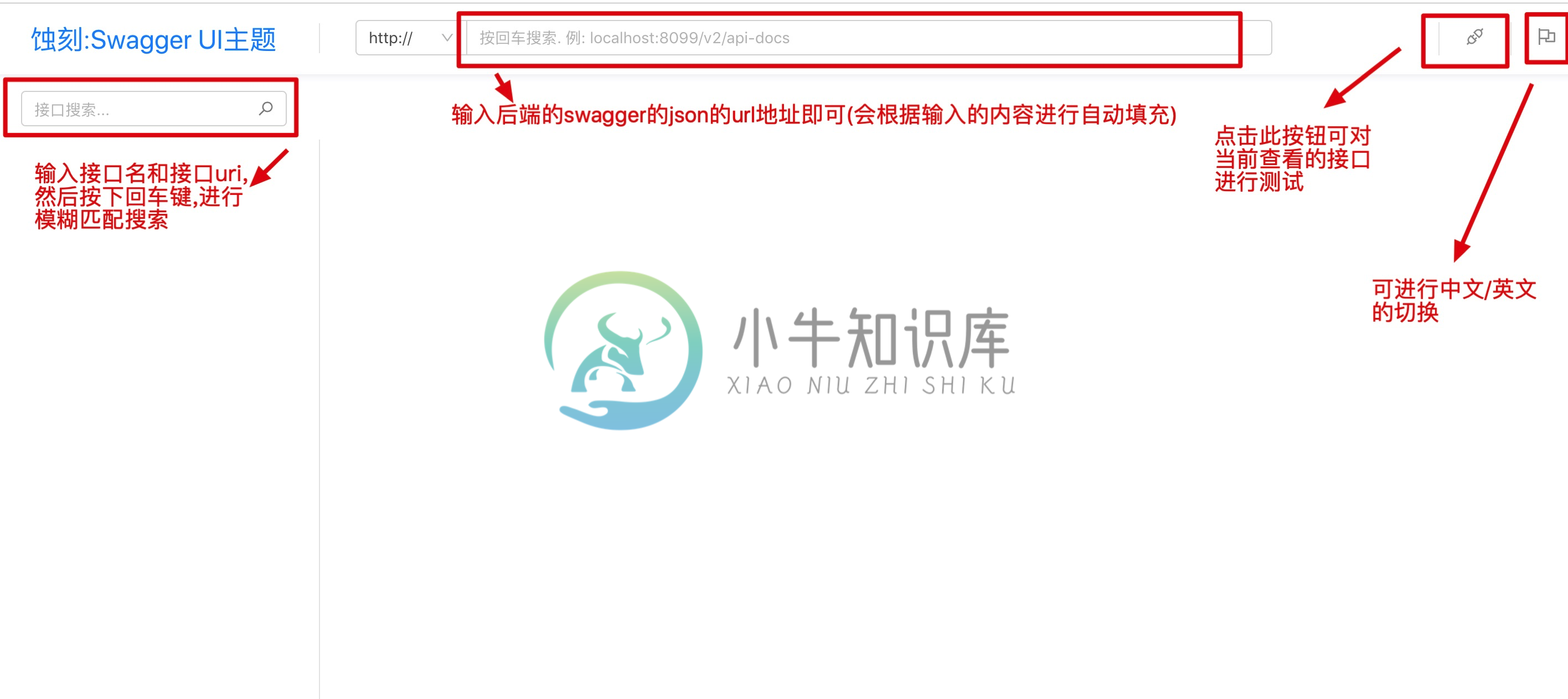
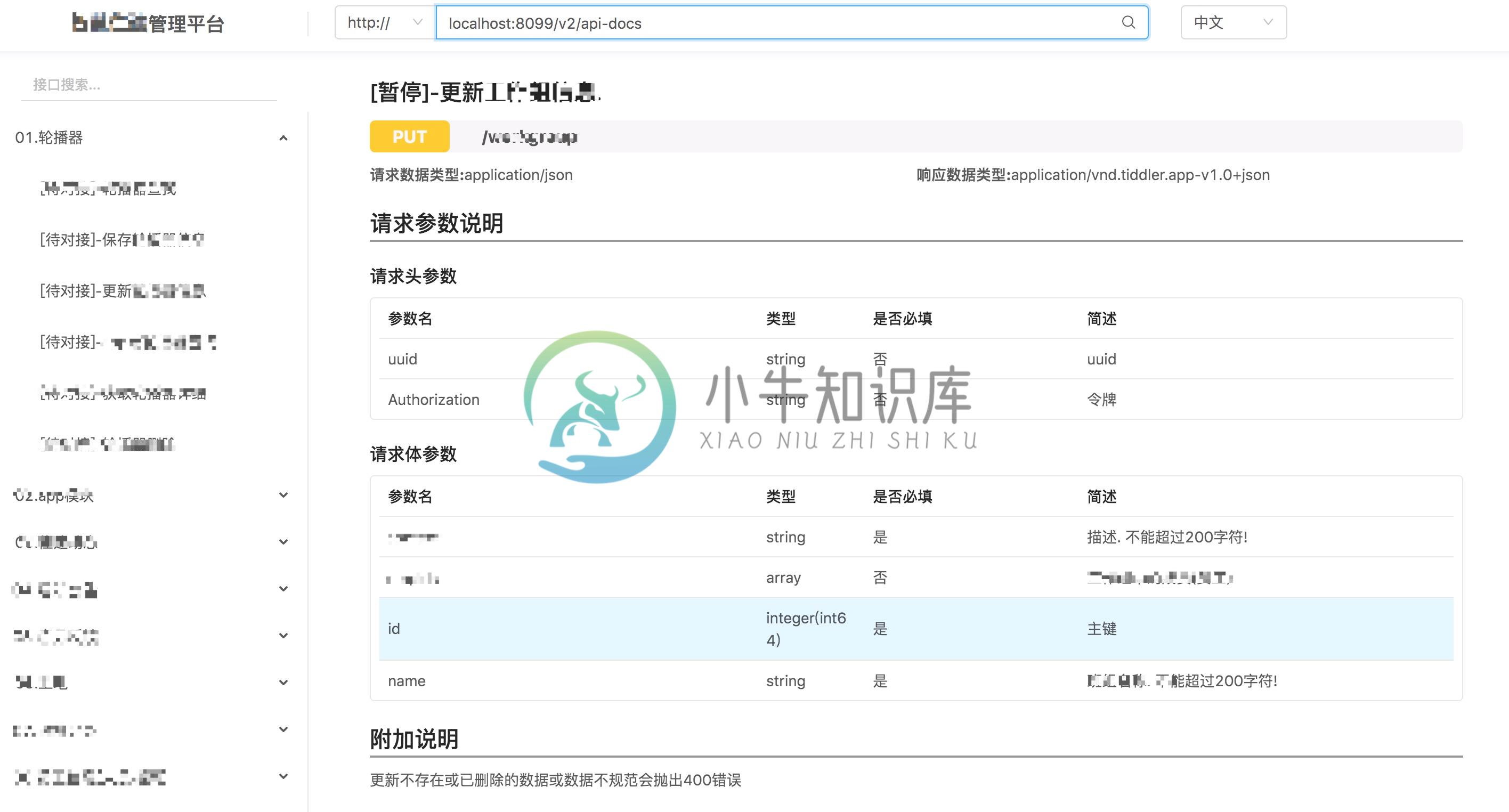
* swagger ui theme与原来的swagger ui, 整体结构改为了左右结构
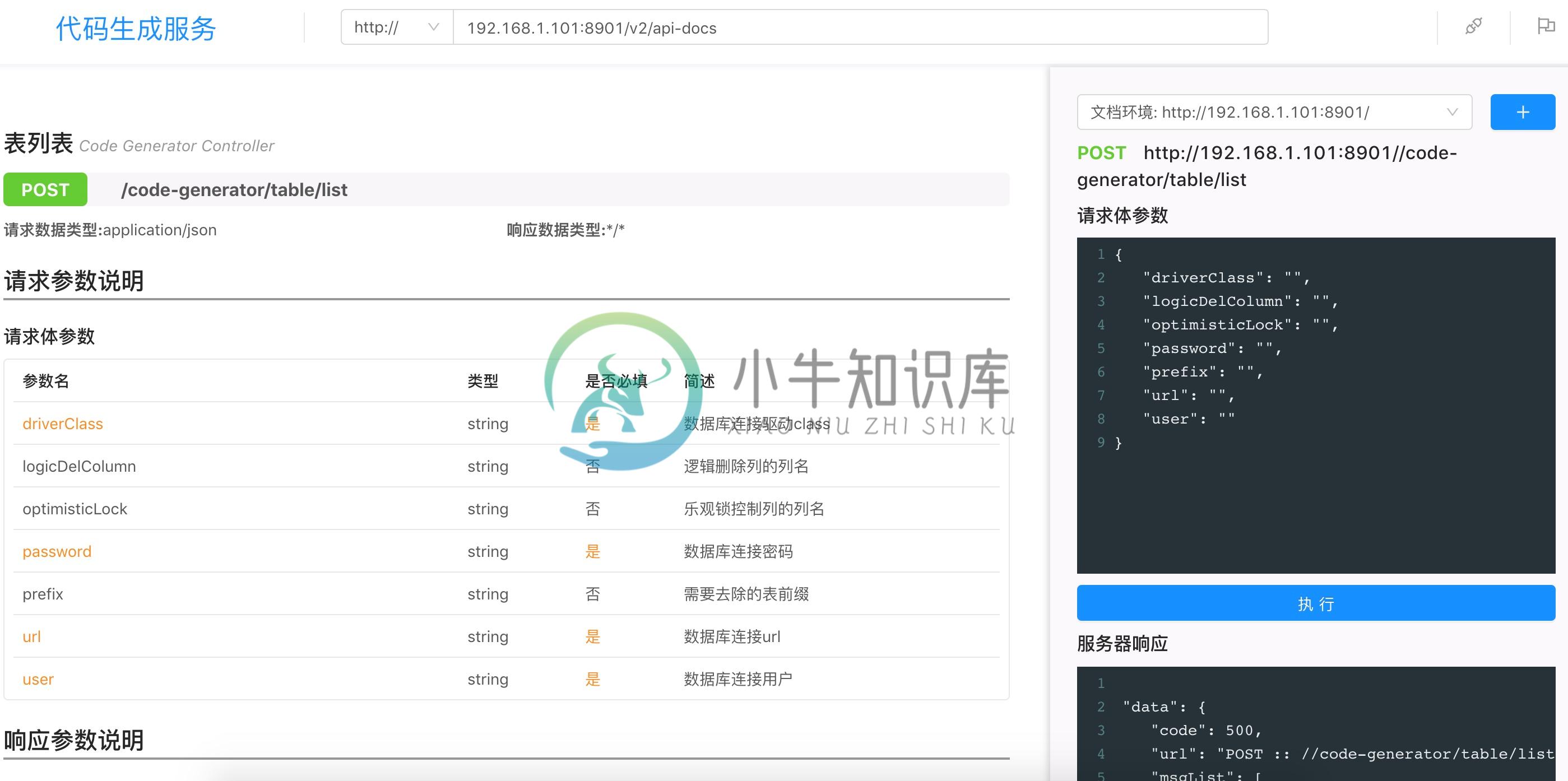
* 请求参数划分的更清晰(界面中明确区分:普通表单, request body, request header)
* 解决了原swagger-ui,post文件下载时,如果下载文件名是中文,是一串转义字符串的问题(不过要后端要按照要求进行相关设置)
* 支持api搜索
* 支持中/英文切换
* 文档地址输入框能自动提示文,避免记不住swagger文档的json字符串地址的尴尬
不足:
* 暂不支持文件上传接口的测试
部署方式和二次开发方式
详见项目的README.md文档,此处不再赘述
源码地址
github: https://github.com/free-pan/swagger-ui-theme.git
gitee: https://gitee.com/free_pan/swagger-ui-theme.git
部分截图



-
第一步 引入相关pom <dependency> <groupId>com.spring4all</groupId> <artifactId>swagger-spring-boot-starter</artifactId> <version>1.9.0.RELEASE</version> </dependenc
-
#region 添加Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "API Demo",
-
Swagger UI是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。 demo参见:http://petstore.swagger.wordnik.com/#!/pet
-
Swagger-UI-layer 是一个基于 Swagger 的前端 UI 实现,是为了替换了默认的 SwaggerUI,让生成的文档更加友好和美观。 Swagger-UI-layer 要依赖 Swagger 的注解功能,因为 Swagger-UI-layer 仅仅只是一个前端 UI 界面的实现,解析的数据来源于 /v2/api-docs 效果 最终生成文档的展示例子:http://suldemo
-
koa2-swagger-ui Host swagger ui at a given directory from your koa v2 app Inspired by: swagger-injector for serving on a specific route hapi-swaggered-ui for serving files from node_modules using a ha
-
angular-swagger-ui angular-swagger-ui is an angularJS implementation of OpenAPI UI OpenAPI (aka Swagger) helps you documenting your RESTful API. OpenAPI UI helps developers discovering your RESTful AP
-
ember-swagger-ui An ember-cli addon for quickly and easily adding swagger-ui components to your ember application. Compatibility Ember.js v2.18 or above Ember CLI v2.13 or above Installation $ ember i
-
swagger-mg-ui是swagger-ui的一个前端实现,一个从0开始写的项目,使用简单、解析速度快、走心的设计,支持多项目同时展示,多种文档目录的展示方案,多种自定义配置,满足各种使用习惯,使用中你有任何的意见和建议都可到项目地址处反馈! 看了很多现有的实现,没找到特别适合我这个强迫症的,于是动手写了此项目,在我们几个后端项目中已集成且持续优化更新中,在实践中成长,所以做的都是特别急切的、

