swagger-mg-ui是swagger-ui的一个前端实现,一个从0开始写的项目,使用简单、解析速度快、走心的设计,支持多项目同时展示,多种文档目录的展示方案,多种自定义配置,满足各种使用习惯,使用中你有任何的意见和建议都可到项目地址处反馈!
看了很多现有的实现,没找到特别适合我这个强迫症的,于是动手写了此项目,在我们几个后端项目中已集成且持续优化更新中,在实践中成长,所以做的都是特别急切的、实用的、易用的功能!欢迎使用&参与
demo代码地址: swagger-mg-ui-demo
已上传至中央仓库,使用方法:
<!-- https://mvnrepository.com/artifact/com.zyplayer/swagger-mg-ui --> <dependency> <groupId>com.zyplayer</groupId> <artifactId>swagger-mg-ui</artifactId> <version>1.0.1</version> </dependency>
功能细节:
支持添加多个文档,同时展示
左侧的侧边栏支持左右拖动改变大小
优化各种细节,做到能不展示就不展示
更多细节等你发现
文档展示页面:

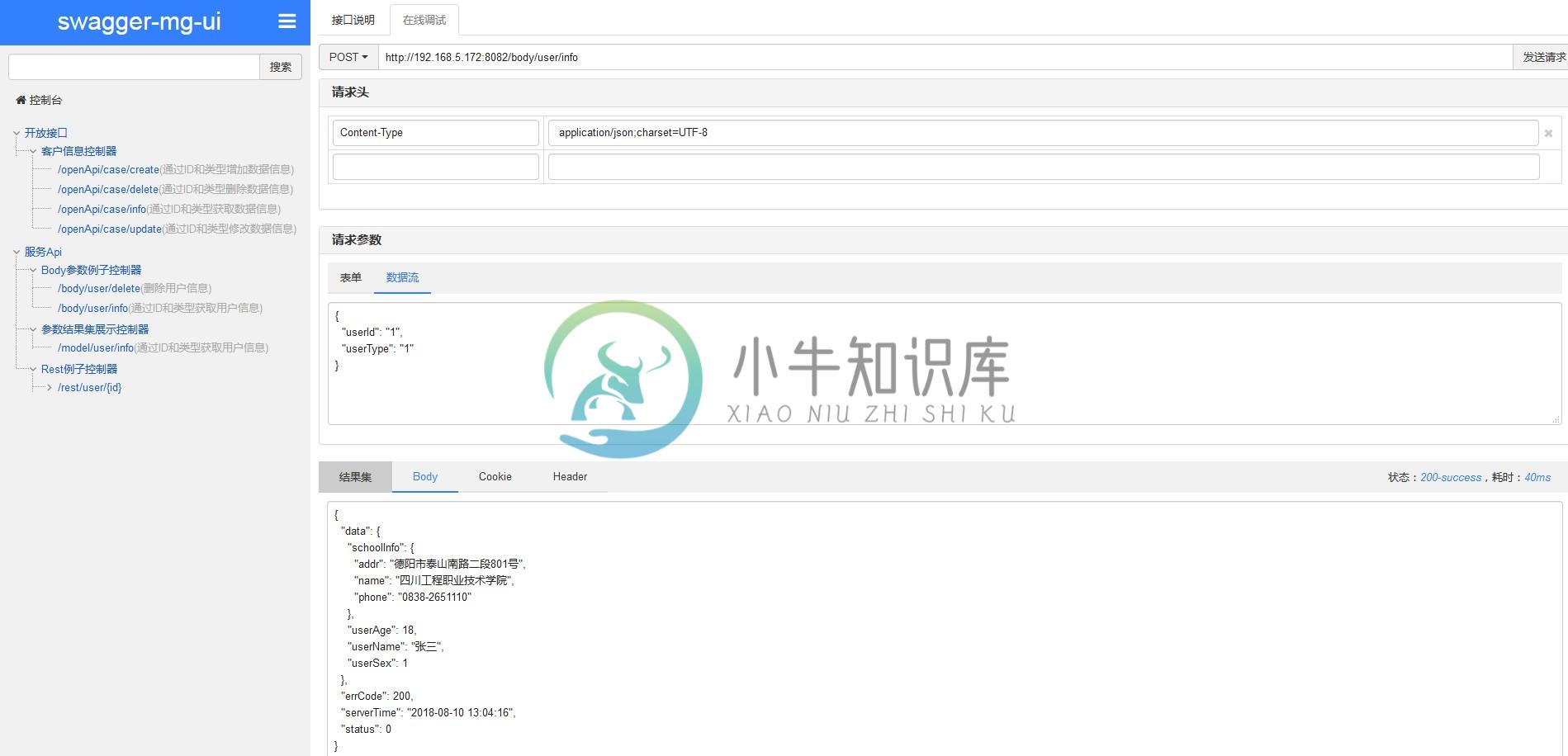
在线调试页面:

-
1.导入swagger相应的依赖 <!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <v
-
Swagger 前后端分离 ● 前端 -> 前端控制层、视图层 ● 后端 -> 后端控制层、服务层、数据访问层 ● 前后端通过API进行交互 ● 前后端相对独立且松耦合 产生的问题 ● 前后端集成,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发 解决方案 ● 首先定义schema [ 计划的提纲 ],并实时跟踪最新的API,降低集成风险 Swagger ● 号称世界上最流行的AP
-
SpringBoot 定义 swagger2 的 UI 界面通过在 pom.xml 中配置依赖实现,以本地 localhost:8080 访问为例。 一、访问http://localhost:8080/swagger-ui.html <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-
-
我正在编写一些API,我想在编写代码的同时集成文档,所以我发现Swagger是一个很好的方法。 我使用了Swagger core v3符号,所以我的类类似于: 无法呈现此定义,提供的定义没有指定有效的版本字段。 请指出一个有效的Swagger或OpenAPI版本字段。支持的版本字段有:“2.0”和那些与OpenAPI:3.0.n匹配的版本字段(例如,OpenAPI:3.0.0)。
-
面试官:Vue中为什么有ref和reactive两个可以创建响应式变量的方法? 我:回答了它们使用方法的不同,说ref也可以传入对象这种复杂数据类型 面试官:那么它们两种有什么不同? ---‐------------------------分割线------------------------ 面试官:computed和watch有什么不同? 我:一个是计算属性,在第一次执行和依赖属性变化后执行,
-
9.2 美云制数 智能制造 技术面 一面 自我介绍 初始化一个项目,具体流程是什么? css选择器权重? 了解过JavaScript是吧,常用的方法有哪些? 布局有哪些?除了用elementUI的布局? 你刚提到flex布局是吧,flex布局你是怎么实现某个布局的呢? 使用vue2构建的项目,文件以及文件夹是分布是怎么样的? 还用过什么第三方组件库? vue组件间传值有哪些?说一个子传父的方法?
-
8.30 美云制数 aigc项目 技术面 一面 自我介绍,对方点到结束会议了哈哈哈,耽误了几分钟 vue2 vue3区别 vue组件间传值 webpack vuecli vite 区别 vuex和pinia 原型和原型链讲一下 口述了一个作用域链题目 异步编程怎么实现? 除了用elementui还用过哪些? vue中比如说多个表单,五个表单,用户点击提交,对这些表单值进行校验,怎么实现? 面试官:
-
实习做了哪些项目 > 以前项目的维护,然后是去年刚开始的一个项目,我负责哪些部分 项目的技术栈,为什么选这些技术栈 > Vue + ElementUI,原因我觉得是上手快 在你看来 Vue 和 React 的区别 > Vue 封装的比较好,容易编写React 对 JS 的要求比较高(但是 React 比较灵活) 了解 typescript 吗? Vue 父子组件通信 > 讲了 props 和 em
-
1、简单介绍项目 登录 注册功能 登录持久化 2、localstorage和sessionStorage的区别 刷新页面sessionStorage的数据不会过期。 3、vue2和3的区别 4、defineProperty和proxy的区别 5、vue2监听数组(原型方法重写) 6、什么情况下需要用到vuex 7、节流和防抖 8、http2.0新特性 9、tcp的三次握手 为什么是三次 两次行不行

